ESP32 HTTP Post with ThingSpeak and IFTTT

ESP32 is a powerful chip for Internet of Things applications. This tutorial is also based on another ESP32 application in the field of IoT.
Hello readers, I hope you all are doing great. In the previous tutorial, we learned how to send sensor readings from ESP32 to the cloud (ThingSpeak webserver).
In this tutorial, we will learn to send HTTP POST requests from the ESP32 board to ThingSpeak and IFTTT APIs.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | ESP32 | Amazon | Buy Now | |
What is HTTP?

Fig. 1 Hypertext Transfer Protocol
HTTP stands for hypertext transfer control and it is a protocol for transferring data between a web client and a web server. Hyper text transfer protocol was invented alongside HTML (Hypertext markup language) to create the first interactive, text-based web browser: the original www or World Wide Web.
Server and client communication process over HTTP:
- The ESP32 (client) sends an HTTP request to a server ( for example ThingSpeak or IFTTT.com)
- The server responds to the ESP32 ( client ).
- Finally, the response contains request status information as well as the requested content.
HTTP POST Request
Fig. 2 HTTP POST Request
Hypertext transfer protocol uses particular request methods to execute various tasks. Two mostly used HTTP request methods are: HTTP GET request and HTTP POST request.
HTTP GET request is generated to request data from a specific resource and the HTTP POST request method is used to send data from the client device to the server to create or update resources.
In this tutorial, we will demonstrate only the HTTP POST method with ThingSpeak and IFTTT web services.
Features of the HTTP POST request:
- Unlimited data length: Data is submitted through the body of HTTP so there is no limit/restriction on data length.
- Secure: Data does not get saved on the web browser hence, this method of data communication is secure.
- Allows different data types.
- Data privacy.
What is IFTTT?
IFTT stands for If This Then That. It is a free web service for making different services like email, weather services, Twitter etc to connect.
IFTTT means if a service is triggered, other IFTTT services will take action.
Fig. 3 IFTTT
IFTTT and ESP32
IFTTT acts as a bridge between ESP32 and other web services. Some of the tasks the ESP32 board can perform with the IFTTT API service are:
- Sending Emails and SMSs
- Controlling ESP32 with Google Assistant
- Communicating data or information with smartphones.
- Scheduling events for ESP32.
IFTTT comprises Applets and Applets further contains two IFTTT services namely trigger and action.
You can use the applets created by a company or can also create your own applet. To use the IFTTT applet with ESP32, we need to create an applet by ourselves. Such applet will contain Webhooks service to interact directly with ESP32 and other services that you want to use like email, Twitter service etc.
There are cases while using ESP32 with the IFTTT: either ESP32 will trigger the IFTTT to do some task or the IFTTT triggers ESP32 to do some task.
Steps to trigger IFTTT via ESP32
- Create an IFTTT account
- Create an Applet to connect Webhooks to the desired service.
- Sending HTTP POST request from ESP32 board to IFTTT
- Creating an IFTTT account:
Enter the following link in the web browser: https://ifttt.com
- Login with your Gmail or Facebook accounts for free.
- Click on Create icon (top left menu) to create an Applet.
Fig. 4 Creating an Applet
- Click on the ”if This” icon.
Fig. 5 ” If This”
- Select a service. Search for the Webhooks service and select the respective icon.
Fig. 6 Search and Select Webhooks
- Click on the Receive a web request option to select a trigger option. The trigger will fire every time the maker service receives a web request to notify it to an event.
Fig. 7 Receive a Web Request
- Assign a name to the trigger event and click on Create trigger We have assigned ESP32_test.
Fig. 8 Create Trigger
- Next, click on the “Then That”
Fig. 9 Then that
- Select a service. We are selecting an Email service.
Fig. 10 Selecting a Service
- Next, define what will happen whenever the event is triggered (the event that we have created earlier) and click on the Finish
Fig. 11
- Testing the Applet
- Open the following link: https://ifttt.com/maker_webhooks
- Click on the Documentation A new window will open containing your key (API).
- Enter the details in To trigger an Event and click on Test it.
Fig. 12 To Trigger an Event
Fig. 13 Event Successfully Triggered
- Open the email account, you have used while creating an IFTTT account.
- You should receive an email from IFTTT.
Arduino Code
#include <WiFi.h>
#include <HTTPClient.h>
//---------Netwrok Credentials
const char* ssid = "SSID";
const char* password = "Password";
const char* serverName = "http://maker.ifttt.com/trigger/ESP32_test/with/key/Enter you API key";
unsigned long lastTime = 0;
unsigned long timerDelay = 15000;
void setup()
{
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("Connecting");
while(WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to WiFi network with IP Address: ");
Serial.println(WiFi.localIP());
// Random seed is a number used to initialize a pseudorandom number generator
randomSeed(hallRead());
}
Void Loop()
//Send an HTTP POST request after every 15 seconds
if ((millis() - lastTime) > timerDelay)
{
//Check WiFi connection status
if(WiFi.status()== WL_CONNECTED)
{
WiFiClient client;
HTTPClient http;
// Your Domain name with URL path or IP address with path
http.begin(client, serverName);
// Specify content-type header
http.addHeader("Content-Type", "application/x-www-form-urlencoded");
// Data to send with HTTP POST
String httpRequestData = "value1=" + String(random(25)) + "&value2=" + String(random(25))+ "&value3=" + String(random(25));
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);
/*
// If you need an HTTP request with a content type: application/json, use the following:
http.addHeader("Content-Type", "application/json");
// JSON data to send with HTTP POST
String httpRequestData = "{\"value1\":\"" + String(random(40)) + "\",\"value2\":\"" + String(random(40)) + "\",\"value3\":\"" + String(random(40)) + "\"}";
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);
*/
Serial.print("HTTP Response code: ");
Serial.println(httpResponseCode);
Serial.println("successfully conected to host");
// Free resources
http.end();
}
else
{
Serial.println("WiFi Disconnected");
}
lastTime = millis();
}
}
Code Description
- Add the required header files.
- WiFi.h header file is used to enable the Wi-Fi module and its respective functions.
- HTTPClient.h header file is used to let the server and client pass information with HTTP response or request.
Fig. Libraries
- Enter the network credentials, SSID and Password.
Fig. Network Credentials
- Add the IFTT domain name, the event name (you have created) and the API key. The event name we have created is ESP32_test.
Fig.
Setup()
- Initialize the Serial monitor with a 115200 baud rate for debugging purposes.
Fig.
- Enable ESP32’s Wi-Fi module using begin() function which is using SSID and password as arguments.
- Wait until the ESP32 is not connected to the Wi-Fi network.
- Fetch the IP address using WiFi.localIP() function.
Fig.
- randomSeed() function is used to generated a pseudorandom number. We are using Hall sensor to take hall readings and share them to IFTTT server (host).
Fig.
Loop()
- If the ESP32 board is successfully connected to the Wi-Fi network, HTTP POST requests will be generated automatically after every 15 seconds.
- Some random values (hall readings) will be sent through value1, value1, value3
Fig
- Send HTTP POST request.
- Print the HTTP POST response with the response code.
- Response code 200 is for successful communication and 402 code will be printed if some error is detected during HTTP post request.
Fig.
- Following lines are used when you want to make a request with some JSON
Fig.
- End the HTTP request.
Fig.
Testing
- Select the right development board in Tools >> Boards >> DOIT ESP32 DevKit V1 in Arduino IDE.
- Compile and upload the code into ESP32 using Arduino IDE.
- Make sure that you have entered the right Wi-Fi credentials, API key and event name before uploading the code.
- Open the serial monitor with a 115200 baud rate as defined in the Arduino code.
- Press the EN button from the ESP32 development board.
- On the serial monitor, we can check whether ESP32 is successfully connected to the network or not and whether the HTTP POST request is generated successfully or not.
Fig. 14 Serial Monitor
- Open your IFTTT account and click on My
- Next, click on View Activity.
Fig. 15 View Activity
- A screenshot of the latest activity is shown below:
Fig. 16 Received data.
- Check your registered email. You should receive an email from IFTTT.
Fig. 17 Email Received from IFTTT Server
Making an HTTP POST Request (JSON data) from ESP32 to ThingSpeak with Arduino IDE
We have already posted an article on sending sensor readings from ESP32 to ThingSpeak. In this article, we will learn how to send HTTP POST requests from ESP32 to send JSON data to the ThigSpeak server.
ThingSpeak is a web service operated by MathWorks where we can send sensor readings/data to the cloud. We can also visualize and act on the data (calculate the data) posted by the devices to ThingSpeak. The data can be stored in either private or public channels.
Steps to be followed to access ThingSpeak API:
- First, you need to create a MathWorks Account.
- To create an account or log in to ThingSpeak (operated by MathWorks) server follow the link: https://thingspeak.com/
- Click on Get Started for free.
Fig. 18 Getting Started for Free
- Enter your details to create a MathWorks account as shown below:
Fig. 19 Create New Account
- If you have already created a MathWorks account, then click on Sign in.
Fig. 20 MathWorks Sign in
- Create a channel by clicking on the New Channel
Fig. 21 New Channel
- Enter the respective details in the channel.
Fig. 22 Create a New Channel
Arduino Code
//-----------Libraries
#include <WiFi.h>
#include <HTTPClient.h>
//-----------Network Credentials
const char* ssid = "replace with your network SSID";
const char* password = "replace with netwrok password";
// Domain Name with full URL Path for HTTP POST Request
const char* serverName = "http://api.thingspeak.com/update";
// Service API Key
String apiKey = "Write API Key";
unsigned long lastTime = 0;
unsigned long timerDelay = 5000; //to add delay of 5sec
void setup()
{
Serial.begin(115200);
WiFi.begin(ssid, password); //initialize ESP32 wifi module
Serial.println("Connecting");
while(WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to WiFi network with IP Address: ");
Serial.println(WiFi.localIP());
Serial.println("Timer set to 10 seconds (timerDelay variable), it will take 10 seconds before publishing the first reading.");
// Random seed is a number used to initialize a pseudorandom number generator
randomSeed(analogRead(25));
}
void loop()
{
//Send an HTTP POST request after every 5 seconds
if ((millis() - lastTime) > timerDelay)
{
//Check the WiFi connection status
if(WiFi.status()== WL_CONNECTED)
{
WiFiClient client;
HTTPClient http;
http.begin( client, serverName );
http.addHeader("Content-Type", "application/json");
String httpRequestData = "{\"api_key\":\"" + apiKey +
"\",\"field1\":\"" +
String(random(30)) + "\"}";
int httpResponseCode = http.POST(httpRequestData);
Serial.print("HTTP Response code: ");
Serial.println(httpResponseCode);
// Free resources
http.end();
}
else {
Serial.println("WiFi Disconnected");
}
lastTime = millis();
}
}
Code Description
- Add the server address and API (Write) Key.
Fig.
Setup()
- Inside setup() function, initialize the serial monitor with a 115200 baud rate for debugging purposes. Also initialize the Wi-Fi module using WiFi.begin() function.
- randomSeed() function is used to generate pseudorandom numbers.
- Inside the randomSeed() function, the data you want to share will be passed as an argument.
- The data could be a sensor reading or some analog values.
Loop()
-
- Inside the loop function, once the ESP32 board is successfully connected with Wi-Fi, ESP32 will make an HTTP POST request for JSON data.
- The request will be made after every 5 seconds.
- In this code, we will share JSON data.
Fig.
- Print the HTTP POST response with the response code.
- Response code 200 is for successful communication and 402 code will be printed if some error is detected during HTTP post request.
Fig.
Testing
- Select the right development board in Tools >> Boards >> DOIT ESP32 DevKit V1 in Arduino IDE.
- Compile and upload the code into ESP32 using Arduino IDE.
- Make sure that you have entered the right Wi-Fi credentials, and write the API key before uploading the code.
- Open the serial monitor with a 115200 baud rate to check whether ESP32 is connected to Wi-Fi or not.
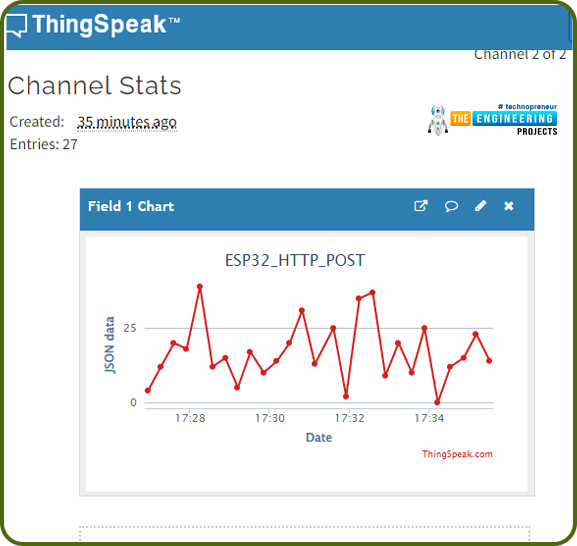
- Open the ThingSpeak account and check the Channel Stats.
Fig. : data (JSON) Chart on ThingSpeak
This concludes the tutorial. I hope you found this of some help and also to see you soon with the new tutorial on ESP32.
Sending Data to Cloud with ESP32 and ThingSpeak
The Internet of Things ( or IoT) is a network of interconnected computing devices such as digital machines, automobiles with built-in sensors, or humans with unique identifiers and the ability to communicate data over a network without human intervention.
Hello readers, I hope you all are doing great. In this tutorial, we will learn how to send sensor readings from ESP32 to the ThingSpeak cloud. Here we will use the ESP32’s internal sensor like hall-effect sensor and temperature sensor to observe the data and then will share that data cloud.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | ESP32 | Amazon | Buy Now | |
What is ThingSpeak?
It is an open data platform for IoT (Internet of Things). ThingSpeak is a web service operated by MathWorks where we can send sensor readings/data to the cloud. We can also visualize and act on the data (calculate the data) posted by the devices to ThingSpeak. The data can be stored in either private or public channels.
ThingSpeak is frequently used for internet of things prototyping and proof of concept systems that require analytics.
Features of ThingSpeak
- ThingSpeak service enables users to share analyzed data through public channels: Users can view multiple options on their channels via the settings panel. The tab displays sharing options, allowing the user to make their channel private, public or shared with specific users. Professionals can import and export data through their channels as well.
- ThingSpeak allows professionals to prepare and analyze data for their businesses: Weather forecasters use the MATLAB Analysis app to prepare, analyze, and filter data, such as estimating average humidity or calculating dew point. Users can use the visualization and analysis applications to perform operations on live or historical data by using template codes. To enable modular coding, industry professionals can add new functions to the software. Companies can use ThingSpeak Analysis to read stored data or write new data to their private channels. They can scrape numbers from various web pages thanks to the URL filter.
- ThingSpeak updates various ThingSpeak channels using MQTT and REST APIs: Professionals in the industry also use the platform to analyze and chart numerical data sent from smart devices and stored on various channels. Business owners can update their feeds, clear, or delete their channels entirely by using REST API calls like POST, GET, DELETE, or PUT. MQTT Publish methods allow users to update their feeds, whereas MQTT Subscribe methods allow them to receive messages.
Preparing Arduino IDE for ESP32 and ThingSpeak
- We are using Arduino IDE to compile and upload code into the ESP32 module. To know more about Arduino IDE and how to use it, follow our previous tutorial i.e., on the ESP32 programming series.
Downloading and installing the required Library file:
- Follow the link attached below to download theThingSpeak Arduino library:
https://github.com/mathworks/thingspeak-arduino
- Open the Arduino IDE.
