Validation in ASP.NET MVC

Hello friends, I hope you all are doing great. In today's tutorial, we will discuss
Validation in ASP.NET MVC. It's our 14th tutorial in ASP.NET MVC series. In our previous tutorial, we have seen
Model Binding in ASP.NET MVC and you have seen we have created a View for our Model class.
In today's tutorial, we are gonna add some validations on the data provided by the users in those Text box fields. We will place some constraints like the age must be above 13 or the characters of name must be between 4 to 20. So, let's have a look at How to deal with Validation in ASP.NET MVC:
Validation in ASP.NET MVC
- Validation uses built-in attribute of ASP.NET called DataAnnotations and is used to validate inputs provided by the user.
- Validation is a very powerful attribute of ASP.NET MVC and it can be applied to entire model class or any property of model class.
- It places a restriction on the inputted data by the user, and if the data doesn't follow the specified rules then it will generate an Error Message and won't allow the user to submit form.
- It's really helpful from development point of view, as the developer always gets the data in single specified format, thus can easily handle it.
- Following table shows few of the most commonly used Validations in ASP.NET MVC:
| Validation in ASP.NET MVC |
| No. |
Attribute |
Description |
| 1 |
Range |
Value sould lie b/w specified range (e.g. Age) |
| 2 |
StringLength |
Maximum Characters (e.g. First Name) |
| 3 |
Required |
This field is Compulsory. (*required) |
| 4 |
RegularExpression |
The user input must match the provided format (e.g. Date / Time) |
| 5 |
MaxLength |
Sets the Maximum Limit. |
| 6 |
CreditCard |
For Credit Card details. |
| 7 |
CustomValidation |
Custom validations defined by developer. |
| 8 |
FileExtension |
Restriction on File Extension (e.g. only img file) |
| 9 |
MinLength |
Sets the Minimum Limit. |
| 10 |
EmailAddress |
Email Address must be provided. |
| 11 |
Phone |
Phone Number Format must followed. |
- I hope you have now got the basic idea of what is validation.
- Now let's implement one of these validations in ASP.NET MVC.
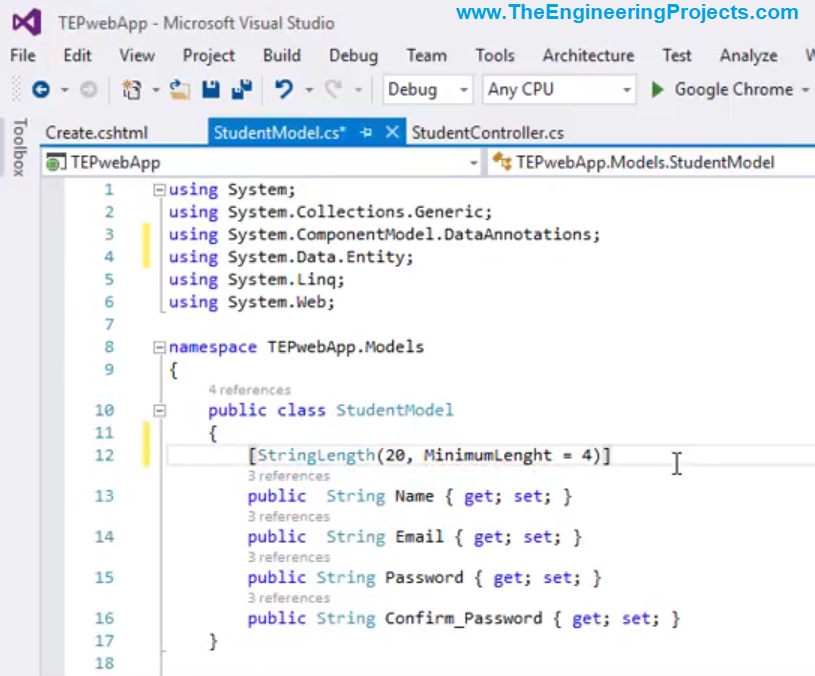
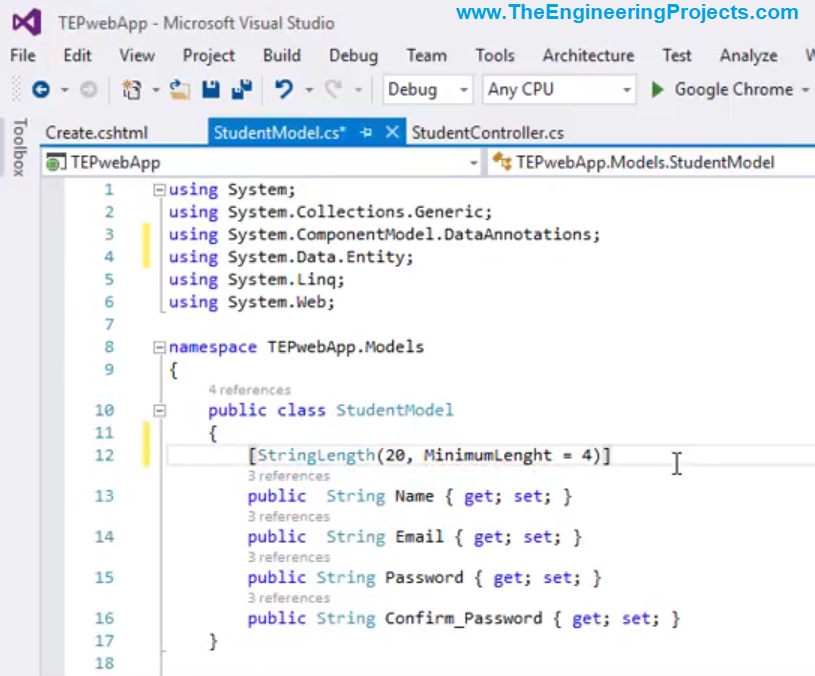
- So, open your StudentModel.cs file, it's our model class which we have created in tutorial: How to Create a New Model in ASP.NET MVC.

