Setup your First Project in ASP.NET MVC

Hello friends, I hope you all are doing great. In today's tutorial, I am going to start this new series on ASP.NET MVC Framework. I am gonna start from basics and will slowly move towards professional projects. I will share all the codes during this series and if you got into any trouble then ask in comments and I will help you out.
One of our Team Member has already designed videos on ASP.NET MVC and I will keep on embedding the respective videos throughout this tutorial series. In our first tutorial, we are gonna have a look at How to Setup your First Project in ASP.NET MVC Framework. So, let's get started with it:
Setup your First Project
- I will use Microsoft Visual Studio 2015 and I hope that you have already installed it.
- If you are using any other version of Visual Studio then that's not an issue as they almost work the same.
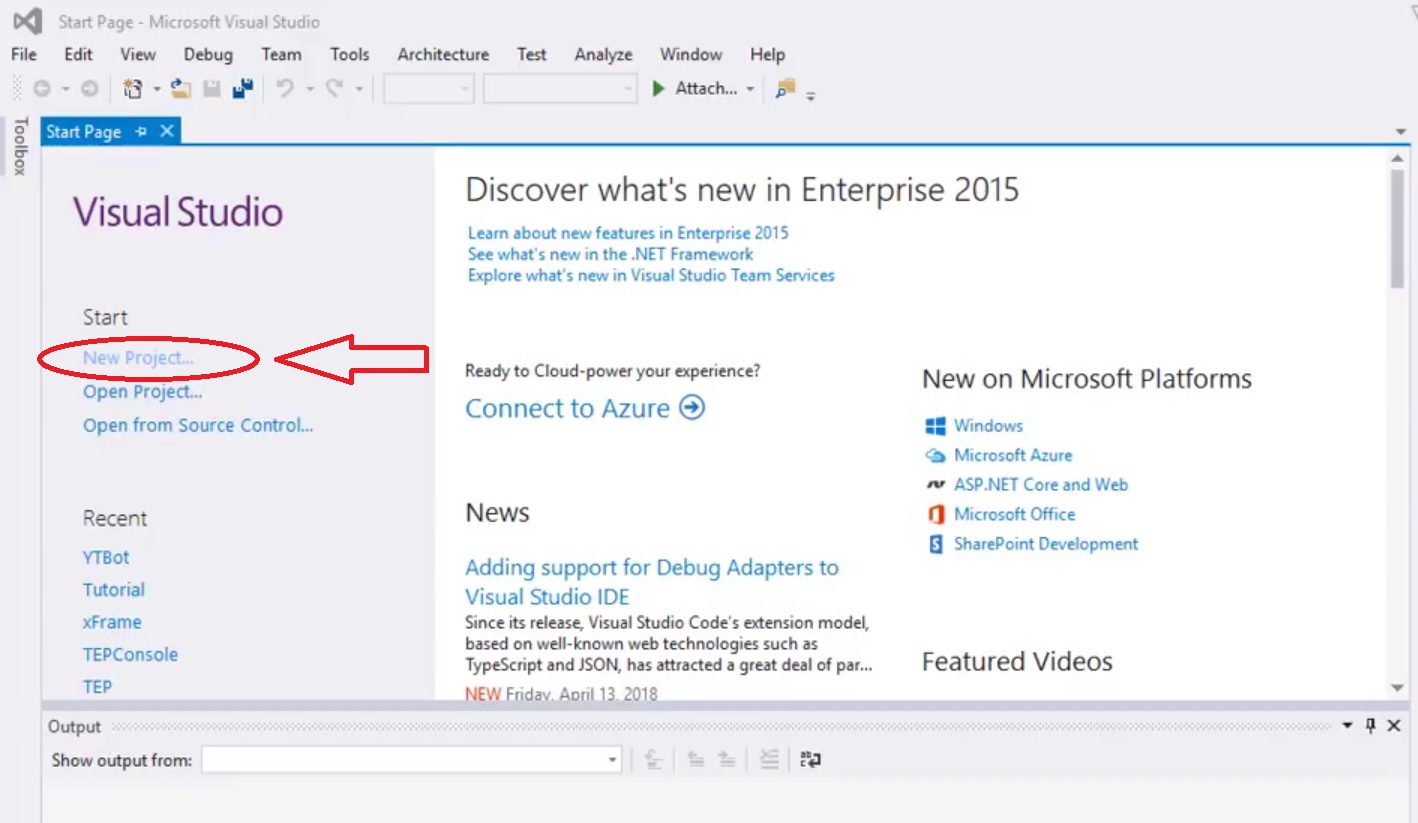
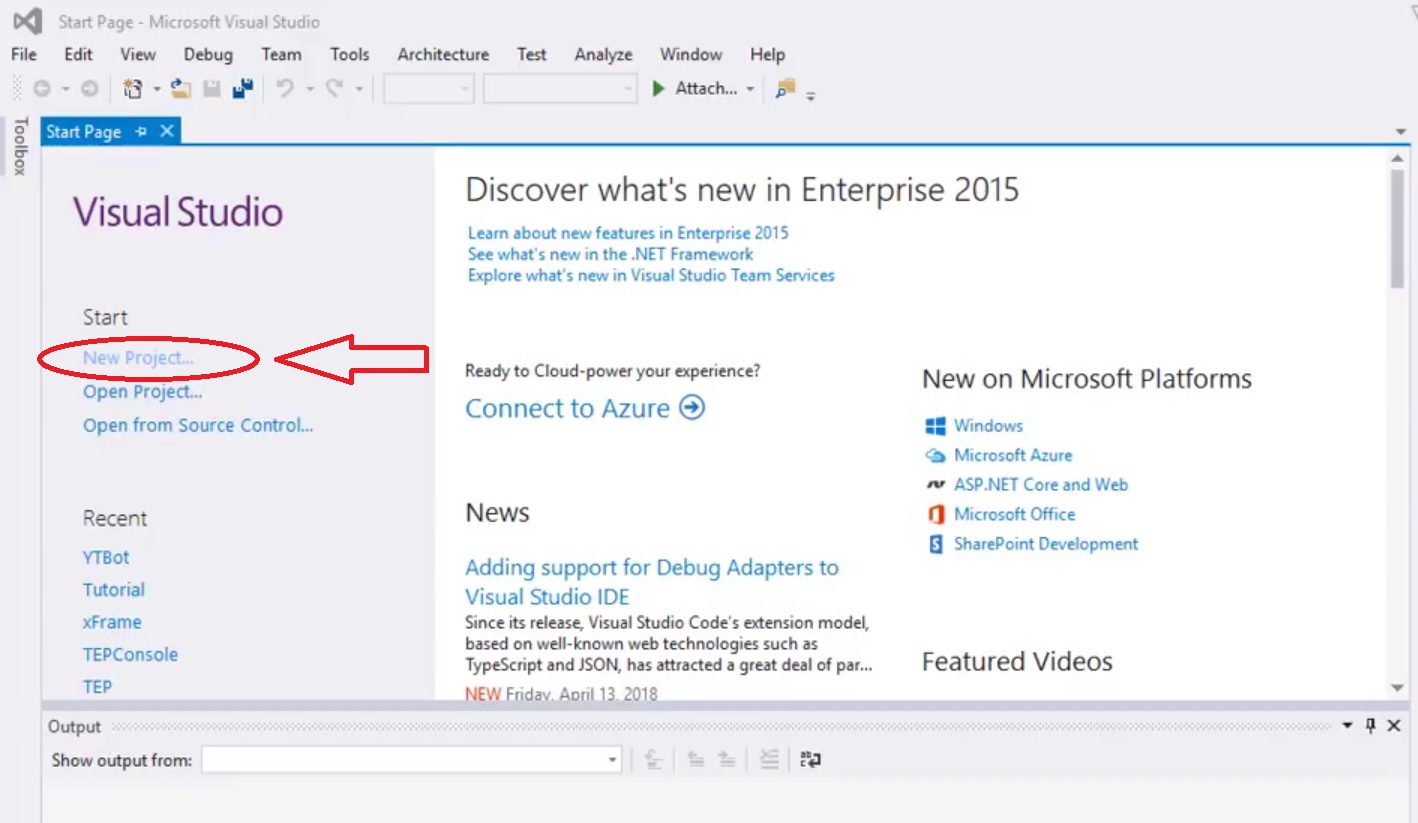
- So, open your visual studio 2015 and click on New Project as shown in below figure:

- You can also try File > New > Project to open a New Project.