- Go to Sketch >> Include Library >> Add .ZIP Library and select the downloaded zip file.
Fig. 2: Adding ThingSpeak Library
To check whether the library is successfully added or not:
- Go to Sketch >> Include Library >> Manage Libraries
Fig. 3
- Type thingspeak in the search bar.
- The ThingSpeak library by MathWorks has been successfully downloaded.
This library comes with multiple example codes. You can use any of the example codes as per your requirements ad also modify the example code.
Getting Started with ThingSpeak
- To create an account or log in to ThingSpeak (operated by MathWorks) server follow the link: https://thingspeak.com/
- Click on Get Started for free.
Fig. 6: Getting Started For Free
- Enter your details to create a MathWorks account as shown below:
Fig. 7: Create New Account
- If you have already created a MathWorks account, then click on Sign in.
Fig. 8: MathWorks Sign in
- Create a channel by clicking on the New Channel
Fig. 9: New Channel
- Enter the respective details in the channel.
- As we already mentioned, we will use ESP32’s inbuilt sensors, Hall and temperature sensor to take the readings and then publish them to the ThingSpeak server.
- So we are using two files, field1 and field2 for temperature and hall readings respectively.
- You can use/enable more than two fields as per your requirements.
- Click o the save button to save the channel details.
- After successfully saving the channel, a new window will open containing the channel details and Channel Stats.
- In the same window, go to API Keys which contains the Write API keys and Read API keys.
- Copy the Write API key and paste this in ESP32 Arduino code to send the sensor values to ThingSpeak.
- You can also customize the chart in Private View. Click on the icon present at the top-right menu of Field Chart (in red box) to edit the chart.
- Edit the details as per your requirements and click on the save button to save the details.
Fig. 13: Field Chart Edit
Arduino Code
We have already published a tutorial on the ESP32 hall sensor and internal temperature sensor.
// ------style guard ----
#ifdef __cplusplus
extern "C"
{
#endif
uint8_t temprature_sens_read();
#ifdef __cplusplus
}
#endif
uint8_t temprature_sens_read();
// ------header files----
#include <WiFi.h>
#include "ThingSpeak.h"
// -----netwrok credentials
const char* ssid = "SSID"; // your network SSID (name)
const char* password = "PASSWORD"; // your network password
WiFiClient client;
// -----ThingSpeak channel details
unsigned long myChannelNumber = 1;
const char * myWriteAPIKey = "API Key";
// ----- Timer variables
unsigned long lastTime = 0;
unsigned long timerDelay = 1000;
void setup()
{
Serial.begin(115200); // Initialize serial
WiFi.mode(WIFI_STA);
if(WiFi.status() != WL_CONNECTED)
{
Serial.print("Attempting to connect");
while(WiFi.status() != WL_CONNECTED )
{
WiFi.begin(ssid, password);
delay(1000);
}
Serial.println("\nConnected. ");
}
ThingSpeak.begin(client); // Initialize ThingSpeak
}
void loop()
{
if ((millis() - lastTime) > timerDelay )
{
int hall_value = 0;
float temperature = 0;
hall_value = hallRead();
// Get a new temperature reading
temperature = ((temprature_sens_read()-32)/1.8 );
Serial.print("Temperature (ºC): " );
Serial.print(temperature);
Serial.println("ºC" );
Serial.print("Hall value:" );
Serial.println(hall_value);
ThingSpeak.setField(1, temperature );
ThingSpeak.setField(2, hall_value );
// Write to ThingSpeak. There are up to 8 fields in a channel, allowing you to store up to 8 different
// pieces of information in a channel. Here, we write to field 1.
int x = ThingSpeak.writeFields(myChannelNumber,
myWriteAPIKey );
if(x == 200)
{
Serial.println("Channel update successful." );
}
else
{
Serial.println("Problem updating channel. HTTP error code " + String(x) );
}
lastTime = millis();
}
}
Code Description
- Style guard is used at the beginning to declare some function to be of “C” linkage, instead of “C++” Basically, to allow C++ code to interface with C code.
- Add the required header files.
- We have already discussed above how to download and add the ThingSpeak library file to Arduino IDE.
- Enter the network credentials (SSID and Password).
- A Wi-Fi client is created to connect with ThingSpeak.
- Define timer variables.
Fig. 18
- Add the channel number and API (Write) Key. If you have created only one channel then the channel number will be ‘1’.
Fig. 19
Setup()
-
- Initialize the Serial monitor with a 115200 baud rate for debugging purposes.
Fig. 20
- Set ESP32 Wi-Fi module in station mode using mode() function.
- Enable ESP32’s Wi-Fi module using begin() function which is using SSID and password as arguments.
- Wait until the ESP32 is not connected with the wifi network.
Fig. 21
- Initialize the ThingSpeak server using begin() function that is passing client (globally created) as an argument.
Fig. 22
Loop()
-
- Inside the loop() function, define an integer type variable to store the hall sensor readings.
Fig. 23
- Define another float type variable to store temperature readings.
Fig. 24
- Call the hallRead() function to store the hall sensor readings into hall_value
Fig. 25
- Temperature_sens_read() function is used to read the temperature of ESP32 core.
- Temperature observed by the internal temperature sensor is in Fahrenheit
- o convert observed temperature i.e., in Fahrenheit into Celsius :
(F-32) *(5/9) = degree Celsius
Fig. 26
- Print the temperature in degree Celsius and Hall sensor observations on serial moitor.
Fig. 27
- Set the number of fields you have created to the thingSpeak server. We are adding only two fields. You can add up to maximum of 8 fields for different readings.
Fig. 28
- writeFields() function is used to write data to the ThingSpeak server. This function is using the channel number and API key as an argument.
Fig. 29
- Return the code 200 if the sensor readings are successfully published to ThingSpeak server and print the respective results on the serial monitor.
Fig. 30
Testing
- Connect the ESP32 module with your laptop using USB cable.
- Select the right development board in Tools >> Boards >> DOIT ESP32 DevKit V1.
- Compile and upload the code into ESP32 using Arduino IDE.
- Make sure that you have entered the right Wi-Fi credentials, API key and channel number before uploading the code.
- Open the ThingSpeak website where you have created a channel and check the sensor readings.
- A screenshot of the field chart we have created is show below. Where you can see the temperature and hall sensor values on the chart.
Fig. 31: ThingSpeak Channel Stats
- To see the sensor values on Arduino IDE open the serial monitor with a 115200 baud rate.
Fig. 32: Results on the Serial Monitor
This concludes the tutorial. I hope you found this of some help and also to see you soon with new tutorial on ESP32.
ESP-NOW Protocol with ESP32 and ESP8266
Hello readers, I hope you all are doing great. In this tutorial, we will learn about the ESP-NOW protocol and how to communicate data between two ESP modules through ESP-NOW protocol and that is too without Wi-Fi connectivity.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | ESP32 | Amazon | Buy Now | |
What is ESP-NOW Protocol?
Fig. 1: ESP-NOW Protocol
ESP–NOW is a connectionless communication protocol that is used for sharing small data packets between two ESP boards. This protocol is developed by Espressif.
Features of ESP-NOW Protocol:
- It is a low-power wireless protocol, which makes two or more ESP devices communicate directly with each other without using Wi-Fi.
- ESP-NOW protocol does not require a handshake for establishing a connection but, they require pairing and once the devices are paired they can exchange data.
- ESP-NOW offers a persistent connection between ESP nodes. This means, once two ESP nodes are connected with each other (wirelessly) and suddenly one of the ESP devices loses power or restarted, the device will again (automatically) establish a connection with the other node to which it was connected before the power reset.
- ESP- NOW protocol offers encrypted communication and hence, it is a secure method of wireless communication.
- To check the success and failure of message delivery a callback function is used to send the information regarding the communication status. Before initializing the ESP-NOW, we need to enable the Wi-Fi for wireless connectivity but it is now required to connect the ESP devices with the internet.
ESP-NOW Protocol Limitations:
- This protocol is only supported by ESP devices.
- Only 10 (maximum) encrypted peers are supported in station mode and a maximum of 6 devices in access point mode.
- The maximum payload size supported by ESP-NOW protocol is 250 bytes only.
Although, ESP-NOW protocol can communicate only small data packets ( maximum 250 bytes), but it is a high-speed protocol for wireless communication.
ESP devices can communicate over ESP-NOW protocol in different network topologies which makes it a very versatile protocol. The communication can be a point to point or point to multipoint (broadcast).
Different Scenarios in Which ESP Devices Can Communicate
Peer to peer or one to one communication
Fig. 2: Point to Point Communication
In peer-to-peer communication, only two ESP (either ESP32 or ESP8266) devices can connect with each other for data exchange. Each ESP device can act as a master device, a slave device or both master and slave at the same time.
Broadcast or one to many (master and slave)
In broadcast one ESP device (known as a broadcaster) act as a master device and broadcast the data to ESP devices acting as slave devices. Data is shared with all the slave devices simultaneously.
This communication method is used when users want to control multiple slave devices at a time.
Many to one. (Gateway)
Fig. 4: Many to One Communication
In many to one communication scenarios, there will be a central node or gateway which collects all the data from its nearby connected ESP devices.
This scenario can be applied when you need to collect sensor data from various sensor nodes to a single collector or central device, which is connected to all the nearby sensors.
Application of ESP-NOW Protocol
- ESP-NOW protocol is used when users need to communicate data between two or more ESP devices without using a Wi-Fi router (whether it is ESP32 or ESP8266).
- This protocol can be used for industrial or residential automation applications. Where we need to transmit small data or instructions like to turn ON and OFF equipment without using Wi-Fi. For example smart lights, sensors, remote control devices etc.
MAC Address to Identify The Receiver
MAC address or Media Access Control address is a six-byte hexadecimal address, that is used to track or connect with devices in a network. It provides the user with a secure way to identify senders and receivers in a network and avoid unwanted network access.
Fig. 5: MAC Address
Each ESP device has a unique MAC address.
So, before sharing the data between two or more ESP devices the MAC address of the receiver device should be known to the sender device.
Implementing ESP-NOW protocol with ESP32 in Arduino IDE
Both, the ESP32 and ESP8266 modules support the ESP-NOW protocol.
In this tutorial, we will connect the ESP32 and ESP8266 using the ESP-NOW protocol.
- We are using Arduino IDE as a compiler and upload into the ESP32 module. To know more about Arduino IDE and how to use it, follow our previous tutorial i.e., on the ESP32 programming series.
Fig. 6: ESP-NOW Example Code in Arduino IDE
Library file Required to implement ESP-NOW Protocol:
- Download the library from the given link: https://github.com/yoursunny/WifiEspNow
- In this example, we are using two ESP devices where one is ESP32 and another is ESP8266.
- We will make ESP32 to act as a Master device and ESp8266 as slave device.
Sender (ESP32) Source Code
#include <esp_now.h>
#include <WiFi.h>
// REPLACE WITH YOUR RECEIVER MAC Address
uint8_t broadcastAddress[] = {0xEE, 0xFA, 0xBC, 0xC5, 0xA4, 0xBF};
typedef struct struct_message {
char a[32];
int b;
float c;
bool d;
} struct_message;
// Create a struct_message called myData
struct_message myData;
// callback when data is sent
void OnDataSent(const uint8_t *mac_addr, esp_now_send_status_t status) {
Serial.print("\r\nLast Packet Send Status:\t");
Serial.println(status == ESP_NOW_SEND_SUCCESS ? "Delivery Success" : "Delivery Fail");
}
void setup() {
// Init Serial Monitor
Serial.begin(115200);
// Set device as a Wi-Fi Station
WiFi.mode(WIFI_STA);
// Init ESP-NOW
if (esp_now_init() != ESP_OK) {
Serial.println("Error initializing ESP-NOW");
return;
}
// get the status of Trasnmitted packet
esp_now_register_send_cb(OnDataSent);
// Register peer
esp_now_peer_info_t peerInfo;
memcpy(peerInfo.peer_addr, broadcastAddress, 6);
peerInfo.channel = 0;
peerInfo.encrypt = false;
// Add peer
if (esp_now_add_peer(&peerInfo) != ESP_OK){
Serial.println("Failed to add peer");
return;
}
}
void loop()
{ strcpy(myData.a, "THIS IS A CHAR"); // Send message via ESP-NOW esp_err_t result = esp_now_send(broadcastAddress, (uint8_t *) &myData, sizeof(myData)); if (result == ESP_OK) { Serial.println("Sent with success"); } else { Serial.println("Error sending the data"); } delay(2000); }
Code Description
- The first step is including the required libraries or header files.
- Replace the string with the MAC address of the receiver ESP device.
- The next step is creating a structure that contains the type of data you want to share with the receiver node or device. We are using four different data variables which include char, int, float, and bool. You can the data type according to your requirements.
- Create a variable of struct_message type to store the variable values. We created myData
- onDataSent() function is a callback function which will be executed when a message is sent. This function will print a string on serial monitor to show that the message is successfully sent.
Setup()
-
- Inside the setup function, the first task is the usual one i.e., initializing the serial monitor for debugging purpose.
- Set the ESP device in STA mode or in Wi-Fi station mode before initializing ESP-NOW.
Fig. 12: Serial monitor and Wi-Fi Initialization
- Next step is, initializing ESP-NOW.
Fig. 13
- A callback function is registered which will be called when a message is send (after initializing the ESP-NOW successfully).
Fig. 14
- The next thing is pairing with another ESP-NOW device to communicate data.
- esp_now_add_peer () function is used to pair with the receiver.
- This function is passing a parameter called This parameter contains the MAC address of the receiver (ESP8266) to which the sender want to connect and communicate data.
- If somehow the sender is not able to pair with the receiver ESP device, the result will be printed on the serial monitor.
Loop()
- In the loop() function, the message will be sent.
- We have globally declared a structure variable myData.
- In the loop function values or message that we want to share with the receiver ESP device (ESP8266) is assigned to the variables.
- If the ESP32 (or sender) is successfully connected/paired with the receiver (ESP8266) send the message and once the message is sent, print the result on the Serial monitor.
- Esp_now_send() function is used to send data to receiver (i.e., ESP8266) over ESP-NOW protocol.
- This function is passing two parameters. First is the broadcastAddress i.e. the MAC address of the receiver and another is the data stored in the variables.
- If there is some error in message sending then print the respective details on the serial monitor.
- The next message will be sent with a delay of 2 sec (or 2000ms).