- You can see in the above figure that I have added an attribute before Name variable.
- It's a StringLength Validation and the first parameter which I have set to 20 is the maximum length of string allowed.
- While minimum length is specified as 4, so this Validation is restricting the Name model to only accept value of length between 4 and 20.
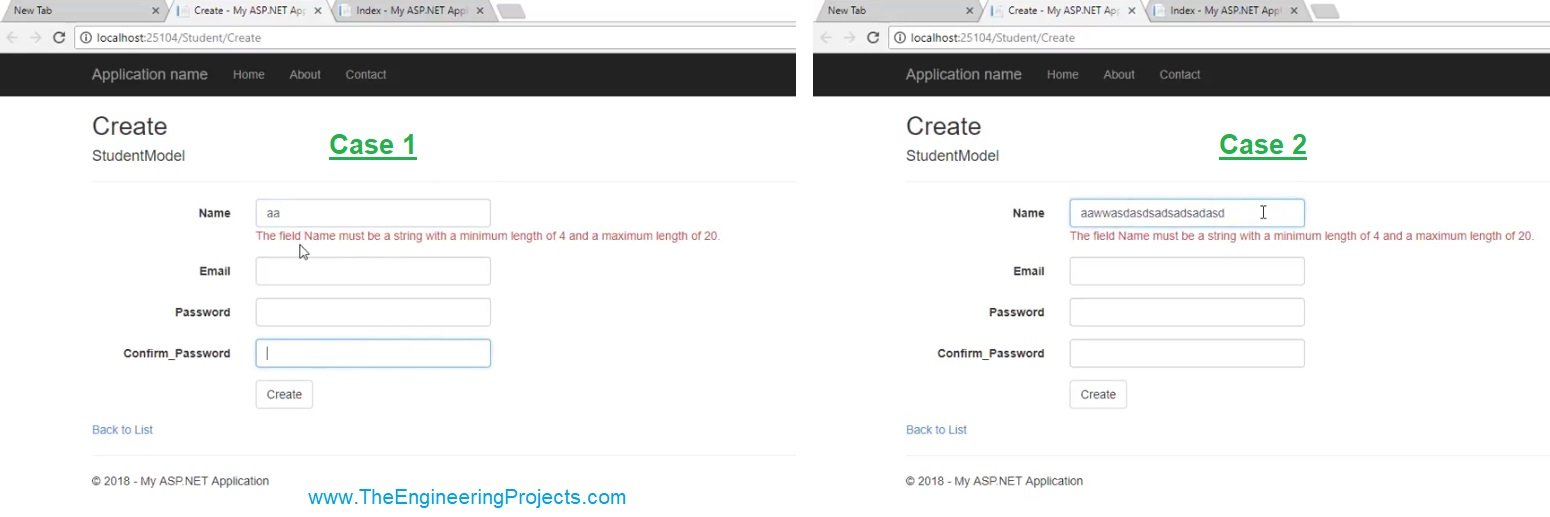
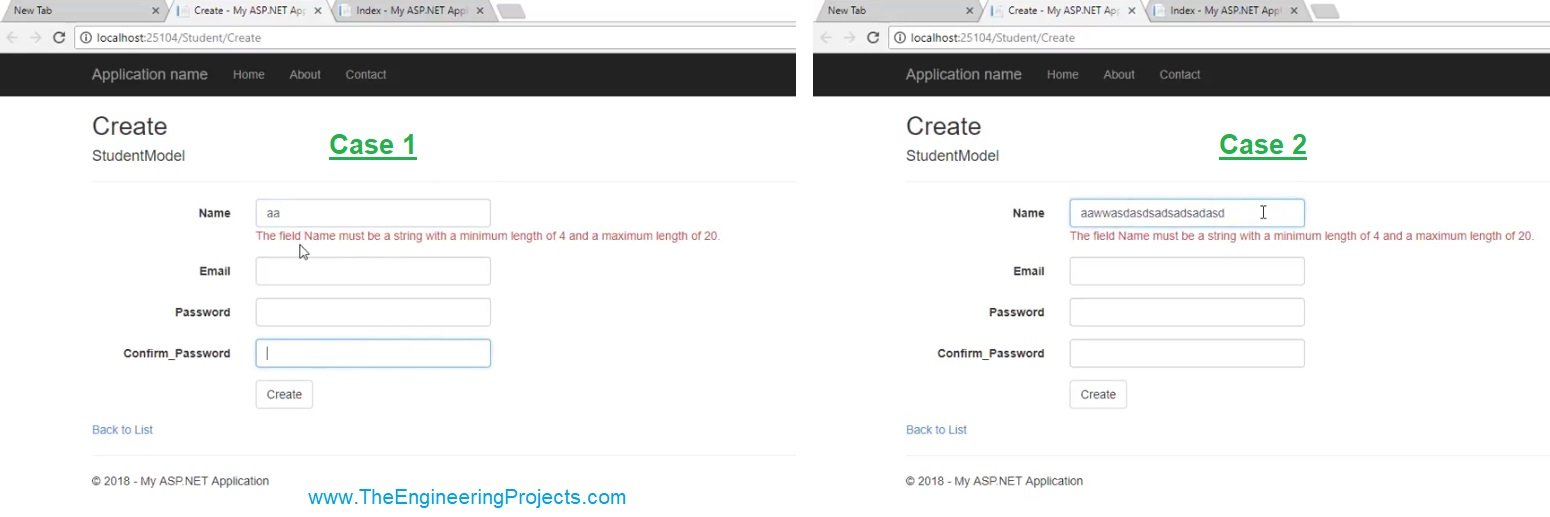
- So, now run your application and check the View and in Name Text box enter your name, here are the results:
- In Case 1, the input string length is less than 4, while in Case 2, length is greater than 20.
- That's why it has given error in both cases.
- We can also add multiple Validation to single property, as shown in below figure:
- Below this StringLength, I have placed another Validation in ASP.NET MVC which is [Required].
- So, now it will also make sure that Name field is not empty.
- Here's the video demonstration of Validation in ASP.NET MVC, have a look at it:
So, that was all about Validation in ASP.NET MVC. I hope you have enjoyed today's tutorial and I would suggest you to try all those Validation as a homework and share your codes with us in the comments. Thanks for reading, Take care !!!
Model Binding in ASP.NET MVC
Hello friends,I hope you all are doing great and having fun with your lives. In today's tutorial, we are gonna have a look at
Model Binding in ASP.NET MVC. It's our 13th tutorial in ASP.NET MVC series. Today, we are gonna discuss a new concept in ASP.NET MVC and it's more of a luxury as it automates the job and makes our work easy.
Suppose, in your application, you want to create a registration form and thus you need to pass this data from View to your model, so that it could be saved in your database. So, in order to bind this HTTP request data from View to Model, we use Model Binding. Let's have a look at Model Binding in ASP.NET MVC in detail:
Model Binding in ASP.NET MVC
- Model Binding in ASP.NET MVC is used to bind the data sent by the HTTP request with Model.
