
Hello, I hope you all are doing well. In the previous tutorial, I shared a detailed introduction to JavaScript, where we discussed the basics. Today, I am going to tell you in detail How to Include Javascript Code in HTML Page and many more things that can help you understand JavaScript easily.
All right guys let's revise what we have learned in the past article, you saw me adding script & /script code at the bottom of the tags. Today, I will show you in detail what was the reason for adding the tags at the bottom and how can you add an external JS file. If you want to be an expert programmer, you should have a look at this Oracle Java Certification , it will surely excel your programming skills.
How to Include Javascript Code in HTML Page
We have two methods to include the JS code in the HTML file.
- Put the script tag in the HTML head or body with the Javascript code
script type="text/javascript"
alert("I am learning JavaScript");
- Put the script tag in the HTML head or bottom of the body with the src attribute to the JavaScript file location.
script type="text/javascript" src="Test.js" /script
Best way to include JavaScript Code in HTML
- You can add a script tag in the head section of your HTML file, at the start of the body tag and also at the bottom of the body tag.
- But I would advise you to add it at the end of the body tag. I will show you, why it should be at the bottom of the body tag.
- The HTML page always loads from top to bottom & if your JS file is present in the head or opening of the body tag, then the browser will run JavaScript first, before loading any of the content and it will leave a negative impact on your webpage.
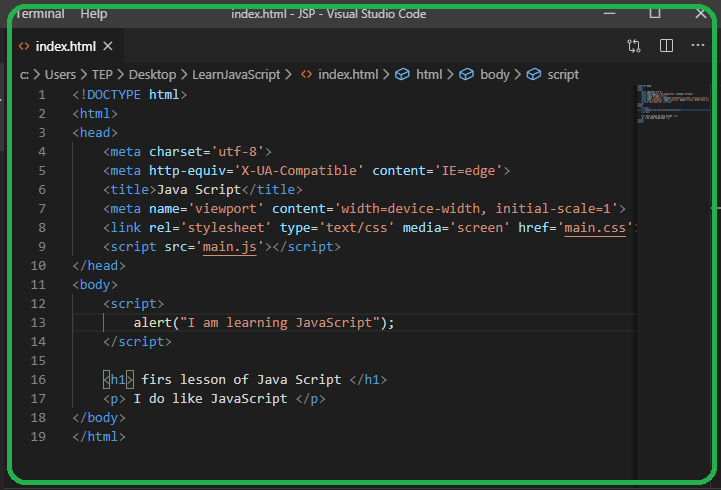
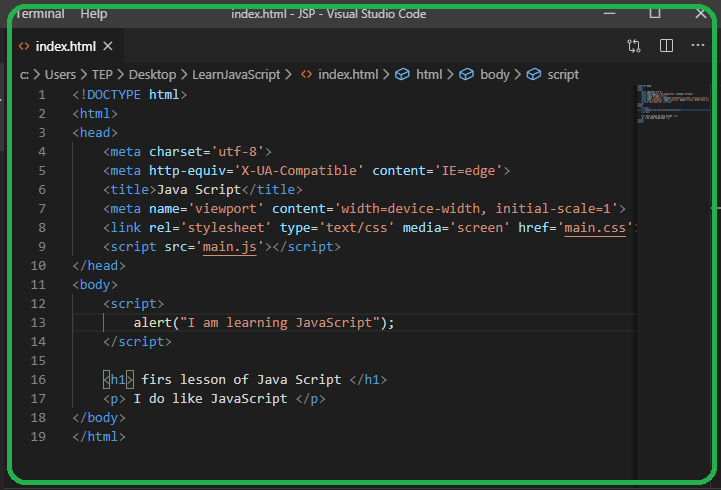
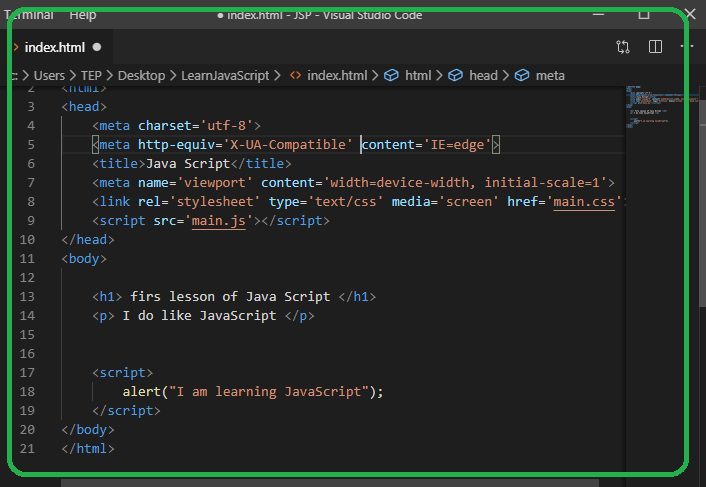
- As you can see in the below image, I have added a script tag at the start of the body tag and added a new tag of h1 and p to know how the code works.