ESP8266 (Receiver) Code
#include <WifiEspNow.h>
#if defined(ARDUINO_ARCH_ESP8266)
#include <ESP8266WiFi.h>
#elif defined(ARDUINO_ARCH_ESP32)
#include <WiFi.h>
#endif
// The recipient MAC address. It must be modified for each device.
static uint8_t PEER[]{0x02, 0x00, 0x00, 0x45, 0x53, 0x50};
void printReceivedMessage(const uint8_t mac[WIFIESPNOW_ALEN],
const uint8_t* buf, size_t count, void* arg)
{
Serial.printf("Message from %02X:%02X:%02X:%02X:%02X:%02X\n", mac[0], mac[1], mac[2], mac[3],
mac[4], mac[5]);
for (int i = 0; i < static_cast<int>(count); ++i) {
Serial.print(static_cast<char>(buf[i]));
}
Serial.println();
}
void setup()
{
Serial.begin(115200);
Serial.println();
WiFi.persistent(false);
WiFi.mode(WIFI_AP);
WiFi.disconnect();
WiFi.softAP("ESPNOW", nullptr, 3);
WiFi.softAPdisconnect(false);
Serial.print("MAC address of this node is ");
Serial.println(WiFi.softAPmacAddress());
uint8_t mac[6];
WiFi.softAPmacAddress(mac);
Serial.println();
Serial.println("You can paste the following into the program for the other device:");
Serial.printf("static uint8_t PEER[]{0x%02X, 0x%02X, 0x%02X, 0x%02X, 0x%02X, 0x%02X};\n", mac[0],
mac[1], mac[2], mac[3], mac[4], mac[5]);
Serial.println();
bool ok = WifiEspNow.begin();
if (!ok) {
Serial.println("WifiEspNow.begin() failed");
ESP.restart();
}
WifiEspNow.onReceive(printReceivedMessage, nullptr);
ok = WifiEspNow.addPeer(PEER);
if (!ok) {
Serial.println("WifiEspNow.addPeer() failed");
ESP.restart();
}
}
loop()
{
char msg[60];
int len = snprintf(msg, sizeof(msg), "hello ESP-NOW from %s at %lu",
WiFi.softAPmacAddress().c_str(), millis());
WifiEspNow.send(PEER, reinterpret_cast<const uint8_t*>(msg), len);
delay(1000);
}
Code Description
- This code can be used for both ESP8266 as well as ESP32 receivers.
- The first task is adding the required libraries.
- h is for enabling wireless connectivity in ESP8266 and WiFi.h is for ESP32 module (if you are using this device).
- h is to enable the ESP-NOW protocol and its respective function is the ESP device.
- printReceivedMessay() function is used to fetch the message details transmitted by ESP32 (sender node), and the MAC address of the transmitter.
- If you are receiving data from multiple sender nodes then a unique MAC address will be fetched from multiple sender nodes along with the message received.
Setup()
- Initialize the serial monitor with a 115200 baud rate for debugging purposes.
- Wi-Fi should be enabled to implement the ESP-NOW protocol and wireless connectivity. It could be either AP or STA mode and does not require to be connected.
- Print the MAC address of the sender on the serial monitor.
- Initialize the ESP-NOW using begin() function.
- If somehow the ESP device is unable to initialize the ESP then print the respective details on the serial monitor.
- Once ESP-NOW and Wi-Fi are successfully initialized, the ESP receiver (ESP8266) is ready to receive the data packets from sender.
- Testing (Receiving a message in ESP8266 from ESP32 )
- Select the ESP8266 development board you are using in Arduino IDE.
- For that, go to Tools >> Boards and select the right development board.
- We are using the ESP8266 Generic module as shown below:
- Upload the Receiver code in the ESP8266 module.
- Open the serial monitor with a baud rate of 115200.
- Press the reset (Rst) button from the ESP8266 development board.
- MAC address of the receiver will be printed on the serial monitor as shown below:
- Copy the MAC address of the receiver and paste into the sender (ESP32) code.
- Again change the development board from ESP8266 to ESP32.
- Upload the code into sender (ESP32).
- Open the serial monitor with a 115200 baud rate.
- Press the enable (EN) button from the ESP32 development board.
- Results are shown below:
- If you want to read the data received at ESP8266, remove the ESP32 and power it with a different power source.
- Connected the ESP8266 with a laptop.
- Again select the ESP8266 development board on Arduino IDE’s Tools >> Boards
- Open the serial monitor with a 115200 baud rate.
- Press the reset (RST) button from the ESP8266 developments board.
- Results are shown below:
This concludes the tutorial. I hope, you found this helpful and I hope to see you soon for the new ESP32 tutorial.
ESP32 Internal Temperature Sensor
Hello friends, I hope you all are doing great. Welcome to the 3rd lecture of Section 5(ESP32 Sensors) in the ESP32 Programming Series. We have already discussed the two built-in ESP32 sensors i.e. Hall Effect Sensor and Capacitive Touch Sensor. Today, we are going to discuss the 3rd and final built-in ESP32 sensor i.e. Internal Temperature Sensor.
ESP32 Internal Temperature Sensor is used to calculate the temperature of the ESP32 core. So, we can't use it to measure the ambient temperature (the temperature of the atmosphere), for that, we need to use embedded temperature sensors i.e. DS18B20, DHT11, BMP280 etc. We will first discuss the basics of this Internal Temperature Sensor and then will design a code to monitor the change in temperature by changing the frequency of the ESP32 CPU.
Note:
- Internal Temperature Sensor is not present in all ESP32 variants.
- So, if ESP32 lacks the sensor, it sends an invalid temperature reading of 53.33oC(equivalent to 128 in decimal).
Important specs of the ESP32 Temperature Sensor are given in the below table:
| ESP32 Temperature Sensor Features |
||||
|---|---|---|---|---|
| Parameter | Value | |||
| Converter Types | ADC (Analog-to-Digital Converter), DAC (Digital-to-Analog Converter) | |||
| Accurate Temperature Sensing Range | -40 °C to 125 °C | |||
| Suitability | Good | |||
| Most Accurate Range | -10 °C to 80 °C | |||
| Temperature Fluctuation Measurement | High resolution | |||
| Potential Performance & Accuracy Issues | Voltage fluctuations, Noise, Environmental factors, Nearby heat sources | |||
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | ESP32 | Amazon | Buy Now | |
ESP32 Internal Temperature Sensor
ESP32’s on-chip temperature sensor cannot be used for monitoring external temperature. It can only be used to monitor the temperature of the core. This temperature sensor is available on some selective ESP32 boards and obsolete on most ESP32 variants. It has a high-temperature sensing range of -40 to 125 °C.
ESP32 boards are normally used in real-time IoT Projects i.e. home automation, back security etc. Such projects need to run 24/7 to get live updates and may heat up the motherboard. Thus, to get a stable performance in continuous operations, these internal temperature sensors are introduced to monitor the ESP32 Core.
ESP32 Boards with Built-in Temperature Sensor
Most of the modern ESP32 variants are equipped with the Internal Temperature Sensor. I have created a list of the ESP32 boards by taking the ESP-IDF documentation that caters to the built-in temperature sensor. Here's the list:
- ESP32-C2
- ESP32-C3
- ESP32-C6
- ESP32-H2
- ESP32-S2
- ESP32-S3
As you can see, most of the newer versions have a temperature sensor, but some older versions may also have one.
How does this temperature sensor work?
ESP32 temperature sensor consists of 2 converters:
- 8-bit Sigma-Delta analog-to-digital converter(ADC)
- digital-to-analog converter(DAC)
8-bit Sigma-Delta analog-to-digital converter (ADC)
Sigma-delta ADCs are widely favored for their exceptional accuracy and remarkable resolution, enabling them to deliver precise measurements. This ADC takes the analog signal from the temperature sensor, converts it to a digital signal and feeds it to the microcontroller for processing.
Digital-to-analog converter (DAC)
The DAC is responsible for the accuracy of the temperature measurements. It is embedded within the ESP32 and converts the digital values(converted by the Sigma-Delta ADC) again into analog values to offset any temperature-induced variation. As a result, it ensures accurate readings from the sensor.
Measuring Errors in Temperature Sensor
The accuracy of this temperature sensor changes according to the range group of the temperature values. Among different groups, the range of -10 ~ 80 is the most accurate. The reading errors along with their measuring ranges are shown in the below table:
| Measuring Errors in ESP32 Temperature Sensor | ||||
|---|---|---|---|---|
| No. | Offset | Predefined Range (°C) | Error (°C) | Operating Range (°C) |
| 1 | -2 |
50 ~ 125 | < 3 | Not recommended(Error) |
| 2 |
-1 |
20 ~ 100 | < 2 | Ideal range for best accuracy |
| 3 |
0 | -10 ~ 80 | < 1 | Acceptable range with moderate accuracy |
| 4 |
1 |
-30 ~ 50 | < 2 | Usable range with increased error at extremes |
| 5 |
2 |
-40 ~ 20 | < 3 | Not recommended (error) |
Different factors, including voltage fluctuations, noise, environmental factors, and nearby heat sources, can affect the performance and accuracy of this sensor.
Formula to convert observed temperature i.e. Fahrenheit to Celsius:
(F-32) *(5/9) = degree Celsius
ESP32 Temperature Sensor Applications
Here are the main applications of the ESP32 built-in temperature sensor:
Improve Chip Performance
A designer can easily monitor the internal chip’s temperature through the temperature sensor, identify bottleneck conditions, and conduct performance evaluations under extreme circumstances. So, the sensor helps in optimizing the chip's temperature and, thus, the performance.
Avoid Overheating
Electronic components/modules are sensitive, and if they are designed to work for prolonged operation, temperature management is one of the most crucial points to be considered. The built-in temperature sensor is a useful way to measure the operating temperature of the components connected to its peripherals and the whole system. These values are then utilized to set the threshold value so the system can trigger the safety mechanism when a certain heat level is passed. This can be done using the ESP32 code and surely prevent overheating to maintain the performance.
Energy Monitoring
The built-in temperature sensor helps to maintain the energy monitoring that, in turn, allows the energy monitoring of the project. The careful observation of the built-in temperature sensor output helps the user understand the relationship between temperature change and energy consumption. Using this approach, designers can target an optimized energy consumption.
Programming ESP32 to measure Core temperature in Arduino IDE
- We are using the Arduino IDE as a compiler, we have already installed ESP32 in it, if you haven't, please read out How to Install ESP32 in Arduino IDE.
#ifdef __cplusplus
extern "C" {
#endif
uint8_t temprature_sens_read();
#ifdef __cplusplus
}
#endif
uint8_t temprature_sens_read();
void setup()
{
Serial.begin(115200);
}
void loop()
{
Serial.print("Temperature: ");
Serial.print(temprature_sens_read() );
Serial.print(" F");
Serial.print("______");
// Convert raw temperature in F to Celsius degrees
Serial.print((temprature_sens_read() - 32) / 1.8);
Serial.println(" C");
delay(1000);
}Code Description
- Style guard is used at the beginning to declare some function to be of “C” linkage, instead of “C++” Basically, to allow C++ code to interface with C code.
#ifdef __cplusplus
extern "C" {
#endif
uint8_t temprature_sens_read();
#ifdef __cplusplus
}
#endif
uint8_t temprature_sens_read();Setup() Function
- Initialize the Serial monitor with a 115200 baud rate for debugging purposes.
void setup()
{
Serial.begin(115200);
}Loop() Function
- Temperature_sens_read() function is used to read the temperature of the core.
- Print the observer temperature on the serial monitor.
void loop()
{
Serial.print("Temperature: ");
Serial.print(temprature_sens_read() );
Serial.print("______");
}- Convert the temperature from Fahrenheit to degrees Celsius and print on the serial monitor.
- The result will be printed with a delay of 1 sec.
// Convert raw temperature in F to Celsius degrees
Serial.print((temprature_sens_read() - 32) / 1.8);
Serial.println(" C");
delay(1000);Testing/Results
- Upload the code into the ESP32 board.
- Open the serial monitor with a 115200 baud rate.
- Press the EN button from the ESP32 development board.
- See the result on the serial monitor as shown below:
This concludes the tutorial. I hope you found this of some help and also to see you soon with the new tutorial on ESP32.
Receiving Emails with ESP32 using IMAP Server
Hello readers, I hope you all are doing great. In our previous tutorial, we learned SMTP server and how to implement an SMTP server for sending emails with ESP32. In the previous tutorial, we also demonstrated some examples like sharing raw text, HTML text, images and text files.
So, at the transmitter end, we are using the SMTP server.
But, what about the receiver end?
At the receiver end, we use another protocol called IMAP (or Internet Message Access Protocol) and POP3 (Post office Protocol V3) for receiving the emails.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | ESP32 | Amazon | Buy Now | |
What is IMAP Protocol and How does it Work?
IMAP is an application layer (TCP/IP) protocol that is used at the receiver end to receive emails from SMTP server or mail server. IMAP follows the client/server model.
Features of IMAP protocol:
- IMAP can operate in three modes:
- Online mode
- Offline mode
- Disconnected mode
- IMAP uses two ports:
- 143 Port – Communication over this port is not secure because this is a non-encrypted IMAP port.
- 993 Port – Communication over this port is secure and it is used when the client (IMAP) wants to connect securely through IMAP.
- Users can access emails from a remote server without deleting the emails from the email server.
- Setting message flag – The message flag is set to help the user in keeping the track of which message has already been seen.
- Receivers can create a folder to organize mails in the hierarchy.
- Users can also download a portion of a message from the mime-multi part in case of large multimedia files.
- Organizing mail on the server.
- Check email header – user can check the email header before downloading the mail.
What is POP3?
POP3 stands for Post Office Protocol version 3.
POP3 is another protocol to receive emails. This protocol is used to access the TCP/IP mailbox. The protocol is quite popular due to its offline mail access model.
The offline access model enables the user to access the mails from the mail server on the local machine, and then delete them from the mail server.
Why IMAP is Preferred over the POP3?
- Being an offline access model, POP3 is not suitable for the ideal world. The biggest drawback of the POP3 model is that emails are permanently deleted from the server, and is it not possible to access the mails in different computers.
- In POP3 user is not allowed to manage the mails on the server whilst in IMAP protocol the user can delete, create or rename the mails on the server.
- Another drawback of the protocol is data security and safety.
- So, a new protocol is developed to overcome the drawback of the POP3 protocol. The protocol was named Internet Message Access Protocol or IMAP. Which is an online protocol and mails received via IMAP protocol can be accessed on different computers.
Though in some applications POP3 protocol is still used, but in most of the email receivers, it is preferred to use IMAP protocol over POP3 protocol.
Setting parameters for different IMAP service provider
IMAP (incoming) setting parameter for Gmail
- IMAP Server address – imap.gmail.com
- IMAP username – xyz@gmail.com
- IMAP password – password
- IMAP port – 993
IMAP (incoming) setting parameters for Yahoo
- IMAP Server address – mail.yahoo.com
- IMAP username – xyz@yahoo.com
- IMAP password – password
- IMAP port – 993
- SSL required – Yes
Similarly, other email service providers like Outlook and Hotmail, have different setting parameters.
- Components required to send and receive emails using ESP32 over SMTP server are:
- Recipient’s email address.
- Sender’s email address.
- Content to be shared over SMTP server.
- ESP mail client library.
- ESP32 module.
ESP mail client Library
To send emails with ESP32 we need to install this ESP Mail Client library. This library, make ESP32 able to send emails over SMTP server.
Step to install ESP Mail Client Library:
- To download the ESP Mail Client Library click on the link: https://github.com/mobizt/ESP-Mail-Client
- Open the Arduino IDE.
- Go to Sketch >> Include Library >> Add .ZIP Library.
- Select the downloaded ZIP file.
- Click on
Your Arduino IDE is ready to send email using ESP32.
Create a new Gmail account
It is recommended to create a new email account for sending emails using ESP32 or ESP8266 modules.
If you are using your main (personal) email account (for sending emails) with ESP and by mistake, something goes wrong in the ESP code or programming part, your email service provider can ban or disable your main (personal) email account.
In this tutorial, we are using a Gmail account.
Follow the link to create a new Gmail account: https://accounts.google.com
Access to Less Secure apps
To get access to this new Gmail account, you need to enable Allow less secure apps and this will make you able to send emails. The link is attached below:
https://myaccount.google.com/lesssecureapps?pli=1
Fig.
Arduino IDE Code, for configuring IMAP Protocol in ESP32
- As we mentioned earlier, we are using Arduino IDE as a compiler and upload into ESP32 module. To know more about Arduino IDE and how to use it, follow our previous tutorial i.e., on the ESP32 programming series.