- You must have viewed during some form submission online, that when you click on the submit button then a form of data is sent by the HTTP string.
- This HTTP data is linked to the Controller's action methods in the form of input parameters.
- For example, suppose we have an action method "public ActionResult Edit(int id)", here the parameter int id could be used as a model binder.
- It may happen that this id value is coming from some HTTP request "http://localhost/Student/Create?id=10".
- So, the model binders get data from View via HTTP request and then pass this value to Controller's action method, which in turn shows up to models.
- When we create a new form in ASP.NET MVC, then this model binding is automatically done by visual studio.
- Let's create a new View and have a look at working of Model Binding in ASP.NET MVC.
- So, in your StudentController.cs file, right click on the action method Create and then click on Add View, as shown in below figure:
- When you click on the Add View, it will open a New Window for Creating a View.
- We have already seen it in How to Create a New View in ASP.NET MVC.
- So, here's the screenshot for the settings, first I have given this View a name Create, then I have selected Create Template.
- Finally, I have selected the Model class, which we have created in one of our previous tutorial: Create a New Model in ASP.NET MVC.
- After these settings, click the Add Button and a new View for the Create action method will be created.
- Create.cshtml file will open up in your workspace, as shown in below figure:
- If you remember the Student Model, it has four variables as shown in below figure:
- So, let's open our newly created Model in the browser.
- If everything goes fine then you will get similar results:
- You can see in the above figure that visual studio has created the same four fields in the View which were present in the Model class.
- The data we will enter here will be sent to the model and then will be saved in the database.
- Code for the Model Binding in ASP.ENT MVC has automatically been created, which we have seen in Create.cshtml.