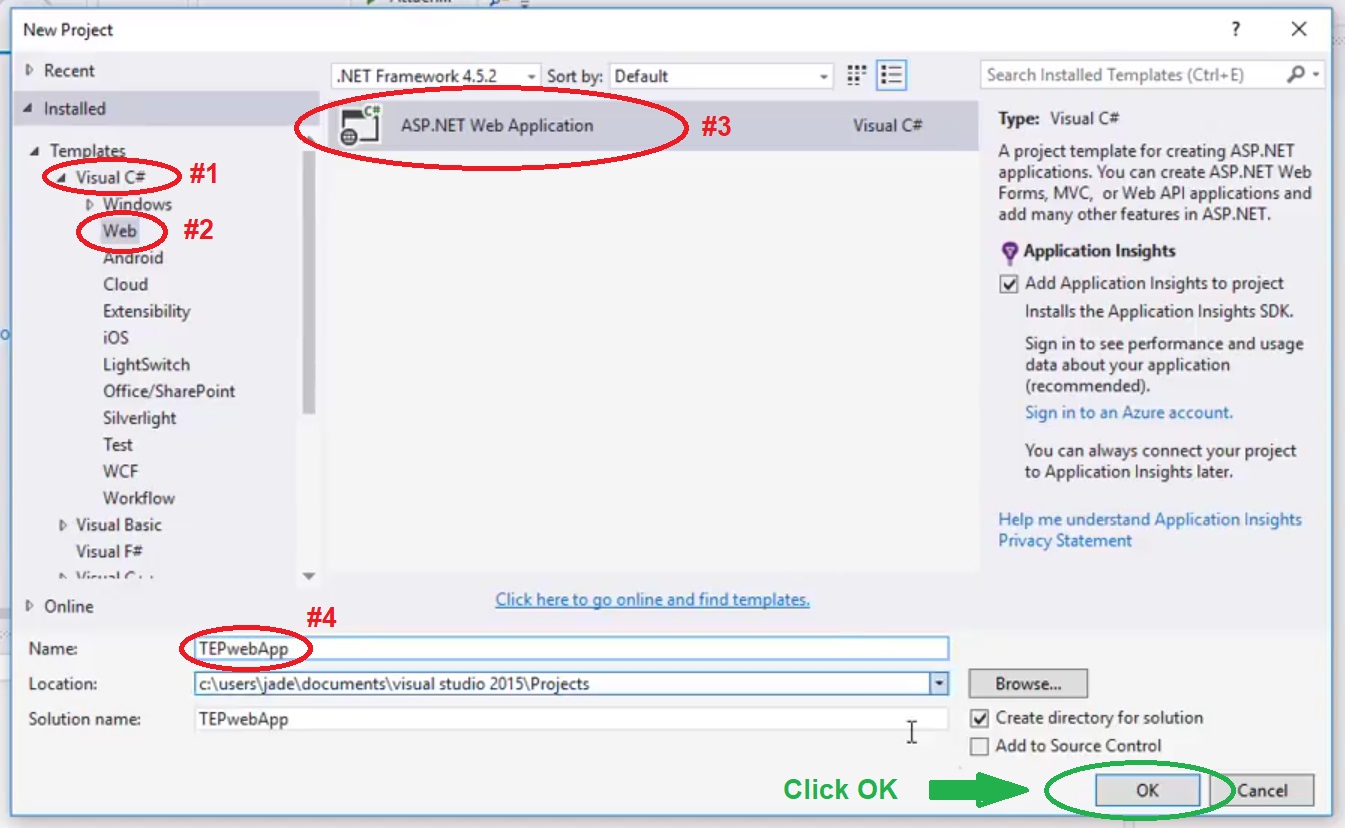
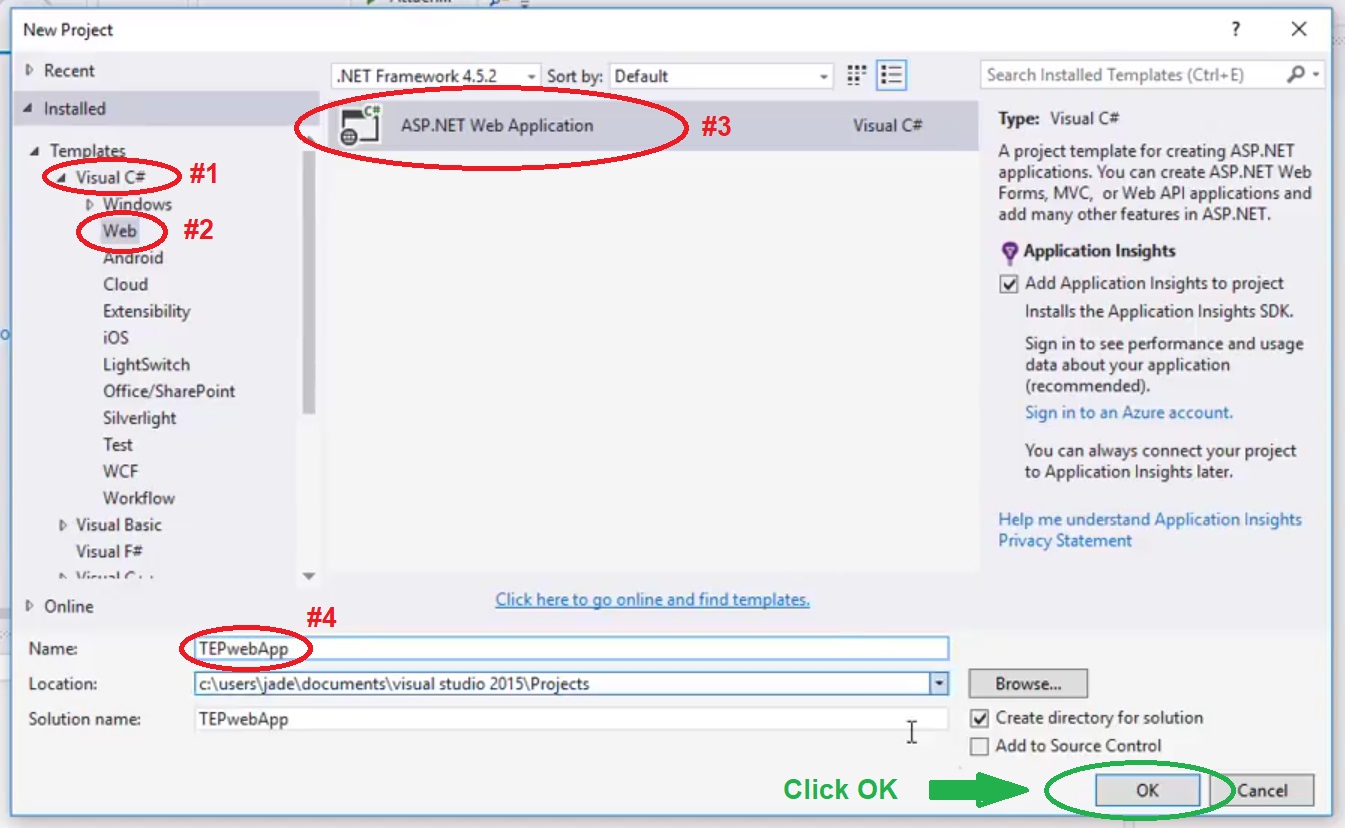
- When you click it, a new window will open up, where you need to select the Template.
- So, we are gonna click on Visual C# and then Web and here we will select ASP.NET Web Application.
- In the Name section, you need to give the name of your asp web app, I have added TEPwebApp, as shown in below figure:

- Now click OK Button and Visual Studio will start creating your project, as shown in below figure:
- In the next window, it will ask to select ASP.NET Template, and we will select MVC as we want to work on MVC Framework.
- So, select MVC and it will automatically tick the MVC check box and Click OK as shown in below figure:
- It will take some time in setting up ASP.NET MVC environment.
- After the completion of new project creation wizard, you will see something as shown in below figure:
- Here's our demo application, which is created by visual studio for us and it's in ASP.NET MVC Framework.
- We can easily run this web application in our browser, so at the top click on Google Chrome that's my default browser.
- Click on the browser and the whole list of browsers installed on your computer will open up, as shown in below figure:
- I am gonna run this web application on Google Chrome so click it and it will open the browser and will run our web App.