- We have already discussed installing the ESP Mail Client Library to make ESP32 able to send emails over the SMTP server.
- This library includes multiple examples on SMTP like sending text messages, images, HTML code, text files etc. We have attached an image below for your reference.
- You can use those examples to send emails.
Fig IMAP and SMTP Example Code
Note: You can not use the exact code. Hence, you need to make some changes like replacing SSID and password with your network credentials, email address of sender and receiver, setting IMAP and SMTP parameters for respective email service providers etc, needs to be done before uploading the code. We will also describe these things during code description.
ESP32 IMAP Code
In this code, we will implement both IMAP and SMTP protocols to receive and transmit emails.
Although, we are using SMTP in this tutorial, but we have already discussed and demonstrated the implementation on SMTP protocol in our previous tutorial. So, in this tutorial we will not explain the SMTP part.
Follow our previous tutorial for detailed study of SMTP implementation in ESP32.
#include <Arduino.h>
#include <WiFi.h>
#include <ESP_Mail_Client.h>
//To use only IMAP functions, you can exclude the SMTP from compilation, see ESP_Mail_FS.h.
#define WIFI_SSID "public"
#define WIFI_PASSWORD "ESP32@123"
//-----------setting IMAP parameters------
/* The imap host name e.g. imap.gmail.com for GMail or outlook.office365.com for Outlook */
#define IMAP_HOST "imap.gmail.com"
#define IMAP_PORT 993
#define AUTHOR_EMAIL "techeesp697@gmail.com"
#define AUTHOR_PASSWORD "Tech@ESP123"
#define RECIPIENT_EMAIL "maneesha607ece@gmail.com"
//------------setting SMTP credentials----------
#define SMTP_HOST "smtp.gmail.com"
#define SMTP_PORT 465
//------IMAP Rx emails and their status
/* Callback function to get the Email reading status */
void imapCallback(IMAP_Status status);
void printAllMailboxesInfo(IMAPSession &imap);
void printSelectedMailboxInfo(SelectedFolderInfo sFolder);
void printMessages(std::vector<IMAP_MSG_Item> &msgItems, bool headerOnly);
/* Print all attachments info from the message */
void printAttacements(std::vector<IMAP_Attach_Item> &atts);
/* The IMAP Session object used for Email reading */
IMAPSession imap;
//-------SMTP sending mails and their status----
/* The SMTP Session object used for Email sending */
SMTPSession smtp;
/* Callback function to get the Email sending status */
void smtpCallback(SMTP_Status status);
void setup()
{
Serial.begin(115200);
#if defined(ARDUINO_ARCH_SAMD)
while (!Serial)
;
Serial.println();
Serial.println("**** Custom built WiFiNINA firmware need to be installed.****\nTo install firmware, read the instruction here, https://github.com/mobizt/ESP-Mail-Client#install-custom-built-wifinina-firmware");
#endif
Serial.println();
Serial.print("Connecting to AP");
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
while (WiFi.status() != WL_CONNECTED)
{
Serial.print(".");
delay(200);
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
Serial.println();
/** Enable the debug via Serial port
* none debug or 0
* basic debug or 1
*
* Debug port can be changed via ESP_MAIL_DEFAULT_DEBUG_PORT in ESP_Mail_FS.h
*/
imap.debug(1);
/* Set the callback function to get the reading results */
imap.callback(imapCallback);
ESP_Mail_Session session;
session.server.host_name = IMAP_HOST;
session.server.port = IMAP_PORT;
session.login.email = AUTHOR_EMAIL;
session.login.password = AUTHOR_PASSWORD;
/* Setup the configuration for searching or fetching operation and its result */
IMAP_Config config;
/* Set seen flag */
//config.fetch.set_seen = true;
/* Search criteria */
config.search.criteria.clear();
/* Also search the unseen message */
config.search.unseen_msg = true;
/* Set the storage to save the downloaded files and attachments */
config.storage.saved_path = "/email_data";
config.storage.type = esp_mail_file_storage_type_flash;
config.download.header = true;
config.download.text = true;
config.download.html = true;
config.download.attachment = true;
config.download.inlineImg = true;
config.enable.html = true;
config.enable.text = true;
/* Set to enable the sort the result by message UID in the ascending order */
config.enable.recent_sort = true;
/* Set to report the download progress via the default serial port */
config.enable.download_status = true;
config.limit.search = 5;
config.limit.msg_size = 512;
config.limit.attachment_size = 1024 * 1024 * 5;
/* Connect to server with the session and config */
if (!imap.connect(&session, &config))
return;
/* {Optional} */
printAllMailboxesInfo(imap);
/* Open or select the mailbox folder to read or search the message */
if (!imap.selectFolder("INBOX"))
return;
/* {Optional} */
printSelectedMailboxInfo(imap.selectedFolder());
String uid = String(imap.getUID(imap.selectedFolder().msgCount()));
config.fetch.uid = uid;
/* Read or search the Email and close the session */
//When message was fetched or read, the /Seen flag will not set or message remained in unseen or unread status,
//as this is the purpose of library (not UI application), user can set the message status as read by set \Seen flag
//to message, see the Set_Flags.ino example.
MailClient.readMail(&imap);
/* Clear all stored data in IMAPSession object */
imap.empty();
}
void loop()
{
}
/* Callback function to get the Email reading status */
void imapCallback(IMAP_Status status)
{
/* Print the current status */
Serial.println(status.info());
/* Show the result when reading finished */
if (status.success())
{
/* Print the result */
/* Get the message list from the message list data */
IMAP_MSG_List msgList = imap.data();
printMessages(msgList.msgItems, imap.headerOnly());
/* Clear all stored data in IMAPSession object */
imap.empty();
SMTP_MSG();
}
}
void printAllMailboxesInfo(IMAPSession &imap)
{
/* Declare the folder collection class to get the list of mailbox folders */
FoldersCollection folders;
/* Get the mailbox folders */
if (imap.getFolders(folders))
{
for (size_t i = 0; i < folders.size(); i++)
{
/* Iterate each folder info using the folder info item data */
FolderInfo folderInfo = folders.info(i);
ESP_MAIL_PRINTF("%s%s%s", i == 0 ? "\nAvailable folders: " : ", ", folderInfo.name, i == folders.size() - 1 ? "\n" : "");
}
}
}
void printSelectedMailboxInfo(SelectedFolderInfo sFolder)
{
/* Show the mailbox info */
ESP_MAIL_PRINTF("\nInfo of the selected folder\nTotal Messages: %d\n", sFolder.msgCount());
ESP_MAIL_PRINTF("Predicted next UID: %d\n", sFolder.nextUID());
for (size_t i = 0; i < sFolder.flagCount(); i++)
ESP_MAIL_PRINTF("%s%s%s", i == 0 ? "Flags: " : ", ", sFolder.flag(i).c_str(), i == sFolder.flagCount() - 1 ? "\n" : "");
}
void printAttacements(std::vector<IMAP_Attach_Item> &atts)
{
ESP_MAIL_PRINTF("Attachment: %d file(s)\n****************************\n", atts.size());
for (size_t j = 0; j < atts.size(); j++)
{
IMAP_Attach_Item att = atts[j];
/** att.type can be
* esp_mail_att_type_none or 0
* esp_mail_att_type_attachment or 1
* esp_mail_att_type_inline or 2
*/
ESP_MAIL_PRINTF("%d. Filename: %s, Name: %s, Size: %d, MIME: %s, Type: %s, Creation Date: %s\n", j + 1, att.filename, att.name, att.size, att.mime, att.type == esp_mail_att_type_attachment ? "attachment" : "inline", att.creationDate);
}
Serial.println();
}
void printMessages(std::vector<IMAP_MSG_Item> &msgItems, bool headerOnly)
{
for (size_t i = 0; i < msgItems.size(); i++)
{
/* Iterate to get each message data through the message item data */
IMAP_MSG_Item msg = msgItems[i];
Serial.println("****************************");
ESP_MAIL_PRINTF("Number: %d\n", msg.msgNo);
ESP_MAIL_PRINTF("UID: %d\n", msg.UID);
ESP_MAIL_PRINTF("Messsage-ID: %s\n", msg.ID);
ESP_MAIL_PRINTF("Flags: %s\n", msg.flags);
//The attachment may not detect in search because the multipart/mixed
//was not found in Content-Type header field.
ESP_MAIL_PRINTF("Attachment: %s\n", msg.hasAttachment ? "yes" : "no");
if (strlen(msg.acceptLang))
ESP_MAIL_PRINTF("Accept Language: %s\n", msg.acceptLang);
if (strlen(msg.contentLang))
ESP_MAIL_PRINTF("Content Language: %s\n", msg.contentLang);
if (strlen(msg.from))
ESP_MAIL_PRINTF("From: %s\n", msg.from);
if (strlen(msg.sender))
ESP_MAIL_PRINTF("Sender: %s\n", msg.sender);
if (strlen(msg.to))
ESP_MAIL_PRINTF("To: %s\n", msg.to);
if (strlen(msg.cc))
ESP_MAIL_PRINTF("CC: %s\n", msg.cc);
if (strlen(msg.date))
{
ESP_MAIL_PRINTF("Date: %s\n", msg.date);
ESP_MAIL_PRINTF("Timestamp: %d\n", (int)MailClient.Time.getTimestamp(msg.date));
}
if (strlen(msg.subject))
ESP_MAIL_PRINTF("Subject: %s\n", msg.subject);
if (strlen(msg.reply_to))
ESP_MAIL_PRINTF("Reply-To: %s\n", msg.reply_to);
if (strlen(msg.return_path))
ESP_MAIL_PRINTF("Return-Path: %s\n", msg.return_path);
if (strlen(msg.in_reply_to))
ESP_MAIL_PRINTF("In-Reply-To: %s\n", msg.in_reply_to);
if (strlen(msg.references))
ESP_MAIL_PRINTF("References: %s\n", msg.references);
if (strlen(msg.comments))
ESP_MAIL_PRINTF("Comments: %s\n", msg.comments);
if (strlen(msg.keywords))
ESP_MAIL_PRINTF("Keywords: %s\n", msg.keywords);
/* If the result contains the message info (Fetch mode) */
if (!headerOnly)
{
if (strlen(msg.text.content))
ESP_MAIL_PRINTF("Text Message: %s\n", msg.text.content);
if (strlen(msg.text.charSet))
ESP_MAIL_PRINTF("Text Message Charset: %s\n", msg.text.charSet);
if (strlen(msg.text.transfer_encoding))
ESP_MAIL_PRINTF("Text Message Transfer Encoding: %s\n", msg.text.transfer_encoding);
if (strlen(msg.html.content))
ESP_MAIL_PRINTF("HTML Message: %s\n", msg.html.content);
if (strlen(msg.html.charSet))
ESP_MAIL_PRINTF("HTML Message Charset: %s\n", msg.html.charSet);
if (strlen(msg.html.transfer_encoding))
ESP_MAIL_PRINTF("HTML Message Transfer Encoding: %s\n\n", msg.html.transfer_encoding);
if (msg.rfc822.size() > 0)
{
ESP_MAIL_PRINTF("RFC822 Messages: %d message(s)\n****************************\n", msg.rfc822.size());
printMessages(msg.rfc822, headerOnly);
}
}
Serial.println();
}
}
void SMTP_MSG()
{
smtp.debug(1);
smtp.callback(smtpCallback);
ESP_Mail_Session session;
session.server.host_name = SMTP_HOST;
session.server.port = SMTP_PORT;
session.login.email = AUTHOR_EMAIL;
session.login.password = AUTHOR_PASSWORD;
session.login.user_domain = "";
/* Declare the message class */
SMTP_Message message;
message.sender.name = "The_Engineering_Projects";
message.sender.email = AUTHOR_EMAIL;
message.subject = "Auto_Response";
message.addRecipient("Maneesha", RECIPIENT_EMAIL);
//Send raw text message
String textMsg = "Thanks for contacting us. One of our client will contact you soon. www.theengineeringprojects";
message.text.content = textMsg.c_str();
message.text.charSet = "us-ascii";
message.text.transfer_encoding = Content_Transfer_Encoding::enc_7bit;
message.priority = esp_mail_smtp_priority::esp_mail_smtp_priority_low;
message.response.notify = esp_mail_smtp_notify_success | esp_mail_smtp_notify_failure | esp_mail_smtp_notify_delay;
/* Connect to server with the session config */
if (!smtp.connect(&session))
return;
/* Start sending Email and close the session */
if (!MailClient.sendMail(&smtp, &message))
Serial.println("Error sending Email, " + smtp.errorReason());
}
//-----------SMTP Status function-----
// Callback function to get the Email sending status
void smtpCallback(SMTP_Status status)
{
/* Print the current status */
Serial.println(status.info());
/* Print the sending result */
if (status.success())
{
Serial.println("----------------");
ESP_MAIL_PRINTF("Message sent success: %d\n", status.completedCount());
ESP_MAIL_PRINTF("Message sent failled: %d\n", status.failedCount());
Serial.println("----------------\n");
struct tm dt;
for (size_t i = 0; i < smtp.sendingResult.size(); i++)
{
/* Get the result item */
SMTP_Result result = smtp.sendingResult.getItem(i);
time_t ts = (time_t)result.timestamp;
localtime_r(&ts, &dt);
ESP_MAIL_PRINTF("Message No: %d\n", i + 1);
ESP_MAIL_PRINTF("Status: %s\n", result.completed ? "success" : "failed");
ESP_MAIL_PRINTF("Date/Time: %d/%d/%d %d:%d:%d\n", dt.tm_year + 1900, dt.tm_mon + 1, dt.tm_mday, dt.tm_hour, dt.tm_min, dt.tm_sec);
ESP_MAIL_PRINTF("Recipient: %s\n", result.recipients);
ESP_MAIL_PRINTF("Subject: %s\n", result.subject);
}
Serial.println("----------------\n");
}
}
Code Description
- The first task is adding the required header files or libraries.
- h is used to enable the Wi-Fi module and hence wireless network connectivity.
- Another library is h to enable email services for receiving and transmitting mails over IMAP and SMTP protocols respectively.
- Enter the network credentials in place of SSID and PASSWORD.
- Enter the IMAP server address and port number of the respective email service provider.
- In this code, we are using the Gmail service.
- Enter the SMTP server address and port number of respective email service provider.
Fig. SMTP server address and port number
- Enter your (source) email address and password details to receive and transmit emails.
- Insert another (destination) email address.
- imapCallback() function is used to fetch the email reading status.
- Print the list of mailbox folders.
- Print the information of the selected mail folder.
- Print all the messages from the message list.
- Print the attachment contained in the mail.
- Call the IMAP session object which is used to read emails.
- SMTPSession object is used for sending emails.
- This smtpCallback() function is used to get the email sending status.
- This function also includes printing the results like success and failure of email sent.
Setup() Code
- Initialize the serial monitor at a 115200 baud rate for debugging purposes.
- WiFi.begin() function is used to initialize the Wi-Fi module with Wi-Fi credentials used as arguments.
- The While loop will continuously run until the ESP32 is connected to the Wi-Fi network.
- If the device is connected to a local Wi-Fi network then print the details on the serial monitor.
- WiFi.localIP() function is used to fetch the IP address.
- Print the IP address on the serial monitor using println() function.
- Imap.debug(1) function is used for debugging through the serial monitor.
- Where parameter ‘1’ represents basic debug.