- Here's the video demonstration of Model Binding in ASP.NET MVC:
So, that was all about Model Binding in ASP.NET MVC. If you got into any trouble in understanding it, then ask in comments. In the next tuorial, we will have a look at Data Validation in ASP.NET MVC. Thanks for reading, Take Care !!! :)
HTML Helpers in ASP.NET MVC
Hello friends, I hope you all are doing great. In today's tutorial, we are gonna have a look at
HTML Helpers in ASP.NET MVC. It's our 12th tutorial in ASP.NET MVC series. I know every tutorial is a new concept for you to understand but we have to cover all of them before starting working on our project in ASP.NET MVC.
If you have worked on ASP.NET web forms or C# / Visual Basic projects then you must be aware of toolboxes, from where we can drag and drop our visual components like textbox, editbox, button etc. But in ASP.NET MVC applications, we don't have this luxury of drag and drop. Instead we have HTML Helper classes which are used to created these html components in ASP.NET MVC. So, let's have a look at How to use HTML Helpers in ASP.NET MVC:
HTML Helpers in ASP.NET MVC
- HTML Helpers are simple C# classes in ASP.NET MVC, which are used to create HTML components in the run time environment.
- HTML Helper creates a path for displaying model values (saved in SQL Databases) in respective HTML components e.g displaying name in Name Text Box.
- We can also get values from HTML components and then save them in our database via Model. You should recall Tut # 02: What is a Model ?.
- So, instead of drag and drop as in C# applications, in ASP.NET MVC we are generating and controlling our HTML components programmatically using HTML Helper classes.
- There are numerous HTML Helpers are available in ASP.NET MVC but the most commonly used HTML Helpers are shown in below table:
| HTML Helpers in ASP.NET MVC |
| Type |
Forced Type |
Description |
| Html.TextBox |
Html.TextBoxFor |
It creates a Text Box. |
| Html.TextArea |
Html.TextAreaFor |
It creates a Text Area. |
| Html.CheckBox |
Html.CheckBoxFor |
It creates a Check Box. |
| Html.RadioButton |
Html.RadioButtonFor |
Radio buttons are created using this HTML Helper. |
| Html.DropDownList |
Html.DropDownListFor |
Drop Down List is created with it. |
| Html.ListBox |
Html.ListBoxFor |
It is used to create Multi-select list box. |
| Html.Hidden |
Html.HiddenFor |
Hidden fields are created with it. |
| Password |
Html.PasswordFor |
Password text box are created with it. |
| Html.Display |
Html.DisplayFor |
It creates Html text. |
| Html.Label |
Html.LabelFor |
Labels are created here. |
| Html.Editor |
Html.EditorFor |
Editor is created using it. |
| Html.ActionLink |
|
It creates Anchor link. |
- In normal HTML language, we use html tags e.g. <a> this html tag is used for linking, but in ASP.NET MVC we use HTML Helper and HTML Helper makes it too easy to bind model data with View design.
- For example, if we are working on simple html then we will use
<a href="/Student/Click ME">Click ME</a> this code to create a link, but in HTML Helper it will be @Html.ActionLink("Click ME", "Click ME").
- I have simply used Action Link, which will create a Link component and then I have given it a name and then action method.
- So, when you click on it then Click ME action method will be called.
- Open the index.cshtml file of our Student Controller. ( Recall: Tut # 6: Create a New Controller in ASP.NET MVC )
- I have removed the extra code in this index file and have added a new HTML Link Helper, as shown in below figure:
- You can see in above figure that Link Helper has two inputs, the first one is the Anchor Text of the Link, while the second one is the action method which should be called i.e. Get1().
- Here's the video demonstration of HTML Helpers in ASP.NET MVC:
So, that was all about HTML Helpers. You must have got the idea that Html Helpers are not that difficult, in fact they are here to ease the job. Thanks for reading. Take care & have fun !!! :)
Action Selectors in ASP.NET MVC
Hello friends, I hope you all are having fun with your lives. In today's tutorial, we are gonna have a look at Action Selectors in ASP.NET MVC. It's the 11th tutorial in ASP.NET MVC series and if you have covered so far then that means you really want to learn this language. Action Selectors are also new for you as we haven't discussed them yet but they are not that difficult to understand.
Action Selectors are built-in attributes of ASP.NET which are directly applied to action methods of Controllers. We use Action Selectors to influence on Controller's action methods. In simple words, we use Action Selectors to guide URL Routers in selection of correct action method. Let's have a detailed overview of Action Selectors:
Action Selectors in ASP.NET MVC
- Action Selectors are built-in attributes provided in ASP.NET MVC and are directly influence our Controller's action methods.
- Action Selectors guide the URL Routers to respective action method of Controller which then opens up View for the user.
- Action Selectors are simple C# classes.
- There are 3 types of Action Selectors available in ASP.NET MVC, named as:
- ActionName
- NonAction
- ActionVerbs
- So, let's discuss each of them in detail:
1. ActionName Selector in ASP.NET MVC
- ActionName Selector (as the name suggests) is used to change the name of Action from the name of Controller's Method.