- Save these files and press ALT + B to execute this code.
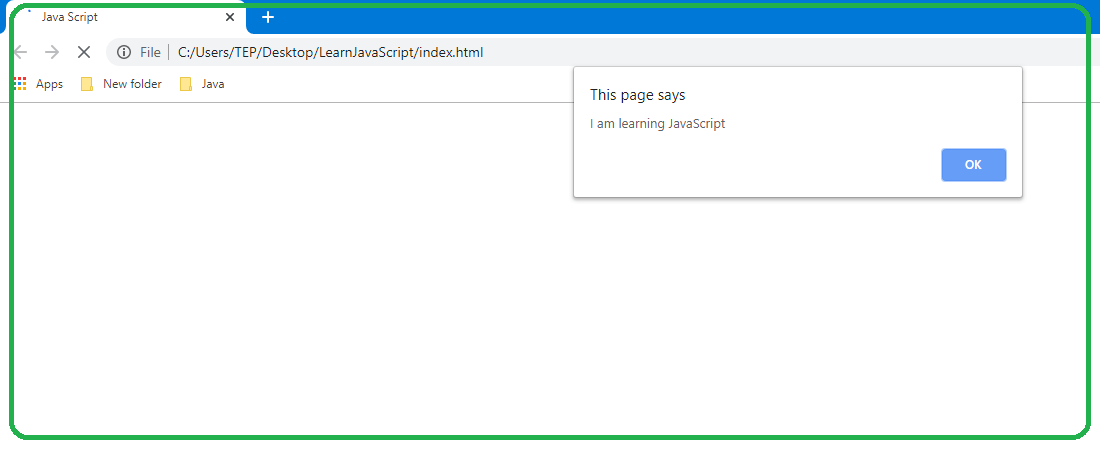
- You will notice that only the script tag alert comes up first without loading the rest of the page.

- But once I click on ok then it has loaded the rest of the page now, as indicated in the image here:

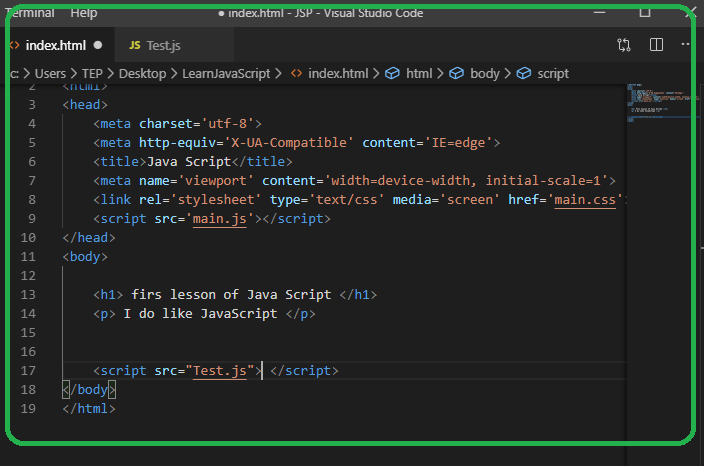
- If I put the script at the bottom of the body tag and you can see image down:

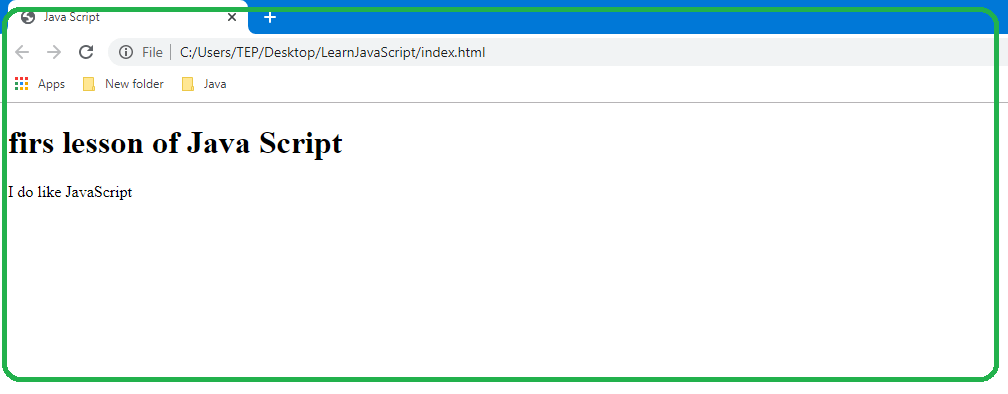
- Now save it go again to the browser and reload the page.
- Content will appear first and then we will have the alert form.
- So, placing JavaScript code at the end of the body tag is the best way.
Where To Add Your JavaScript File
So, short scripts like this can be added at the bottom of the body content in HTML pages. In case, your JS content is large, has more than 10 lines of code and is full of links here and there.
- It would not mess up your HTML file content page.
- You have to update it once if you are using multiple pages.
- It would make your code easy to read and clear.
It's time to show you how to do this.
Create a new file by pressing Ctrl + N and add your script alert("I am learning JavaScript"); content in this file. Save it with the name "Test.Js". All JavaScript files have a JS ending.

Now go back to the "index.html" file and add the code as you see down. When you refresh the web browser then it will automatically reload and JS file through the source code. Look down the image.

Here is a little preview of what we have done. If you have a small script then you should definitely include it in the HTML file at the bottom of the body tag. Otherwise, externalize it and add it in a separate file as I have shown you before in images.
That’s it for today. I hope you understand it and if you have any questions related to this topic. Let me ask in the comment section and I will answer you. Take good care of yourself and see you in my next tutorial. Have a nice day!