- imap.callback() function is set to get the reading results.
Fig.
- Declare the session configuring data.
- Some properties of session configuration and imap_configuration accept the pointer to constant char. You can also change them to a string.
- Set the session configuration which includes the server address of the IMAP service provider, port, and your email address and password.
- For searching and fetching operation results set the configuration.
- Configure the searching criteria for available information.
- Configuration for searching unseen messages.
Fig.
- Set the storage path to save the downloaded files.
Fig.
- Configure the flash for storing email files.
- Set the message (download) header which includes text, HTML message, attachments (to store the attachments you need to enable Serial Peripheral Interface Flash File System or SPIFFS).
- Follow our previous tutorial i.e., on sending emails with ESP32 over SMTP
- Enable the results for HTML and text messages which are to be stored in IMAPSession object.
- The IMAPSession object’s size is limited by config.limit.msg_size.
- Enable.recent_sort is configured to enable the feature of sorting the messages by UID in ascending order.
- download_status is configured to indicate the download progress on the serial monitor.
- limit.search is configured to limit the emails in the search result.
- The size of the message stored is limited to 512 bytes.
- The size of attachments and images that can be downloaded is limited to 1024*1024*5bytes.
- Connect to IMAP server with the set session and configurations.
- Open the selected mail folder to read the received information.
- Fetch UID from the maximum message number in mailbox and write the UID into a string type variable
- Read the message once it is fetched.
- Delete/clear all the data stored in the IMAPSession
imapCallback()
- As we mentioned earlier, imapCallback() function is used to fetch the email reading status.
- The current status is printed on the serial monitor from info() function.
- If the email is fetched successfully, print the result and message list.
- After that clear all the data stored in IMAPSession object.
- SMTP_MSG() function is called when an email is fetched.
- SMTP_MSG() function initialize the SMTP server to send an email to the destination client. This function contains all the instructions related to sending email which includes debugging, session object, message header, type of data contained in the email (raw text or HTML text), SMTP server settings, connecting to the server.
- ESP32 will automatically send an email in reply of the mail received from the client device using this SMTP_MSG function.
Fig.
Note:- We have already discussed the SMTP server in our previous tutorial that is Sending Emails with ESP32 using SMTP server. So, follow our previous tutorial for a detailed study on SMTP protocol and send an email using ESP32.
Testing
- After making the required changes in the given code like Wi-Fi credentials, email service provider’s details, email address of sender and receiver etc. upload the code into the ESP32 module.
- Make sure you have turned on the access for less secure apps as discussed earlier.
- Open the serial monitor with a 115200 baud rate.
- Send an email to the address login in ESP32 from another email.
- Make sure ESP32 is connected to the internet.
- When an email is received by ESP32, the respective results are shown below :
- Once the email is fetched completely, SMTP will be initialized and an auto-response email will be sent to the destination email address.
This concludes the tutorial. I hope you found this helpful and also hope to see you soon with a new tutorial on ESP32.
Sending Email with ESP32 using SMTP Protocol
Hello readers, I hope you all are doing great. In this tutorial, we will learn how to send an email using ESP32 module. We will also learn to send text files, images or some sensor readings using the SMTP server using the ESP32 module.
In IoT (Internet of things), there are various applications where we need to send emails carrying information like sending some sensor readings, altering emails, images, text files and much more.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | ESP32 | Amazon | Buy Now | |
What is SMTP?
SMTP or simple mail transfer protocol is an internet standard for sending and receiving electronic mail (or email) where an SMTP server receives emails from the email client.
SMTP is also used for setting communication between servers.
Various email providers like Gmail, Hotmail, Yahoo, etc. have unique SMTP addresses and port numbers.
How does SMTP work?
SMTP protocol which is also known as a push protocol is used to send emails and IMAP that is Internet Message Access Protocol (or post office protocol or POP) is used to receive emails at the receiver end.
SMTP protocol operates at the application layer of TCP/IP protocol.
When a client wants to send emails, a TCP connection will be open for the SMTP server and emails will be sent across the connection.
SMTP commands:
- HELO – This command is sent only once per session and is used to identify the qualified domain names and the client to the server.
- MAIL – used to initiate a message
- RCPT – Identifies the address
- DATA – share the data line by line
SMTP parameters for different email providers
SMTP parameters for Gmail
Gmail is the email service provided by Google and Gmail SMTP server is free to access and anyone can access this service, who has a Gmail account.
- SMTP server: smtp.gmail.com
- SMTP Port: 465
- SMTP sender’s address: Gmail address
- SMTP sender's password: Gmail Password
SMTP parameters for Yahoo
- SMTP server: smtp.mail.yahoo.com
- SMTP Port: 465 (with SSL)
- Another Port number: 587 (with TLS)
- SMTP sender’s address: email address
- SMTP sender’s password: password
SMTP parameters for Hotmail
- SMTP server: smtp-mail.outlook.com
- SMTP port: 587
- SMTP sender’s address: Hotmail email address
- SMTP sender’s password: Hotmail password
- SMTP TLS/SSL required : YES
SMTP parameters for Outlook
- SMTP server: smtp-mail.office.com
- SMTP server port for incoming mail: 993
- SMTP server port for outgoing mail: 587
- SMTP sender’s address: Outlook email address
- SMTP sender’s password: Outlook password
- SMTP TLS/SSL required : YES
Sending emails over SMTP using ESP32 in Arduino IDE
- In this tutorial, we will demonstrate sending raw text messages and HTML messages, images, text files, etc. to the client over the SMTP server.
Components required to send and receive emails using ESP32 over SMTP server are:
- Recipient’s email address.
- Sender’s email address.
- Content to be shared over SMTP server.
- ESP mail client library.
- ESP32 module.
ESP mail client Library
To send emails with ESP32 we need to install this ESP Mail Client library. This library, make ESP32 able to send emails over an SMTP server.
Step to install ESP Mail Client Library:
- To download the ESP Mail Client Library click on the link given below: https://github.com/mobizt/ESP-Mail-Client
- Open the Arduino IDE.
- Go to Sketch >> Include Library >> Add .ZIP Library.
- Select the downloaded ZIP file. Click on
Your Arduino IDE is ready to send email using ESP32.
Create a new Gmail account (Sender)
It is recommended to create a new email account for sending emails using ESP32 or ESP8266 modules.
If you are using your main (personal) email account (for sending emails) with ESP and by mistake, something goes wrong in the ESP code or programming part, your email service provider can ban or disable your main (personal) email account.
In this tutorial, we are using a Gmail account.
Follow the link to create a new Gmail account: https://accounts.google.com
Access to Less Secure apps
To get access to this new Gmail account, you need to enable Allow less secure apps and this will make you able to send emails. The link is: https://myaccount.google.com/lesssecureapps?pli=1
- As we mentioned earlier, we are using Arduino IDE as a compiler and upload into the ESP32 module. To know more about Arduino IDE and how to use it, follow our previous tutorial Introduction to ESP32 Programming Series.
- We have already discussed installing the ESP Mail Client Library to make ESP32 able to send emails over the SMTP server.
- This library includes multiple examples on SMTP like sending text messages, images, HTML code, text files etc. We have attached an image below for your reference.
- You can use those examples to send emails.
Fig SMTP example code
- Note: You can not use the exact code. Hence, you need to make some changes like replacing SSID and password with your network credentials, email address of sender and receiver, SMTP setting parameters for respective email service providers etc, which need to be done before uploading the code. We will also describe these things during code description.
#include <WiFi.h>
#include <ESP_Mail_Client.h>
#define WIFI_SSID "SSID"
#define WIFI_PASSWORD "PASSWORD"
#define SMTP_HOST "smtp.gmail.com"
#define SMTP_PORT 465
/* The sign in credentials */
#define AUTHOR_EMAIL "email address"
#define AUTHOR_PASSWORD "email password"
/* Recipient's email*/
#define RECIPIENT_EMAIL "email address_Rx"
/* The SMTP Session object used for Email sending */
SMTPSession smtp;
/* Callback function to get the Email sending status */
void smtpCallback(SMTP_Status status);
void setup(){ Serial.begin(115200);
Serial.println();
Serial.print("Connecting to AP");
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
while (WiFi.status() != WL_CONNECTED){
Serial.print(".");
delay(200);
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
Serial.println();
/** Enable the debug via Serial port
none debug or 0 basic debug or 1*/
smtp.debug(1);
/* Set the callback function to get the sending results */
smtp.callback(smtpCallback);
/* Declare the session config data */
ESP_Mail_Session session;
/* Set the session config */
session.server.host_name = SMTP_HOST; session.server.port = SMTP_PORT; session.login.email = AUTHOR_EMAIL; session.login.password = AUTHOR_PASSWORD;
session.login.user_domain = "";
/* Declare the message class */
SMTP_Message message; message.sender.name = "ESP32"; message.sender.email = AUTHOR_EMAIL; message.subject = "ESP32 Test Email";
message.addRecipient("Sara", RECIPIENT_EMAIL);
/*Send HTML message*/
String htmlMsg = "<div style=\"color:#2f4468;\"><h1>Hello CLient!</h1><p>- Sent from ESP board</p></div>"; message.html.content = htmlMsg.c_str(); message.html.content = htmlMsg.c_str(); message.text.charSet = "us-ascii";
message.html.transfer_encoding = Content_Transfer_Encoding::enc_7bit;
//Send raw text message
/* String textMsg = "Hello Client! - you have a message from ESP32 board"; message.text.content = textMsg.c_str(); message.text.charSet = "us-ascii";
message.text.transfer_encoding = Content_Transfer_Encoding::enc_7bit;*/
message.priority = esp_mail_smtp_priority::esp_mail_smtp_priority_low;
message.response.notify = esp_mail_smtp_notify_success | esp_mail_smtp_notify_failure | esp_mail_smtp_notify_delay;
/* Set the custom message header */
//message.addHeader("Message-ID: <abcde.fghij@gmail.com>");
/* Connect to server with the session config */ if (!smtp.connect(&session))
return;
/* Start sending Email and close the session */ if (!MailClient.sendMail(&smtp, &message))
Serial.println("Error sending Email, " + smtp.errorReason());
}
void loop(){
}
/* Callback function to get the Email sending status */
void smtpCallback(SMTP_Status status){
/* Print the current status */
Serial.println(status.info());
/* Print the sending result */ if (status.success()){
Serial.println("----------------");
ESP_MAIL_PRINTF("Message sent success: %d\n", status.completedCount());
ESP_MAIL_PRINTF("Message sent failled: %d\n", status.failedCount());
Serial.println("----------------\n"); struct tm dt;
for (size_t i = 0; i < smtp.sendingResult.size(); i++){
/* Get the result item */
SMTP_Result result = smtp.sendingResult.getItem(i);
time_t ts = (time_t)result.timestamp; localtime_r(&ts, &dt);
ESP_MAIL_PRINTF("Message No: %d\n", i + 1);
ESP_MAIL_PRINTF("Status: %s\n", result.completed ? "success" : "failed"); ESP_MAIL_PRINTF("Date/Time: %d/%d/%d %d:%d:%d\n", dt.tm_year + 1900,
dt.tm_mon + 1, dt.tm_mday, dt.tm_hour, dt.tm_min, dt.tm_sec); ESP_MAIL_PRINTF("Recipient: %s\n", result.recipients); ESP_MAIL_PRINTF("Subject: %s\n", result.subject);
}
Serial.println("----------------\n");
}
}
Code Description
- The first task is adding the required header files or libraries.
- Wifi.h is used to enable the Wi-Fi module and hence wireless network connectivity.
- Another library is ESP_Mail_Client.h to enable email service over SMTP (simple mail transfer protocol).
- Enter the network credentials in place of SSID and PASSWORD.
- Insert SMTP parameter of the respective email service provider.
- The parameters used below are for Gmail.
- Enter the sender’s email address and password details.
- Insert recipient’s email address.
- SMTPSession object is used for sending emails.
- This smtpCallback() function is used to get the email sending status.
- This function also includes printing the results like success and failure of email sent.
Setup()
- Initialize the serial monitor at a 115200 baud rate for debugging purposes.
- WiFi.begin() function is used to initialize the Wi-Fi module with Wi-Fi credentials used as arguments.
- The While loop will continuously run until the ESP32 is connected to the Wi-Fi network.
- If the device is connected to a local Wi-Fi network then print the details on the serial monitor.
- WiFi.localIP() function is used to fetch the IP address.
- Print the IP address on the serial monitor using Serial.println() function.
- Serial.debug() is used to enable the debug via Serial port where ‘0’ and ‘1’ are used as arguments where;
- - none debug
- - basic debug
- Inside ESP_Mail_FS.h header file, ESP_MAIL_DEFAULT_DEBUG_PORT can be used to change the Debug port.
- Set the smtp.callback() function to get sending results.
- Next step is setting the message header.
- Message header will be set inside the setup() function which includes, sender’s name, subject, sender’s email address, receiver’s email address and name.
Sending raw text message
Write the message content (raw text) in the textMsg variable which you want to share over email.
Sending HTML text
To send HTML text write the respective content in the htmlMsg variable.
- Connect to server with session configuration using smtp.connect() function.
- Next thing to do is, send an email to the client for that MailClient.sendMail() function is used and if mail transmission is failed then that will be printed on the serial monitor along with the reason.
- Loop() function will remain empty.
Testing
- Upload the Arduino IDE code in the ESP32 module.
- Make sure the Wi-Fi network is ON to which your ESP32’s Wi-Fi module is supposed to connect.
- Open Serial monitor with 115200 baud rate.
- Also, make sure that you have turned ON the permission for less secure apps.
Otherwise, you won’t be able to send emails and an error will be printed on the serial monitor.
- Press the EN button from the ESP32 development board.
- Check receiver email inbox.
Arduino IDE code, for sending images and text files using ESP32 and SMTP server:
In this example code, we will demonstrate how to share text files and images through emails using ESP32 over the SMTP server.
But, before sharing attachments (text files or images) you need to save those files on the ESP32 filesystem (SPIFFS).
Uploading files to ESP32 Filesystem (SPIFFS)
SPIFFS stands for Serial Peripheral Interface Flash File System, which is built into the ESP32 module. This is a lightweight filesystem designed for microcontrollers with flash chips connected via SPI bus, such as the ESP32 flash memory. In this flash memory, we can write, delete, read, and close files.
- Text files and images will be saved on ESP32 filesystem (SPIFFS) using ESP32 filesystem uploader plugin for Arduino IDE.
Installing Arduino ESP32 Filesystem Uploader:
- Download the ESP32 filesystem zip file from the following link: https://github.com/me-no-dev/arduino-esp32fs-plugin/releases/
- Go to Arduino IDE directory, and then open the tools
- Unzip the .zip file, downloaded from the above link. As shown in the image below:
Fig.
- Restart the Arduino IDE.
Check if the plugin is successfully uploaded or not:
- Open Arduino IDE. Select ESP32 development board.
- Go to
- Check whether this ESP32 Sketch Data Upload option is available or not. If it is available that means plugin is uploaded successfully and it is ready to upload files.
Fig.
Finally, uploading files using SPIFFS or filesystem upload:
- In Arduino IDE, create a new Arduino sketch.
- Save the project.
- Go to Sketch >> Show Sketch Folder. As shown in the image below:
Fig.
- Create a new folder named as
Fig.
- Inside that data folder add the respective text files or images you want to share over email as shown in the image below:
Fig.
- If you are using the example code from ESP mail-client library then the images should be named as png and text files as text_file.text.