- Let's open the StudentController.cs file which we created in Tut # 06: Create a New Controller in ASP.NET MVC.
- I have added an action Method here Get() and above this method I have placed [ActionName("GetAction")], as shown in below figure:
- If we want to access this action method Get(), then we have to place localhost:12345/Student/Get in our browser.
- But after placing the ActionName Selector, now we have to use localhost:12345/Student/GetAction in order to call Get() Method.
- So, in this case the name of action is GetAction but the name of method is Get.
- But if we don't use ActionName Selector, then name of both Action and Method is Get.
- Let's have a look at what's the effect of ActionName Selector:
- As you can see in above figure that when we have used Get then we received Server Error.
- When we have used GetAction (assigned in ActionName) then our Method Get() is called.
- Here's the video demonstration of ActionName Selector in detail:
2. NonAction Selector in ASP.NET MVC
- NonAction Selector is another built-in attribute of ASP.NET MVC and as the name name suggests, it is used to remove the Action from action method.
- If you place NonAction Selector before an action method in your Controller then you won't be able to access that method directly from its action.
- URL Router will think this method doesn't exist, if its called directly.
- Let's add some code in our StudentController.cs file, as shown in below figure:
- I have added [NonAction] before our action method Get1(), that's how we specify nonAction Selector in ASP.NET MVC.
- If you have a look in the Index Method then you can see I have called Get1 there.
- Now when we open the Home Page of our site, then this Get1 action method will be called and it will work fine.
- But if we want to call the Get1 action method directly then it won't open up and will give us a Server error.
- That's because we have placed nonAction Selector before it.
- Results of both Home page & direct calling the action method are shown in below figure:
- So, its cleared from the above figure that nonAction has removed the action from our method and now its just a simple public method, which we can call from inside but no one can access it from outside directly.
- Here's the video demonstration of nonAction Selector, must watch it for live action:
3. ActionVerbs Selector in ASP.NET MVC
- ActionVerbs Selector is third built-in selector in ASP.NET MVC and is used to assign some specified HTTP request to action methods.
- It helps the URL router in selection of correct action method.
- Let's say you have two action methods in your project and they have a same name but you want to use one for GETting data and the second one for POSTing data.
- Let's have a look at the similar situation in below code:
- AS you can see in above figure that we have written two action methods of the same name Get1.
- So, now if you call it in your browser then you will get Server Error, as shown in below figure:
- So, now let's place our ActionVerbs Selector before one of these action methods, which one we want to call.
- I have placed the [HttpGet] before second action method and now because of this ActionVerbs Selector,URL Router will know which action method to call.
- Now when you open Get1 page, it will open fine.
- These ActionVerbs Selector are supported by ASP.NET MVC:
-
- HttpPost
- HttpGet
- HttpDelete
- HttpPut
- HttpOptions
- HttpPatch
- Here's the video demonstration of ActionVerbs Selector in detail:
So, that was all about Action Selectors in ASP.NET MVC. I hope you have enjoyed today's tutorial and now can easily use Selectors in ASP.NET. Thanks for reading. Have a good day !!! :)
Create a Custom Filter in ASP.NET MVC
Hello friends, I hope you all are doing great. In today's tutorial, we will have a look at How to Create a Custom Filter in ASP.NET MVC. It's our 10th tutorial in ASP.NET MVC series. In our previous tutorial, we have cleared our concepts about
Filters in ASP.NETMVC and we have also implemented one built-in filter of ASP.NET MVC.
Now, its time to have a look at How to Create a Custom Filter in ASP.NET MVC, in which you can specify your own authentications or handling etc. In our ASP.NET applications, we have use custom built filters a lot for different purposes. So, let's have a look at How to Create a Custom Filter in ASP.NET MVC:
Create a Custom Filter in ASP.NET MVC
- In ASP.NET MVC, custom filters are handled by a base class named as ActionFilterAttribute.
- This ActionFilterAttribute class implements both IActionFilter & IResultFilter.
- Although ASP.NET MVC has numerous built-in filters but in many cases, there comes a need for custom rules or handles.
- In such cases, we need to design our custom Filters using ActionFilterAttribute.
- In your Solution Explorer, right click on the Main project and click on Add and then click on New Folder.
- It will create a New Folder in your project, rename it to ActionFilter.
- Now, right click on this ActionFilter folder and click Add and then Class, as we want to add new class in it, as shown in below figure:
- It will open up a new pop up window, where you need to select class and then give it a name.
- I have given a name TEPCustomActionFilter.cs to my Filter class file, as shown in below figure:
- Now click the Add Button and a new class will be added in your ActionFilter folder and will also open up in your workspace.
- It will have some default code in it, as shown in below figure:
- Let's add some code in our newly created filter class, as shown in below figure:
- We need to derive this class from ActionFilterAttribute that why I have extended the class name.
- We need to include System.Web.Mvc in order to use ActionFilterAttribute.