- We don't need to use any virtual server like xampp, because visual studio automatically creates its own web server called IIS and will allocate the port after localhost as well.
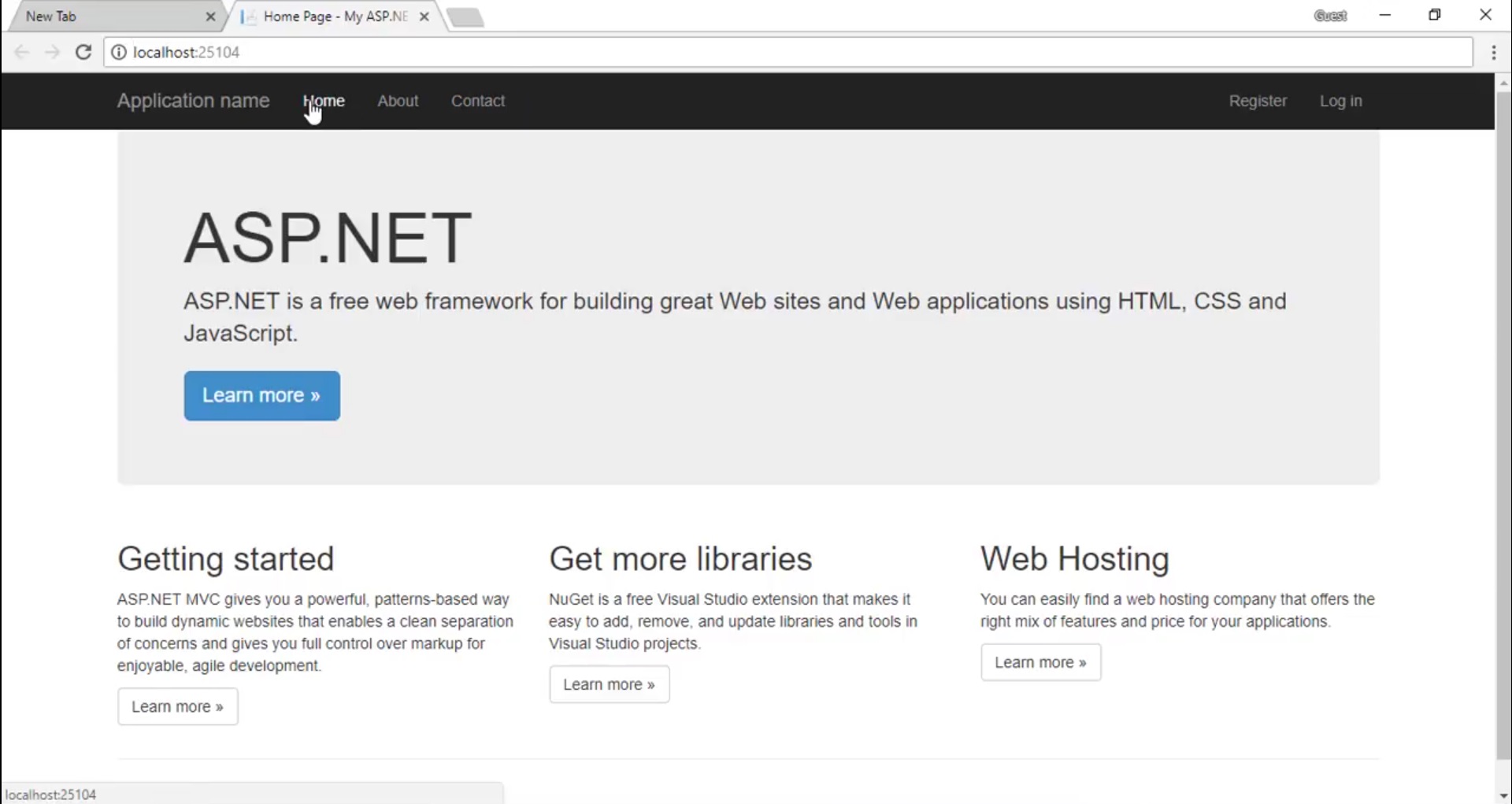
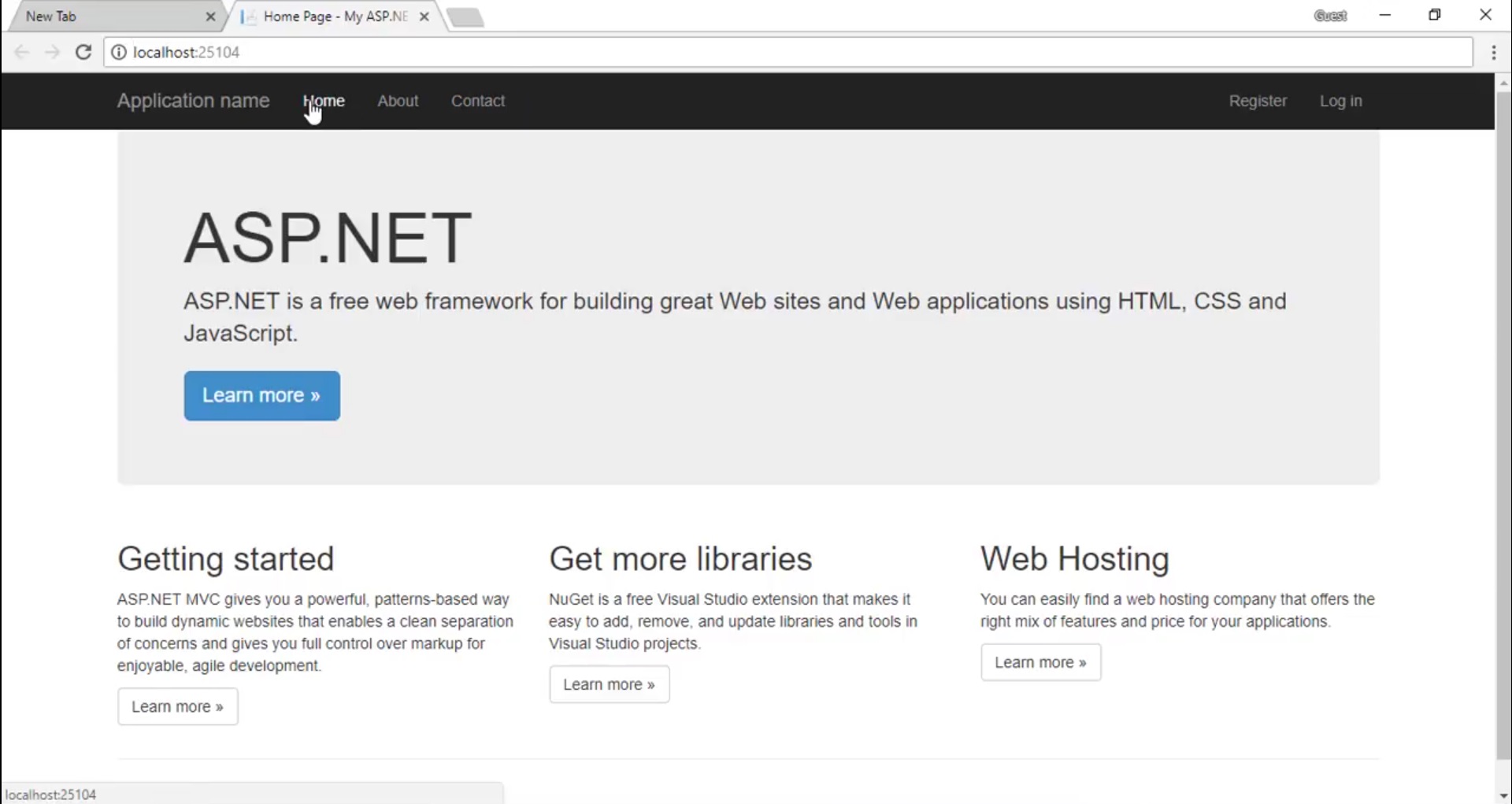
- Our first demo ASP.NET MVC web app is shown in below figure:
- You can see in above figure that it has created this simple asp.net website which has 3 pages:
- We can also Login or Register, links are given in top right corner.
- You should also have a look at this video which will help you in better understanding of this tutorial:
So, that was all about How to Setup your First Project in ASP.NET MVC. I hope you have enjoyed it. Will meet you guys in the next tutorial of this series. Take care !!!