- After saving files inside data folder, open the Arduino IDE then go to Tools >> ESP32 Sketch Data Upload to upload the SPIFFS Image.
Fig.
A message “SPIFFS Image Uploaded” will be displayed at the bottom of Arduino IDE, once the SPIFFS image is uploaded successfully.
Fig.
Arduino IDE Code
Code is already available in ESP Mail Client Library. As shown below:
Fig.
- You can not use the exact code.
- Some changes like Wi-Fi credentials, email address of sender and receiver, SMTP setting parameters for respective email service providers etc, need to be done before uploading the code.
// To use send Email for Gmail to port 465 (SSL), less secure app option should be enabled. https://myaccount.google.com/lesssecureapps?pli=1
// The file systems for flash and sd memory can be changed in ESP_Mail_FS.h.
#include <Arduino.h>
#include <WiFi.h>
#include <ESP_Mail_Client.h>
#define WIFI_SSID "SSID"
#define WIFI_PASSWORD "PASSWORD"
// server address for Gmail account
#define SMTP_HOST "smtp.gmail.com"
/** The smtp port e.g.
25 or esp_mail_smtp_port_25 465 or esp_mail_smtp_port_465 587 or esp_mail_smtp_port_587*/
#define SMTP_PORT 465
/* The log in credentials */
#define AUTHOR_EMAIL "Sender's email address"
#define AUTHOR_PASSWORD "password"
/* Recipient's email*/
#define RECIPIENT_EMAIL "receiver's email address"
/* The SMTP Session object used for Email sending */
SMTPSession smtp;
/* Callback function to get the Email sending status */
void smtpCallback(SMTP_Status status);
void setup(){
Serial.begin(115200);
Serial.println();
Serial.print("Connecting to AP");
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
while (WiFi.status() != WL_CONNECTED){
Serial.print(".");
delay(200);
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
Serial.println();
if (!SPIFFS.begin(true)) {
Serial.println("An error has occurred while mounting SPIFFS");
}
else{
Serial.println("SPIFFS mounted successfully");
}
/** Enable the debug via Serial port
- none debug or 0
- basic debug or 1
*/
smtp.debug(1);
/* Set the callback function to get the sending results */
smtp.callback(smtpCallback);
/* Declare the session config data */
ESP_Mail_Session session;
/* Set the session config */ session.server.host_name = SMTP_HOST; session.server.port = SMTP_PORT; session.login.email = AUTHOR_EMAIL; session.login.password = AUTHOR_PASSWORD;
session.login.user_domain = "mydomain.net";
/* Declare the message class */
SMTP_Message message;
/* Enable the chunked data transfer with pipelining for large message if server supported
*/
message.enable.chunking = true;
/* Set the message headers */ message.sender.name = "ESP Mail";
message.sender.email = AUTHOR_EMAIL;
message.subject = "Test sending Email with attachments and inline images from SD card and Flash";
message.addRecipient("Sara", RECIPIENT_EMAIL);
/** Two alternative content versions are sending in this example e.g. plain text and html */
String htmlMsg = "This message contains attachments: image and text file."; message.html.content = htmlMsg.c_str(); message.html.charSet = "utf-8";
message.html.transfer_encoding = Content_Transfer_Encoding::enc_qp;
message.priority = esp_mail_smtp_priority::esp_mail_smtp_priority_normal; message.response.notify = esp_mail_smtp_notify_success | esp_mail_smtp_notify_failure | esp_mail_smtp_notify_delay;
/* The attachment data item */
SMTP_Attachment att;
/** Set the attachment info e.g.
- file name, MIME type, file path, file storage type,
- transfer encoding and content encoding
*/
att.descr.filename = "image.png"; att.descr.mime = "image/png"; //binary data
att.file.path = "/image.png";
att.file.storage_type = esp_mail_file_storage_type_flash;
att.descr.transfer_encoding = Content_Transfer_Encoding::enc_base64;
/* Add attachment to the message */
message.addAttachment(att);
message.resetAttachItem(att);
att.descr.filename = "text_file.txt"; att.descr.mime = "text/plain"; att.file.path = "/text_file.txt";
att.file.storage_type = esp_mail_file_storage_type_flash;
att.descr.transfer_encoding = Content_Transfer_Encoding::enc_base64;
/* Add attachment to the message */
message.addAttachment(att);
/* Connect to server with the session config */ if (!smtp.connect(&session))
return;
/* Start sending the Email and close the session */ if (!MailClient.sendMail(&smtp, &message, true))
Serial.println("Error sending Email, " + smtp.errorReason());
}
void loop()
{
}
/* Callback function to get the Email sending status */
void smtpCallback(SMTP_Status status){
/* Print the current status */
Serial.println(status.info());
/* Print the sending result */ if (status.success()){
Serial.println("----------------");
ESP_MAIL_PRINTF("Message sent success: %d\n", status.completedCount());
ESP_MAIL_PRINTF("Message sent failled: %d\n", status.failedCount());
Serial.println("----------------\n"); struct tm dt;
for (size_t i = 0; i < smtp.sendingResult.size(); i++){
/* Get the result item */
SMTP_Result result = smtp.sendingResult.getItem(i); time_t ts = (time_t)result.timestamp;
localtime_r(&ts, &dt);
ESP_MAIL_PRINTF("Message No: %d\n", i + 1);
ESP_MAIL_PRINTF("Status: %s\n", result.completed ? "success" : "failed"); ESP_MAIL_PRINTF("Date/Time: %d/%d/%d %d:%d:%d\n", dt.tm_year + 1900,
dt.tm_mon + 1, dt.tm_mday, dt.tm_hour, dt.tm_min, dt.tm_sec);
ESP_MAIL_PRINTF("Recipient: %s\n", result.recipients);
ESP_MAIL_PRINTF("Subject: %s\n", result.subject);
}
Serial.println("----------------\n");
}
}
Code Description:
Most part of the code is similar to the previous one (that is sending raw text and HTML text), including libraries, network credentials, enabling Wi-Fi and the serial monitor, setting the email parameters of the respective email service provided. So we not explaining the complete code but, we will explain the programming part which is different than the previous one.
Setup()
- We are initializing the SPIFFS, inside the setup() function to sore files which are to be shared over the SMTP server.
- begin() function is used to for initializing SPIFFS.
Fig.
- If the server supports, enable chunked data transfer with pipelining for large messages.
Fig.
- Next, you need to create data attachments.
Fig.
- The next thing is sending the image, for that you need to add the attachment details: filename, path, mime type, type of storage, encoding technique.
Fig.
- After adding the details of the image, add the attachment to the message.
Fig.
- To send a text file you also need to add similar details: name of the file, path, storage type, mime type and encoding technique.
Fig.
- Add this attachment too to the message.
Testing
- Upload the code into the ESP32 board.
- Make sure you have selected the correct ESP32 development board and COM port.
- Also, make sure that you have turned on the access for less secure apps for the sender’s email account as discussed earlier. Otherwise, the ESP32 will face an authentication error.
- Turn ON the Wi-Fi with which your device is supposed to connect with.
- Once the device is connected with the access point, it will automatically send the attachment to the receiver's email account.
Fig.
Fig.
This concludes the tutorial; I hope you found this helpful and also hope to see you again with a new tutorial on ESP32.
ESP32 Capacitive Touch Sensor in Arduino IDE
Hello readers, I hope you are all doing great. Welcome to the 2nd lecture of Section 5(ESP32 Sensors) in the ESP32 Programming Series. In the previous tutorial, we discussed the built-in ESP32 Hall Effect Sensor. In this tutorial, we will discuss another inbuilt sensor of the ESP32 i.e. Capacitive Touch Sensor.
ESP32 Board has 10 built-in capacitive touch pins, which generate an electrical signal when someone touches these pins. These ESP32 touch pins are normally used to wake up the board from deep sleep mode. These touch pins are also used to replace the normal mechanical buttons with touch pads, improving the presentation of the IoT projects.
Here's the video demonstration of the ESP32 Capacitive Touch Sensor:
Before going forward, let's first understand how this touch sensor works:
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | ESP32 | Amazon | Buy Now | |
What is a Capacitive Touch Sensor?
Capacitance is determined by the geometry of the conductors and the dielectric materials used. Changing any of these factors will result in changing the capacitance.
C = Ad
As we know, the human body also carries a small electric charge. So, when a body approaches the metallic plates(of a capacitor), the mutual capacitance between the two metal plates decreases. This change in capacitance is used to detect the touch in these capacitive sensors.
Capacitive touch sensor in ESP32
- ESP32 offers 10 Capacitive-sensitive GPIO pins, operating at a normally HIGH state.
- So, at open state, these pins provide +5V at the output but when someone touches any of these pins, the respective pin voltage drops to 0.
- These ESP32 Capacitive Touch Sensor Pins are labeled in the below figure:(for detailed pinout, please read ESP32 Pinout)
So, if someone touches any of these pins, ESP32 can easily detect it. The pin mapping of touch-sensitive pins in DOIT ESP32 DevKit V1 with GPIO pins is shown below:
| ESP32 Capacitive Touch Pins | ||||
|---|---|---|---|---|
| No. | Parameter Name | Parameter Value | ||
| 1 |
Touch0 | GPIO4 | ||
| 2 |
Touch1 | GPIO0(not available in DOIT ESP32 Dev-kit V1 30-pin module but available in the 36-pin module) | ||
| 3 |
Touch2 | GPIO2 | ||
| 4 |
Touch3 | GPIO15 | ||
| 5 |
Touch4 | GPIO13 | ||
| 6 |
Touch5 | GPIO12 | ||
| 7 |
Touch6 | GPIO14 | ||
| 8 |
Touch7 | GPIO27 | ||
| 9 |
Touch8 | GPIO33 | ||
| 10 |
Touch9 | GPIO32 | ||
Programming ESP32 Capacitive Sensor
We are using the Arduino IDE development environment for programming ESP32. If you are new to Arduino IDE, read out How to Install ESP32 in Arduino IDE. Let's use the builtin Touch Sensor example in Arduino IDE:
- Open the Arduino IDE, go to File > Examples > ESP32 > Touch. An image from Arduino IDE is attached below for your reference:
In Arduino IDE there are two example codes available for the ESP32 touch sensor. We will discuss and implement both example codes in this tutorial. So, let's first open the TouchRead Code:
ESP32 TouchRead Example
Here's the code for the TouchRead Example:
// ESP32 Touch Test
void setup()
{
Serial.begin(115200);
delay(1000); // give me time to bring up serial monitor
Serial.println("ESP32 Touch Test");
}
void loop()
{
Serial.println(touchRead(T0)); // get value using T0
delay(1000);
}Code Description
- This is a basic code to test/understand the touch sensor feature of ESP32.
- In this code, we are using a touch-sensitive pin to read the variation in capacitance and print the respective readings on the serial monitor.
Setup() Function
Inside the setup() function, the serial monitor is initialized at a baud rate of 115200 to display the sensor readings. Finally, we printed the message(ESP32 Touch Test) on the Serial Monitor:
void setup()
{
Serial.begin(115200);
delay(1000); // give me time to bring up serial monitor
Serial.println("ESP32 Touch Test");
}Loop() Function
- Inside the loop function, the touchRead(T0) function takes the T0 capacitive sensor pin as an argument and reads the output of T0(GPIO Pin4).
- The observed output is continuously printed on the serial monitor with a delay of 1 sec.
void loop()
{
Serial.println(touchRead(T0)); // get value using T0
delay(1000);
}Testing/Result
- Upload the above code into the ESP32 development board and connect a jumper wire to the T0 capacitive sensor pin(GPIO4).
- To open the serial monitor in Arduino IDE, go to Tools > Serial monitor or use the Ctrl+Shift+M shortcut key.
- Select the 115200 baud rate on the serial monitor.
- Now hold the metal end of the jumper wire connected to the GPIO4.
- To check the results, open the serial plotter, go to Toole > Serial Plotter or use Ctrl+Shift+L shortcut keys.
- As you can see in the above figure, the sensor's value drops to 0 when we touch the metallic part of the capacitive sensor pin.
- When we are not touching the sensor pin, the normal sensor output is around 107.
- Here's the Serial Monitor showing the touch results:
ESP32 Touch Interrupt Example
These capacitive touch sensor pins are mainly used to generate an external interrupt for waking up ESP32 from low power modes(deep sleep mode). Moreover, can also be used to control external peripherals like LED blinking or tuning on a DC motor, when a capacitive touch-interrupt is observed. So, let's have a look at How to Generate external interrupt by touching the ESP32 capacitive touch pins:
ESP32 Touch Interrupt Code
Here's the ESP32 Touch Interrupt Code:
const int CAPACITIVE_TOUCH_INPUT_PIN = T0; // GPIO pin 4
const int LED_OUTPUT_PIN = LED_BUILTIN;
const int TOUCH_THRESHOLD = 40; // turn on light if touchRead value < this threshold
volatile boolean _touchDetected = false;
void setup()
{
Serial.begin(115200);
pinMode(LED_OUTPUT_PIN, OUTPUT);
pinMode(LED_OUTPUT_PIN, LOW);
touchAttachInterrupt(CAPACITIVE_TOUCH_INPUT_PIN, touchDetected, TOUCH_THRESHOLD);
}
void touchDetected()
{
_touchDetected = true;
}
void loop()
{
if(_touchDetected)
{
Serial.println("Touch detected.");
_touchDetected = false;
Serial.println("blink the LED");
digitalWrite(LED_OUTPUT_PIN, HIGH);
delay(1000);
digitalWrite(LED_OUTPUT_PIN, LOW);
delay(1000);
}
}Let's understand the code by parts:
Variables Initialization
- The first step is to select the GPIO or touch sensor input pin to trigger an interrupt. We are using T0 or GPIO4 as an interrupt pin.
- Select the LED output pin which will react or blink on the occurrence of an interrupt.
- In the code, we are using the threshold value of 40. When a body, containing an electric charge touches a touch-sensitive pin, the threshold value decreases below 40.
- The default state of the touchDetect variable is set to false.
const int CAPACITIVE_TOUCH_INPUT_PIN = T0; // GPIO pin 4
const int LED_OUTPUT_PIN = LED_BUILTIN;
const int TOUCH_THRESHOLD = 40; // turn on light if touchRead value < this threshold
volatile boolean _touchDetected = false;Setup() Function
- In the Setup Function, we initialized the serial monitor with a baud rate of 115200 so that you can display the results on the serial monitor for debugging purposes.
- Set the LED pin as output and set the default state to LOW.
- Attach the interrupt with the capacitive touch pin T0 using touchAttachInterrupt(), it takes the T0 pin, touchDetected and threshold value as arguments.
void setup()
{
Serial.begin(115200);
pinMode(LED_OUTPUT_PIN, OUTPUT);
pinMode(LED_OUTPUT_PIN, LOW);
touchAttachInterrupt(CAPACITIVE_TOUCH_INPUT_PIN, touchDetected, TOUCH_THRESHOLD);
}- touchDetected() function will be called when an interrupt is triggered i.e. someone touches the T0 Pin.
- This Function will change the state of the "_touchDetected" variable to true.
void touchDetected()
{
_touchDetected = true;
}Loop() Function
- Inside the loop() function, we are using the ‘if’ statement which is continuously checking the state of variable "_touchDetected".
- Once the variable state is changed to true, an interrupt is triggered and the output LED (inbuilt LED) will start blinking with a delay of 1 second.