- In the class, I have created a simple function in which I am displaying a text on the output debug pane, after the execution of my project.
- So, we have created our custom filter, now it's time to add it in our StudentController which we have created in Tut # 6: Create a new Controller in ASP.NET MVC.
- Open your StudentController.cs file and place this filter in it, as shown in below figure:
- First of all, we need to add our package TEPwebApp.ActionFilter, ActionFilter is the name of our folder we created for our custom filter.
- Now before the StudentController class, place the code for our newly created custom Filter [TEPCustomActionFilter].
- Now run your project and after website opened in the browser, stop your project and check your Output Pane.
- You will find the text, as shown in below figure:
- I have highlighted our Text in the above figure.
- So, our filter has executed after the StudentController class and it has displayed the info.
- Such Filters are used for listening purposes, we can listen different types of data through them.
- Have a look at this video to get better understanding of How to Create Custom Filter in ASP.NET MVC:
So, that was all about How to Create a Custom Filter in ASP.NET MVC. I am just focusing on the basic details here, we need to clear our concepts first and with practice we can become pro. Will meet you guys in the next tutorial, take care and have fun !!!
Filters in ASP.NET MVC
Hello friends, I hope you all are doing great. In today's tutorial, we are gonna have a look at
Filters in ASP.NET MVC. It's our 9th tutorial in ASP.NET MVC series. It's also a new concept which is essential to discuss as it's used almost in every form submission.
We have already understand Controllers in ASP.NET MVC and we know that Controllers have action methods in it which are directly assigned to respective Views, which are then displayed to the user. But in some cases, we have to place some checks (called Filters) before or after this action method called. So, let's have a look at these Filters in ASP.NET MVC in detail:
Filters in ASP.NET MVC
- Filters are attributes which we can use before or after action method called in a Controller.
- Controllers are normally directly connected with their respective Views in the action method, but in some case we need to place some logic i.e. user authentication or IP address verification etc. before the View is displayed.
- In order to handle such intermediate logic or verification, ASP.NET MVC uses some Filters.
- Filters are simple custom classes where we can write our code and can assign different attributes or verification to our action method in Controllers.
- Let's have a look at the types of Filters supported by ASP.NET MVC:
Types of Filters in ASP.NET MVC
- ASP.NET MVC framework offers four types of Filters.
- Depending on the type of filters, they may occur before or after the action method.
- Let's have a look at these Filters and their description:
| Types of Filters in ASP.NET MVC |
| No. |
Type |
Description |
Interface |
| 1. |
Authorization .Filters |
These Filter performs some user authorizations or verification before action methods. |
IAuthorizationFilter |
| 2. |
Action Filters |
These Filters assign certain actions before or after methods. |
IActionFilter |
| 3. |
Result Filters |
These filters handles the View results and assigns some actions to it. |
IResultFilter |
| 4. |
Exception Filters |
These filters control the exceptions, if occurred during execution. |
IExceptionFilter |
- These four Filters always occur from top to Bottom as given in above table i.e. Authorization Filter will run first and action Filter will run afterwards and so on.
- This order can't be reversed or changed.
- ASP.NET MVC has some built-in Filters designed in it, some most commonly used built-in Filters are:
| Built-in Filters in ASP.NET MVC |
| No. |
Name |
Description |
Filter Type |
| 1. |
OutputCache |
This Filter stores / caches the web data for a specified amount of time. |
Result Filters |
| 2. |
HandleError |
This Filter handles different exceptions or errors generated during execution of MVC Application. |
Exception Filters |
| 3. |
Authorize |
This Filter is used for user verification or authorization before the action method. |
|
- Now let's have a look at How to use OutputCache Filter in ASP.NET MVC:
OutputCache Filter in ASP.NET MVC
- We will cover all these filters in our coming tutorials, as they will be required all along, but for now we will have a look at How to use OutputCache Filter for understanding the Filter concept.
- As I have mentioned earlier OutputCache is a built-in filter and it is used to store the web data for a specified time.
- It helps in saving the load time, suppose you are updating your site continuously for some live data, then you can place some checks like if a user refresh the page before 10 sec then upload the page from cache.
- In such cases you can use OutputCache, let's implement this logic in our StudentController, which we have created in Tut # 06: Create a New Controller in ASP.NET MVC.
- So, open your StudentController File and add the code in it, as shown in below figure:
- You can see in the above figure that I have created a Get method and I am simply displaying the current Date and Time on the page.
- Above this Get method, I have also added OutputCache Filter and I have assigned it a duration of 10 sec, so it will cache for 10 seconds.
- Now remove this Output Cache line, and refresh your page and on each refresh the time will change and it will get the current date and time.
- Now let's add this OutputCache line and give it a duration of 10 sec.
- If you refresh your page now, the time will not change, but if you refresh it after 10 seconds then it will change and get the new date and time.
- Here's a screenshot of our Student/Get page:
- Now you have seen we have placed the Filter code before action method so this OutputCache filter is executed before our Controller's action method.