- The result will be printed on the serial monitor.
void loop()
{
if(_touchDetected)
{
Serial.println("Touch detected.");
_touchDetected = false;
Serial.println("blink the LED");
digitalWrite(LED_OUTPUT_PIN, HIGH);
delay(1000);
digitalWrite(LED_OUTPUT_PIN, LOW);
delay(1000);
}
}Testing of ESP32 Touch Sensitive Pin
- Open the serial monitor with a 115200 baud rate.
- Connect a male-to-female jumper wire with T0 or GPIO 4 of ESP32.
- Hold the metallic end of the jumper wire.
- LED will blink with a delay of 1 sec.
- See the results displayed on the serial monitor.
This concludes the tutorial; I hope you found this helpful and also hope to see you again with a new tutorial on ESP32.
Simple Arduino Calculator
We all use calculators in our daily life, whether you are working in an office or counting money at the bank, you are buying your daily grocery or doing shopping online, you will find calculators in different forms everywhere. In fact, the computer was initially considered a giant calculator. So if it is that common, why do we not make our own calculator?
Before going into the details of the project, it is good to know some history of that, let’s know some facts about the calculator. So the first known device for calculation is Abacus. And the first digital calculator was made by Texas Instruments in 1967 before that all calculators were mostly mechanical and they did not need any electronic circuits. The first all-transistor calculator was made by IBM and it is claimed that the calculator performed all the four basic operations such as addition, subtraction, multiplication, and division.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | Keypad 4x4 | Amazon | Buy Now | |
| 2 | LCD 16x2 | Amazon | Buy Now | |
| 3 | Arduino Mega 2560 | Amazon | Buy Now | |
Software to Install :
In this, we will be going to use the Proteus simulation tool and we will make our whole project using this software only. But no need to worry while using the actual components because if our project works perfectly with simulation, it will definitely work with actual hardware implementation. And the best part of the simulation is, here we will not damage any components by making any inappropriate connections.
If you don’t have an idea about Proteus, Proteus is a software for the simulation of electronic circuits and here we can use different types of microcontrollers and run our applications on them.
So for this project, we need to install this software. This software has a big database for all electronics components but still, it lacks some, therefore we have to install some libraries for modules which we are going to use in this project.
- First, install the Proteus Library for Arduino UNO.
- Next, install the Proteus library for LCD module.
Project overview :
In this project, we will take input from the user using a keypad and perform the operation using Arduino UNO and display the result on an LCD display.
- Arduino UNO - It is used for performing calculation-related operations, other user-related operations like interfacing with keypad module and LCD module.
- 16x4 LCD module- It is used to display user-related messages such as input digits and selected arithmetical operations and calculated results.
- 4x4 Keypad- It is used for user input. From this module, the user can enter the numerical values and arithmetic operations.
Our project will work the same as a normal digital calculator such that the user will enter two numerical values and select arithmetic operations which she/he wants to perform on the given values. Once the user clicks on the equal button, thereafter Arduino UNO will calculate the output and display the result on the LCD module.
Components required :
- Arduino UNO
- 16x2 LCD module
- 4x4 Keypad module
Components details:
-
Arduino UNO
- Arduino UNO is an open-source development board that we have used in this project.
- It works on the ATMega328P microcontroller developed by Atmel.
- It has an 8-bit RISC based processing core and up to 32 KB of flash memory
- It has 14 digital input/output pins from D0 - D13 with a resolution of 8 bits, these pins can be used for taking any digital input or can be used as output pins for controlling peripherals.
- In the 14 digital pins, there are 6 PWM pins.
- It is suggested that you do not use the D0 and D1 pins of Arduino UNO for digital read or write purposes because they have an extra functionality of UART communication.
- Arduino UNO has 6 analog input/output pins from A0-A5, which can be used to read analog values.
- Analog pins have 10 bits of ADC (Analog to Digital convertor) resolution ranging values from 0 - 1023.
- Arduino UNO has one hardware UART peripheral (D0, D1), one I2C peripheral, and one SPI peripheral.
- We can use the power supply from 7 to 12 volts to power the Arduino UNO, but it is suggested to use a voltage supply of less than or equal to 9 volts but not below 5 volts.
- We will use the Arduino IDE for writing and uploading the code on Arduino UNO. It is an open-source software developed by Arduino.
-
LCD Module
- LCD stands for Liquid Crystal Display, and this display is made using liquid crystal technology.
- For more knowledge of how LCD works, prefer this link Working of LCD display.
- In this project, we have a 16x2 LCD display which means we can display a max of 32 ASCII characters on this at a time.
- The LCD module has 16 pins but we will not use all the pins in this project.
- The LCD module can be used in two different modes, the first is 4-bit mode and the second is 8-bit mode.
- We will use the 4-bit mode in this project, therefore, we have to connect only 4 data pins of the LCD module.
- The major difference between 8-bit mode and 4-bit mode is, an ASCII character is 8 bit long so when we use 8-bit mode, LCD will process the data in single instruction but in 4- bit mode, microcontroller will send 2 chunks of 4 bits and the LCD will process that in two instructions.
- To read more about the difference between 8-bit mode and 4-bit mode refer to this link Different modes of the LCD module
- There are two registers in the LCD module: The Data register and the Command register.
- When the RS(Register Select) pin is set to logic high, the data register mode is selected, and when it is set to logic low, the command register mode is selected.
- The RS pin will be set to logic high to display the data on the LCD.
- The operating power supply will be 5 volts for the LCD module.
-
4x4 Keypad
- It is a membrane-based push keypad.
- We have used a 4x4 keyboard which means it has 4 rows and 4 columns.
- It has 0-9 numbers and basic arithmetic operations like addition, subtraction, multiplication, and division.
- It has four pins for each row and 4 pins for each column.
- The switch between a column and a row trace is closed, when a button is pressed, which completes the circuit and allows current to pass between a column pin and a row pin.
Circuit diagram and working:
Now, let’s start designing our circuit diagram for the calculator.
- Make sure we have the correct and updated version of the Proteus software.
- And make sure we have all the required libraries for the modules which we will be using in this project.
- Now click on the new project (Ctrl+N) to start a new project of the Arduino calculator.
- Import all the required components in the workspace.
Now we have all the required components in the workplace as follows.
Let's start connecting them.
- First, we will connect the LCD module with the Arduino UNO module.
- As we are using the LCD module in the 4-bit mode, therefore, we will have 4 pins for data, 1 pin for enable pin, and 1 pin for register status pin.
- For data pins, connect the D4, D5, D6, and D7 pins of the LCD module to the D2, D3, D4, and D5 pins of Arduino UNO respectively. And connect the RS pin with D0 and Enable with D1 pin.
- To use the LCD module in write mode, the R/W pin must be connected to the ground.
- Now connect the keypad with the Arduino UNO board. As it is a 4x4 keypad, it will use 8 pins of the Arduino UNO board.
- For row lines, we will use D13, D12, D11, and D10 pins and for column lines, we will use D9, D8, D7, D6 pins respectively.
That is all for connection. Make sure all the connections are correct, especially for keypad’s row and column connections otherwise we will get the wrong values from the keypad input.
And while working on the actual components, power the backlight of the LCD module and set the appropriate contrast, else nothing will be visible even if that has been displayed.
Arduino code for calculator:
Downloading and including libraries
- Before going to write application code, we need libraries for the 16x2 LCD module and 4x4 keypad module.
- We can download the library for the LCD module using this link LCD module library.
- And use this link Keypad module library for keypad module.
- Most of the Arduino related libraries are available on the Arduino official website.
- We can add libraries in the Arduino using zip file or the manage libraries option.
- If you have downloaded the libraries from the link then we have to click the option of “Add Zip Library” otherwise click on the manage libraries option and search for the required library.
- After adding all the required libraries, include them in our application code.
Code declaration
- We will declare the pins in the code as per we have connected them in the circuit diagram.
- So first create the object for the LCD module and enter the pins we have used for LCD module connections.
- While entering the pins in the LCD module object parameters, maintain the sequence as follows:
In the above-mentioned image, the first argument for RS pin, second for Enable pin, and rest four for data pins.
- Now declare the variables for the Keypad module. We will use a 2D char array for storing keypad values, 2 arrays for storing pins used for rows and columns. And declare a ‘mykeypad’ name object for keypad class.
- After that, declare some general variables which we will use to store the values like user input, output of calculation and operation.
- After declaring and initialising all the variables and objects, we will start writing in the “void setup()” function.
Void setup function
- This is one of the most important functions of Arduino programming.
- As per the structure of Arduino programming, we can not remove this function from our code.
- It will execute only once when the controller starts the execution.
- Here, we will declare the modes of pins which we are going to use and setup functions related to the LCD module.
- Display the welcome message on boot up of our calculator.
- Here, we will begin the LCD module and set the cursor at 0,0 position and print the welcome message “The Engineering Projects Presents Arduino Calculator”.
- As this message is written in the setup function, it will run every time once when the controller reboots and after 5 second delay, the LCD display will be cleared.
Void loop function
- This is the second most important function of Arduino coding.
- As per the structure of Arduino code, it must be in the code otherwise it will raise errors.
- We will write our main application code here which we want to run in a continuous loop.
- First, we will get the pressed key from the user, using the “myKeypad.getKey()” function and store that value in the variable named ‘key’.
- And if the ‘key’ variable is one of the numbers, we will store that in the first number variable “num1”. And display that on the LCD display.
- Now there can be two conditions, first if the user wants to perform the operation on a single digit number, in that case enter the operation which the user wants to perform. Then ‘key’ will be equal to ‘+’, ‘-’, ‘/’, ‘*’.
And required operation will be stored in the ‘op’ variable and a flag will be set for taking the second number.
- Now the loop runs and control reaches to where ‘key’ is equal to number but this time it will go in the else condition of ‘presentValue’ variable because this variable is set ‘true’ from the operation condition.
- And in this condition, the value will be stored in the ’num2’ variable. And here we will set the flag ‘final’.
- Now the user will click the equal button to get the result. And the control reaches that condition and performs the operation on the values entered by the user and the same is stored in the ‘op’ variable.
- Hence, the answer will be displayed on the LCD display.
- After that, to clear the display, click the ‘C’ button. It will clear the LCD display and reset all the variables to their initial value.
- Above mentioned condition is the first condition but in the second condition, when the user will enter more than one digits, then we shift the LCD cursor as per the length of the number entered.
- To handle that situation, we will get the length of the entered digits and shift the LCD display cursor accordingly.
That is all the code, we need to run an Arduino Calculator.
Results/Working
Now, we have completed the coding and circuit part, it is time to run the simulation in the Proteus.
- The first step to start the simulation, to add the hex file of our application code in the Proteus simulation.
- To add the hex file, click on the Arduino UNO module and a new window will pop up then click on the Program Files option. Afterwards, browse to the folder of application code.
- Now it is ready to start the simulation, click on the ‘Play’ button.
- When simulation starts, the LCD display will show the welcome message.
- Let’s suppose, we want to add two numbers 7 and 5. So click the same on the keypad.
- After entering the values, click on the “=” button, it will display the result.
- This is the same way we can operate different calculations using this calculator.
- After that, click on this button which will clear the LCD display.
I hope we have covered everything related to Arduino calculator i.e. Simulation, Code, Working etc. but still if you find anything confusing, ask in the comments.
Thanks for reading this project out. All the best for your projects!
Smart 4 Way Traffic Signal Control with Variable Delay
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | LEDs | Amazon | Buy Now | |
| 2 | Resistor | Amazon | Buy Now | |
| 3 | LCD 16x2 | Amazon | Buy Now | |
| 4 | Arduino Mega 2560 | Amazon | Buy Now | |
Variable 4 Way Traffic Light:
As you all already know the importance of traffic lights and their usage has solved a number of traffic problems, traffic is becoming denser on each road in the whole world by the hour. This leads us to consider traffic density at such roads as well. A number of different solutions have been developed in recent times to help with this problem such as roundabouts. This is done so to ensure the safety of vehicles on road and of people walking on pedestrian walks. With the world going towards automation and autonomous systems, this is the right time to switch traffic lights to an autonomous traffic light system too and make the system intelligent.
Software to Install:
We will be going through how to make an autonomous traffic system by using Arduino as a microcontroller. However, we’re not making an actual system rather we will be making a simulation of the said traffic system on a circuit simulating software Proteus. So make sure you already have the latest version of Proteus installed on your PCs and laptops. If not, you should first install the Proteus Software by following the embedded link. Proteus is open database software, meaning people can easily make their own circuit simulating libraries for the software and can easily integrate those libraries. This helps in making the software versatile and easy to use. You can easily add your own components or download libraries of components and place them within the software.
To start working with this project, you need to install and include the following libraries on your Proteus software:
- Arduino Library for Proteus: This library includes all the microcontroller-based programming boards made by the company Arduino.cc. This allows you to program on the Arduino software and after that, you can see the implementation of this code in Proteus simulation.
- LCD Library for Proteus: LCDs are displays that can be used to display text or values being used in a certain code. These LCDs come in two sizes, namely a 16x2 and 24x4. LCDs are controlled by the Arduino board.
- Ultrasonic Sensor Library for Proteus: Since we are using an ultrasonic sensor as well in this project for which Proteus does not have a built-in component, you would need to download its library as well.
Project Overview:
This is a smart 4-way traffic light system. The pedestrian lights work such that whenever a certain traffic light is green its opposite pedestrian lights turn on. An addition of ultrasonic sensors have been made in the traffic light sequence. One ultrasonic sensor is placed at each traffic light. Each ultrasonic sensor controls the time of their respective green traffic light. When the ultrasonic sensor output is high, the traffic light opens for one second, when the ultrasonic sensor output is intermediate the traffic light opens for two seconds and when the ultrasonic sensor output is low the traffic lights open for 3 seconds.
The main components and their use in this project is given below:
- Arduino Mega: We have used Arduino mega in this project and recommend using an Arduino mega as well. This is because there are about 40 digital pins required to perform communication between the microcontroller and only an Arduino Mega fulfills that requirement.
- Traffic Light Module: Proteus provides an in-built module for simulating traffic lights and we will use this instead of using RGB lights to create a better effect.
- Ultrasonic Module: This module is not built-in, but information to integrate this module with Proteus has been given above. This module has a test pin in order to simulate it and works just like real life.
- LCD: Liquid crystal display will be used to show the time in which the traffic light remains on.
Components Needed:
- Arduino Mega
- Traffic Lights
- Green and Red LEDs
- Variable resistors
- LCD
- Ultrasonic Sensor
Component Details:
We will go through the details of some of the important components being used in this project.
Arduino Mega:
Arduino is an open-source programmable board that serves as a microcontroller and processes information based upon inputs and gives information to actuators in terms of output. Arduino Mega is based upon the chip ATmegaGA2560 and has 53 digital I/O pins.
LCD:
Liquid Crystal Displays used in electronics are of two basic sizes, 16x2 and 24x2. These represent the number of columns and rows of the LCD. Each pixel can store one character in it. It is also known as a character LCD. It comes equipped with a backlight. The intensity or glow of the backlight can be controlled by attaching a potentiometer at specified pins.
Figure 2: LCD display
Ultrasonic Sensor:
An ultrasonic sensor uses SONAR technology to identify objects. It is basically used to find the distance of objects from the sensor. The ultrasonic sensor works by sending out ultrasonic waves and when these waves or parts of waves hit an object, they are reflected backward and the time from their propagation to their return is then noted. This time is then converted into the distance because we already know the speed by which those waves are traveling.
Figure 3: Ultrasonic Sensor
Proteus Simulation of Variable Traffic Lights:
In order to simulate this project on Proteus software, we will first make the circuit diagram on Proteus. After that, we will write our code on Arduino IDE software and integrate it with the circuit made in Proteus.