- Have a look at this video, which will give you better understanding of OutptuCache:
So, that was all about Filters. I hope you have understood the basic concept of filters and have an idea about working of built-in filters. In our coming tutorial, we will have a look at How to create Custom Filters in ASP.NET MVC. So, will meet you in next tutorial, take care & have fun !!!
URL Routing in ASP.NET MVC
Hello friends, I hope you all are doing great. In today's tutorial, we will have a look at
URL Routing in ASP.NET MVC. It's the 8th tutorial in this ASP.NET MVC series. Today's tutorial is on a new concept in asp.net and it's essential to understand URL routing before going any further.
URL Routing is actually a part of core ASP.NET but MVC applications also use it. URL Routing is implemented by System.Web.Routing and ASP.NET MVC uses System.Web.Routing. So, let's have a look at what's URL Routing in ASP.NET MVC:
URL Routing in ASP.NET MVC
- URL Routing is used for directing the HTTP request (generated by the user) to the respective controller in ASP.NET MVC.
- Whenever a user types some url in the browser and hit enter then an HTTP request is generated and this HTTP request is then handled by the controller.
- This assigning of HTTP request to controller is done by URL Routing.
- In ASP.NET MVC application, a default Routing file is automatically created in the project.
- In your Solution Explorer, Click on the folder App_Start.
- In this folder, you will find a file named RouteConfig.cs that's our URL Routing file, all our settings are saved in it.
- So, open this file in your workspace, as shown in below figure:
- Now you can see this RouteConfig.cs file in above figure, it has some default code in it.
- Let's have a close look at this code and understand it:
- In this file, we have a MapRoute extension method of RouteCollection, which is a property of RouteTable class.
- In this MapRoute method, we have three lines of codes, This code is actually setting the URL for Home Page i.e. the index file will open up when you open Home Page.
- First line is name of our Route and in this case its Default.
- The second line specifies the URL parameters and you can see it specifies the url syntax, first we have the Controller, after that action from that Controller, and the third parameter is id.
- So, actually we want to assign the URL request to some Controller and then assign a action from that controller.
- In the 3rd line, we have assigned default parameters to our variables in URL.
- So, the Controller we have here is Home and the action we have assigned is Index and id is optional for now.
- Now if you recall from our previous tutorial Controllers in ASP.NET MVC that in our HomeController file we have a method called Index, as shown in below figure:
- So, I hope you have understood How this URL Routing is working.
- Let me summarize it, by default we have a URL Routing File and it has the MapRoute extension method for the Home Page and from HomeController file index action is assigned to the URL.
- This index action is further assigned to index View and thus it open the index page.
- Now, let's say you want to change your Home Page from index to About.
- So, you need to do these changes in the Route file:
- As you can see in the above code that I have just changed the action from index to About.
- If you remember, our HomeController also has another method About, which is assigned to About View.
- So, now my URL Route will open the Home Controller and then will run the About method and in turn About View will open up for the user.
- Now when you open the Home Page of your site then About Page will be open up.
- Here's the video demonstration of URL Routing ASP.NET MVC:
So, that was all about URL Routing in ASP.NET MVC. I hope you have enjoyed today's tutorial. If you have any questions, then ask in comments. Will meet you guys in the next tutorial, take care !!!
Create a New View in ASP.NET MVC
Hello friends, I hope you all are doing great. In today's tutorial, we are gonna have a look at How to Create a New View in ASP.NET MVC. It's 7th tutorial in ASP.NET MVC series and I am hoping you are learning from it. If you have any suggestions, then ask in comments and we will help you out.
In our previous tutorial, we have seen How to Create a
New Controller in ASP.NET MVC and we have also created the
New Model in ASP.NET MVC , so now we are only left with View which we are gonna create today. Both Controller and Model comes under back-end / server side programming while view comes under front-end / client side programming. Here we are gonna create a View for the user to interact. So, let's get started with How to Create a New View in ASP.NET MVC:
Create a New View in ASP.NET MVC
- We have already seen How to create Models and Controllers, and now we need to create Views in ASP.NET MVC so that we could interact with our user.
- When a user sends a http request, then controllers get data from models and then display them on Views.
- So, in order to create a new View, you have to open the StudentController.cs file, which we have created in the last tutorial.
- Now in this file, right click on the Index in the code and then select Add View, as shown in below figure:
- When you click on Add View, it will open up a new window named "Add New".
- This window is used for adding new View in your project.
- We have to set some values in this window and then click on the OK button, as shown in below figure:
- As you can see in the above figure, first of all, we need to give it a name, which I have used "Index".
- In the Template section, I have selected "Create" template as I want to create a registration form.
- In the model class, we have to select the model, with which we will assign this View. So, here I have select the StudentModel, which we have created in our 5th Lecture.
- After these settings, click the Add button and in your Views folder, a new folder will open up named Student linked to StudentModel.
- In this Students folder, a new index.cshtml will be created and it will also open up in the workspace, as shown in below figure:
- Run your project and add /Student after your base name in the url, as we have placed this index file in the Student folder.
- When you open this link , the default index view page will open up, as shown in below figure:
- Now let's make some changes in the index file and get data from the Student Model.
- I have added two lines of code, the first line is creating a label and getting the text from our model class.
- In the second line, we have created the textbox, as shown in below figure:
- I have removed the code for the Create Button, and added these two lines.
- Now let's refresh our page, and if everything goes fine then you will get results as shown in below figure:
- That's our final Index page for newly created View.
- Now, let's keep it here for now and let's discuss some more concepts in ASP.NET MVC.
- Till now we have seen what are Models, Views & Controllers and then we have also seen How to create them.
- Here's the video demonstration of How to Create a New View in ASP.NET MVC:
I hope you have enjoyed today's tutorial. In our next tutorial, we will have a look at URL Routing in ASP.NET MVC. Take care & have fun !!! :)
Create a New Controller in ASP.NET MVC
Hello friends, I hope you all are doing great. In today's tutorial, we are gonna
Create a New Controller in ASP.NET MVC. It's 6th tutorial in our ASP.Net MVC series. We have already had a look at basic Introduction to
Controllers in ASP.NET MVC and they are used to communicate between Views & Models.
So, now we are gonna have a look at How to Create a New Controller in ASP.NET MVC. It's a very quick tutorial, as there's not much to do with Controller rite now, we will just create one. So, let's get started with it:
Create a New Controller in ASP.NET MVC
- In order to Create a New Controller in ASP.NET MVC, you have to right click on the Controllers folder in Solution Explorer.
- Now click on the Add and then click on Controllers as shown in below figure:
- It will open up a new window which will have different types of Controllers and are used for different purposes.
- Here, we have to select the second one as we want to perform read/ write actions.
- So, select MVC 5 Controller with read / write actions and then clock Add Button, as shown in below figure:
- When you click the Add Button, it will ask for the Controller name.
- I have assigned it a name StudentController, now click the Add button, as shown in below figure:
- Now when we click the Add button, then a scaffolding operation will start by visual studio and it will automatically create our new controller.
- This new Controller file will also open up in our work space and it will have some classes by default in it, as shown in below figure:
- We have successfully created our new Controller to read or write data.
- In our previous lecture, we have already created a new Model in ASP.NET MVC.
- So, now we are only left with the Views which we are gonna create in our next tutorial and will also bind them together.
- Here's a video demonstration of How to Create a new Controller in ASP.NET MVC, it will help for better understanding:
So, that was all about How to Create a New controller in ASP.NET MVC. If you have any questions, then ask in comments and I will surely help you out. Thanks for reading. Take care.
Create a New Model in ASP.NET MVC
[vc_row full_width_row="true"][vc_column][vc_column_text]
Hello friends, I hope you all are doing great. In today's tutorial, we are gonna have a look at How to
Create a New Model in ASP.NET MVC. It's 5th tutorial in ASP MVC series. We have already seen the basic concept of Model in ASP.NET MVC in our second tutorial. Models are used to communicate data from SQL Database to respective Controllers, which is then displayed by the Views to the user.
When you are designing some professional website then it happens a lot that you need to place different data in your databases, normally this data is coming from users. So, in such cases you have to create new models and then assign respective controllers to them. So, today we will see How to do the first part i.e.
creating new models in asp.net mvc.
Create a New Model in ASP.NET MVC
- Models in ASP.NET MVC are simple C# classes and if you look at their file extension then it's .cs, so we just need to create a new C# class file.
- So, in your Solution Explorer, right click on the Models folder.
- Now click on the Add and then click on Class, as shown in below figure:
- When you click on the Class, it will open up a new window.
- In this new window, you need to select Class and then write some name for it, as I have given it a name StudentModel.cs.
- Finally, click the Add Button, these settings are shown in below figure:
- When you click on this Add Button, visual studio will automatically create a new Model file in your Models Folder.
- This new Model File will also open up in your workspace and will have small default code in it, as shown in below figure:
- Now I will create some attributes in my new Model File, where I ask for some basic registering details from my students.
- I will use them later after creating a new Controller & View for this model, but rite now we are just doing the server side programming, there's no client side involved.
- So, let's have a look at the Model Code:
- You can see in above figure that I have created four variables inside my new StudentModel class.
- All these variables have a datatype of string and are initialized with two further attributes get & set.
- When we need to get value from SQL, then we use get & when we want to save some value then we use set.
Note:
- I am not sharing any codes because we are in initial phases & it's more about understanding the flow of coding.
- I will start share the code once we start writing it, rite now there's not much coding part.
- Let's have a look at the video explanation for better understanding:
So, that was all about Creating new Model in ASP.NET MVC. In the coming lecture, we will create new Controller in ASP.NET MVC for this model. So, take care & have fun !!! :)
[/vc_column_text][/vc_column][/vc_row]