Open Proteus and open a new project. Import the following components in your Proteus worksheet.
Place the component in your worksheet as illustrated in the figure below:
Figure 5: Placement of components
After placing the components, make the connections as follows:
- Connect 0,1 and 2 digital pins of Arduino to red, yellow and green of traffic light 1 respectively.
- Connect 3,4 and 5 digital pins of Arduino to red, yellow and green of traffic light 2 respectively.
- Connect 6,7 and 8 digital pins of Arduino to red, yellow and green of traffic light 3 respectively.
- Connect 9,10 and 11 digital pins of Arduino to red, yellow and green of traffic light 4 respectively.
- Connect 12and 13 digital pins of Arduino to red and green LEDs of pedestrian light 1 respectively.
- Connect 14 and 15 digital pins of Arduino to red and green LEDs of pedestrian light 2 respectively.
- Connect 16 and 17 digital pins of Arduino to red and green LEDs of pedestrian light 3 respectively.
- Connect 18 and 19 digital pins of Arduino to red and green LEDs of pedestrian light 4 respectively.
- Ground the negative terminals of all LEDs.
- Connect one end of a variable resistor to the Vss pin of LCD.
- Connect the other end of the variable resistor to the input.
- Connect the input pin of the variable resistor with the Vee pin of LCD.
- Ground the RW pin of LCD.
- Connect RS pin of LCD to 22 digital pin of Arduino.
- Connect E pin of LCD to 23 digital pin of Arduino.
- Connect D4, D5, D6 and D7 pin of LCD to 24, 25, 26 and 27 digital pins of LCD respectively.
- Connect the test pin of ultrasonic sensors to their respective potentiometers.
- Connect the trigger pin and echo pin of the ultrasonic sensor of traffic light 1 to 28 and 29 digital pins of Arduino respectively.
- Connect the trigger pin and echo pin of the ultrasonic sensor of traffic light 2 to 30 and 31 digital pins of Arduino respectively.
- Connect the trigger pin and echo pin of the ultrasonic sensor of traffic light 3 to 32 and 33 digital pins of Arduino respectively.
- Connect the trigger pin and echo pin of the ultrasonic sensor of traffic light 4 to 34 and 35 digital pins of Arduino respectively.
With this, your circuit connections are complete and we will now move on to the firmware setup of this circuit.
Arduino Code:
We have divided the Arduino code in 3 segments:
- Declaration Code
- Void setup
- Void loop
We will look at these sections separately now.
Declaration Code:
The first step in the code is the declaration of variables that we will utilize in our program. At first is the declaration of ultrasonic sensor pins and setting them up with their respective pins of Arduino board. The syntax of this code is as follows.
Figure 6: Ultrasonic declaration code
Now we will include the library of LCD into our Arduino program, you can download this library from within the software. After that we will declare the LCD by defining the LCD pins. The syntax for which is as follows:
In the next step, we will declare traffic light variables and define their Arduino pins.
Figure 8: Traffic light variable declaration
Now, we will declare the variables of pedestrian LEDs and then allot them their Arduino pins being used in the circuit.
Figure 9: Declaration of pedestrian LEDs
Now, there are two variables being used for each ultrasonic sensor for the calculation of their distance and time duration. We will declare those variables now.
Figure 10: Declaration of variables being used for calculations
Void Setup:
Void setup is the part of Arduino program that only runs once, in this section the program that only needs to run once is put, such as declaring pins as output pins or input pins.
Only the echo pins of ultrasonic sensor are input pins while all other pins are going to be output pins for this project.
We will first set up ultrasonic pins as follows:
Now we will declare traffic light pins as output pins. The syntax for this is given as follows:
Figure 12: Setup of Traffic light Pins as Output
Now we will setup our pedestrian LEDs.
Figure 13: Setup of Pedestrian LEDs as Output
Now we will initialize our LCD, this basically tells the microcontroller to start the LCD and give power to it. The syntax is given below.
Figure 14: Initializing LCD
Void Loop:
This part of Arduino Program runs in a loop and consists of the main code of the program in which all the calculations are being done.
In the first part of the program, we will set the trigger pin of the first ultrasonic sensor to low and high. This would generate a pulse and send out a wave. After that we will read a pulse input from the echo pin. This will give us the duration in which the wave was propagated and returned. After that we will calculate the distance from the duration of the wave.
Figure 15: Syntax of 1st Ultrasonic Sensor
This distance calculation is for our first traffic light. Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop, the signal will turn green for three seconds. This will also be displayed on the LCD.
Figure 17: Arduino Code
After that in our if loop, the yellow lights 1 and 2 will turn on to indicate transition.
Figure 18: Arduino Code
Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop of intermediate traffic, the signal will turn green for two seconds. This will also be displayed on the LCD.
Figure 19: Arduino Code
After that in our if loop, the yellow lights 1 and 2 will turn on to indicate transition.
Now we will use the if loop to check our distance value again.
If the value falls between our set limit for the loop of low traffic, the signal will turn green for one second. This will also be displayed on the LCD.
Figure 21: Arduino Code
After that in our if loop, the yellow lights 1 and 2 will turn on to indicate transition.
Figure 22: Arduino Code
Now we will set the trigger pin of the second ultrasonic sensor to low and high. This would generate a pulse and send out a wave. After that we will read a pulse input from the echo pin. This will give us the duration in which the wave was propagated and returned. After that we will calculate the distance from the duration of the wave.
Figure 23: Arduino Code
This distance calculation is for our Second traffic light. Now we will use the if loop to check our distance value.
Figure 24: Arduino Code
If the value falls between our set limit for the loop, the signal will turn green for three seconds. This will also be displayed on the LCD.
After that in our if loop, the yellow lights 2 and 3 will turn on to indicate transition.
Figure 26: Arduino Code
Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop of intermediate traffic, the signal will turn green for two seconds. This will also be displayed on the LCD.
Figure 27: Arduino Code
After that in our if loop, the yellow lights 2 and 3 will turn on to indicate transition.
Figure 28: Arduino Code
Now we will use the if loop to check our distance value again.
If the value falls between our set limit for the loop of low traffic, the signal will turn green for one second. This will also be displayed on the LCD.
Figure 29: Arduino Code
After that in our if loop, the yellow lights 2 and 3 will turn on to indicate transition.
Now we will set the trigger pin of the third ultrasonic sensor to low and high. This would generate a pulse and send out a wave. After that, we will read a pulse input from the echo pin. This will give us the duration in which the wave was propagated and returned. After that we will calculate the distance from the duration of the wave.
Figure 31: Arduino Code
This distance calculation is for our third traffic light. Now we will use the if loop to check our distance value.
Figure 32: Arduino Code
If the value falls between our set limit for the loop, the signal will turn green for three seconds. This will also be displayed on the LCD.
Figure 33: Arduino Code
After that in our if loop, the yellow lights 3 and 4 will turn on to indicate transition.
Figure 34: Arduino Code
Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop of intermediate traffic, the signal will turn green for two seconds. This will also be displayed on the LCD.
After that in our if loop, the yellow lights 3 and 4 will turn on to indicate transition.
Figure 36: Arduino Code
Now we will use the if loop to check our distance value again.
If the value falls between our set limit for the loop of low traffic, the signal will turn green for one second. This will also be displayed on the LCD.
Figure 37: Arduino Code
After that in our if loop, the yellow lights 3 and 4 will turn on to indicate transition.
Figure 38: Arduino Code
Now we will set the trigger pin of the fourth ultrasonic sensor to low and high. This would generate a pulse and send out a wave. After that, we will read a pulse input from the echo pin. This will give us the duration in which the wave was propagated and returned. After that, we will calculate the distance from the duration of the wave.
Figure 39: Arduino Code
This distance calculation is for our fourth traffic light. Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop, the signal will turn green for three seconds. This will also be displayed on the LCD.
Figure 41: Arduino Code
After that in our if loop, the yellow lights 4 and 1 will turn on to indicate transition.
Figure 42: Arduino Code
Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop of intermediate traffic, the signal will turn green for two seconds. This will also be displayed on the LCD.
After that in our if loop, the yellow lights 4 and 1 will turn on to indicate transition.
Figure 44: Arduino Code
Now we will use the if loop to check our distance value again.
If the value falls between our set limit for the loop of low traffic, the signal will turn green for one second. This will also be displayed on the LCD.
Figure 45: Arduino Code
After that in our if loop, the yellow lights 4 and 1 will turn on to indicate transition.
Figure 46: Arduino Code
Results/Working:
At first, after writing the code, generate its hex file and put that hex file on the Arduino board on your Proteus software. After that, run the simulation. The results of the simulation are shown below thoroughly.
At first, when sensor one gives the output within 500 cm, the traffic light will turn on for one second only.
Figure 47: Simulation Results
However, if the sensor one value is between 500 and 900 cm, the traffic light 1 will be green for 2 seconds with the LCD displaying the remaining time.
Figure 48: Simulation Results
If the sensor values are above 900 cm, then the lights will be green for 3 seconds.
When the sensor two gives the output within 500 cm, traffic light 2 will turn on for one second only.
Figure 50: Simulation Results
However, if the sensor two value is between 500 and 900 cm, the traffic light 2 will be green for 2 seconds with the LCD displaying the remaining time.
Figure 51: Simulation Results
If the sensor values are above 900 cm, then the lights will be green for 3 seconds.
Figure 52: Simulation Results
When sensor three gives the output within 500 cm, traffic light 3 will turn on for one second only.
However, if the sensor three value is between 500 and 900 cm, the traffic light 3 will be green for 2 seconds with the LCD displaying the remaining time.
Figure 54: Simulation Results
If the sensor values are above 900 cm, then the lights will be green for 3 seconds.
Figure 55: Simulation Results
When sensor four gives the output within 500 cm, traffic light 4 will turn on for one second only.
Figure 56: Simulation Results
However, if the sensor four value is between 500 and 900 cm, the traffic light 4 will be green for 2 seconds with the LCD displaying the remaining time.
Figure 57: Simulation Results
If the sensor values are above 900 cm, then the lights will be green for 3 seconds.
Figure 58: Simulation Results
Phew! I know that this was an extremely long project, but that is a part of an engineer’s life. Multiple receptions and running recurring patterns smoothly requires skill and patience only an engineer can possess. I hope you guys made it through. Kudos to your nerves of steel. Thanks for reading.
ESP32 Hall Effect Sensor in Arduino IDE
Hello readers, I hope you all are doing great. Welcome to Section 5 of the ESP32 Programming Series. In this section, we are going to interface different Embedded Sensors with the ESP32 Microcontroller Board. ESP32 development board is featured with some inbuilt sensors(i.e. hall effect sensor, capacitive touch sensor) so, in the initial tutorials of this section, we will explore these built-in ESP32 sensors and in the later lectures, we will interface third-party sensors with the ESP32.
In today's lecture, we will discuss the working/operation of the ESP32 built-in Hall Effect Sensor. Hall Effect sensor is used to detect the variation in the magnetic field of its surroundings. So, let's first understand What's Hall Effect:
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | ESP32 | Amazon | Buy Now | |
What is the Hall Effect?
The Hall Effect phenomenon was first discovered by Edwin Hall in 1879. When current passes through a conductor, the electrons move in a straight line and thus the voltage difference across the conductor's surface remains zero, as shown in the below figure:
However, when a magnet is placed near the current-carrying conductor in a way that the direction of the magnetic field is perpendicular to the flow of current, the electrons get diverted and don't follow a straight line, which results in generating a small potential difference across the conductor's surface, as shown in the below figure:
This small potential difference generated because of magnetic field presence is called Hall Voltage. This magnetic field influence over the current-carrying conductor is termed the Hall Effect.
Hall Effect Sensor
A Hall Effect Sensor is a non-contact type embedded sensor, used to detect the presence & intensity of a magnetic field in its surroundings. Different third-party Hall Effect Sensors available in the market are shown in the below figure:
- A normal Hall Effect Sensor Pinout consists of 3 Pins i.e.
- Vcc: Normally +5V, few +3.3V are also available.
- GND: We need to provide Ground here.
- OUT: The Output Pin to give the sensor's response.
- When a perpendicular magnetic field is placed near a Hall-effect sensor, it changes the status of its Output Pin.
- The analog Hall Effect Sensors can also detect the strength of the magnetic field i.e. greater the magnetic field greater will be the sensor's output or voltage deviation.
Applications of Hall Effect sensor
- In an Automotive system, Hall Sensors are used to detect speed, distance, position etc.
- Used in Proximity sensing.
- Used in Current sensing.
- Used in Anti-lock braking system.
- Used in Internal combustion engines to assist with ignition timing.
- To switch an electric circuit ON and OFF.
Hall Effect Sensor in ESP32
In ESP32, the Hall effect sensor is located inside the ESP-WROOM-32 metallic cover. As the Hall Effect sensor is a non-contact type, it doesn't have to be in contact with the magnet. We just need to place the magnet above this metallic sheet and the ESP32 Hall Effect sensor will detect it.
Programming ESP32 Hall Effect Sensor using Arduino IDE
To understand the working of the Hall sensor with ESP32, let's test the builtin ESP32 example:
- You can find the code through File> Examples> ESP32 > Hall Sensor, as shown in the below figure:
Arduino IDE code
Here's the code for this ESP32 Hall Sensor example:
int val = 0;
void setup()
{
Serial.begin (9600);
}
void loop()
{
val = hallRead();
Serial.print ("sensor value = ");
Serial.println (val);//to graph
delay(100);
}Code Description
The code is quite simple, where the hallRead() function is called to read the hall sensor value, store it into a variable and then print it on the Serial monitor. Finally added a small delay to get the next value. Let me explain the code line by line for the beginners:
Variables Declaration
- The first step will be the declaration of an integer-type variable to store the hall sensor value. The initial value assigned to the variable is zero.
int val = 0;Setup() Function
- Inside the setup function, the only task is to initialize the serial port at a 9600 baud rate for serial communication.
void setup()
{
Serial.begin (9600);
}Loop() Function
- Inside the loop function, we called a function ‘hallRead()’ to read the sensor value and store those readings into the variable ‘val’.
- Printed the sensor readings on the serial monitor or serial plotter using serial.println() function.
- A delay of 0.3 sec is added at the end.
void loop()
{
val = hallRead();
Serial.print ("sensor value = ");
Serial.println (val);//to graph
delay(100);
}ESP32 Hall Effect Sensor - Testing
- After successfully uploading the code into ESP32, open the serial plotter or serial monitor to monitor the results.
- Place a magnet near the ESP32 board.
- The sensor reading will increase/decrease depending on the magnet pole(i.e. North or South Pole) facing the Hall sensor.
- Now click on Tools > Serial Plotter to visually analyze the sensor's output.
- The Serial Plotter of our project is shown in the below figure:
- As you can see in the above figure, the sensor is giving negative output when facing the North Pole of the magnet.
- In the case of a South Pole, the sensor's output is positive.
- In the absence of a magnetic field, the sensor's output is almost 0.
- The distance between the magnet and the Hall sensor decides the amount of potential difference generated.
- The greater the distance between the two, the smaller the hall voltage or potential difference will be.
- We have attached an image from the Arduino IDE serial monitor for your reference.
This concludes the tutorial. I hope you found this helpful, test it out and if feel any difficulty, let me know in the comments. In the next tutorial, we will have a look at another built-in sensor of ESP32 i.e. Capacitive Touch Sensor. Thanks for reading.


