Up Down Counter without Microcontroller

Here, in this project, we are going to make an Up-Down counter. A simple counter counts in increasing or decreasing order but the Up-Down counter counts in increasing and decreasing order, both depending upon the input it has given.
But I am having an interesting question about the counter. Let suppose if the counter is counting in increasing order then up to which value, it will count because it can not count to infinite which means it has to reset after some certain value, and I believe that you must be having the same doubt as well. Basically every counter resets itself after a certain value and that value depends upon the bits of a counter.
Let suppose, we have a 8 bit counter which means it will count a maximum of up to 255 after which, it will reset to 0. So the size of the counter depends upon the bits of the counter.
So, in this project, we are going to make a counter which will count from 0 to 9 after which it will again reset to 0.
Software to install
We will make this project in the simulation first, for that we will use a simulation software which is Proteus.
Proteus is a simulation software for electronics based circuits. In this software we can make different types of electronic circuits and we can run the simulation and can monitor the working of that project in real-time only.
And it is a good practice also while making any new project. First of all, we should make a simulation of that project so that we can debug any issues without damaging any real components.
Proteus has a very huge database of all types of electronics components pre-installed.
Components Required
In this project, we will use the following components:
- 7 Segment LED display
- Push buttons
- Resistors
- 74LS192 (BCD/DECADE UP/DOWN COUNTER)
- 7447 BCD to 7-Segment Decoders/Drivers
Components details
7 Segment Led display
- It is an LED display module in which there are seven LEDs arranged in the rectangular form on which we can display single digit numbers from 0-9 and some alphabets as well.
- It has two types, one is common ground and another is common Vcc.
- There are 7 different pins for each LEDs and one common pin, this pin can be common ground or common Vcc depending upon type of the display.
- The pins on the display are noted as a,b,c,d,e,f, and `g.
- Common ground is also known as Common cathode, and common Vcc is also known as Common anode .
- In Common cathode type display, the LEDs will glow when LEDs pins are connected to logic HIGH.
- In Common anode type display, the LEDs will glow when the LEDs pins are connected to logic LOW.
- As they are simple LED’s so while using them in the circuit, it is mandatory to use some protection resistors with each of them if we are using Common ground type display and single resistor with the Common Vcc pin if we are using the Common Vcc type display.
- For the counter, we will follow the truth table of display for showing the numbers.
Push buttons
- Here, we have used a simple momentary push button for setting the counter in UP counting or in DOWN counting.
- There are two pins in the push button.
- As we will use the push buttons in active low condition which means one side will be connected to ground and other terminal will be connected to the Arduino.
- So when we press the push button, it will close the circuit and set the pin.
- While using any push button, it is mandatory to use a pull-up or pull-down resistor with it, otherwise there will be some glitches in the operation.
- Because when the button is released, the circuit will be opened and if there is no pull-up or pull-down connected to the other pin of the push button, then that pin will be in floating state and it will give any random voltage, which will create an issue.
- In this project, we have used the pull-up resistor so that when the push button is released, the pin state will be in logic HIGH state.
BCD/Decade Up-Down counter (74LS192)
- 74LS192 is an Up/Down BCD decade counter IC. It is developed by Motorola.
- This is the main IC which is used in this project for counting purposes.
- It is one the simplest IC for Up/Down counters. It has two different input pins for selecting the Up counter or Down counter mode.
- It is a 16 pin TTL based IC. Operating voltage of the IC is 5v.
- And as per the data sheet for selecting the mode of counter there are basically four pins used and those are MR, PL, CPU, CpD.
- For counting, the MR pin should be logic LOW and the PL pin should be in logic HIGH.
- To start the counting in increasing order or upward, the down counter input pin(CpD) should be at logic HIGH state and the up-counter input pin (CpU) should send a pulse from logic LOW to logic HIGH after this sequence the IC will count upwards.
- We have to follow the same sequence for counting in decreasing order or downward, the up counter input should be at logic HIGH state and the down counter input pin (CpD) should send a pulse from logic LOW to logic HIGH after this sequence the IC will count downwards.
Truth Table for Modes
7447 BCD to 7-Segment Decoders/Drivers
- This IC is used in this project for controlling the 7-segment LED display.
- This is an active low output IC which means we can use its common anode LED display only.
- It basically converts the BCD number to decimal numbers on the 7-segment LED display.
- It has 4 input pins for reading the BCD input and depending upon which it will set the output pins for the 7 segment display.
- To set input pins depending upon the required output we will follow its truth table.
- To read more about this IC, follow the datasheet. BCD to 7-Segment Decoders/Drivers
Project overview
In this project, we will use two push buttons for controlling the counter as an Up counter or Down counter. The outputs from the push buttons will work as input for the BCD/DECADE UP/DOWN COUNTER IC. When we press the push button, there will be a change in the signal pin of the IC and according to the truth table when the signal changes from logic HIGH to LOW and the other input clock pin is at HIGH state then it will change the output count value depending upon the selected pin.
Which means if we push the Up counter push button, it will send a pulse to CpU pin of the IC, afterwards it will process as the increment in the output value, so it will increase the current output value by one. Similarly, for the Down counter push button, when we press the button, it will send a pulse to the CpD pin of the IC, thereafter it will process as the decrement in the output value so it will decrease the current output value by one.
And the outputs of the BCD/DECADE UP/DOWN COUNTER IC will work as the input for the BCD to 7-Segment Decoder. And the output pins of the BCD to 7-Segment Decoder will be connected to the 7 segment LED with some protection resistor to prevent them from damaging.
The 7-Segment Led display will glow the LEDs depending upon the output values on the BCD to 7-Segment Decoder/Driver.
Now we know the workflow of our counter.
So let‘s move to the circuit of the counter.
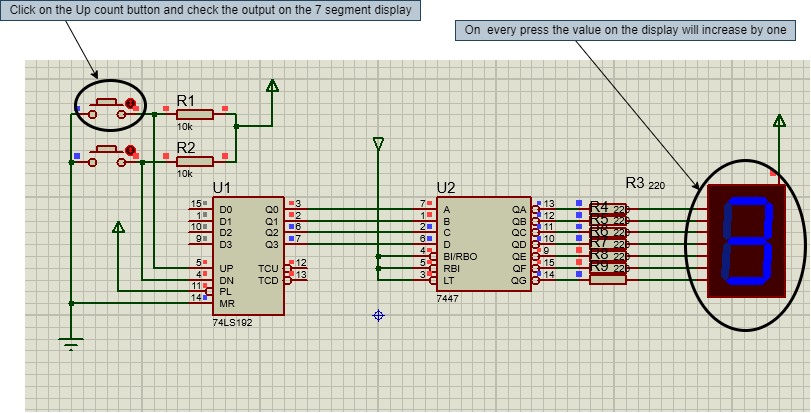
Circuit diagram and working
For making the project, we will be using the Proteus simulation software.
- First, start the new project in the Proteus and import all the required components into the workplace.
- After importing all the components in the workplace, let’s start connecting those.
- First of all, we will connect the push button with the BCD counter IC.
- As we know, the push button has to be connected in pull mode so we will connect a resistor with each of the push buttons and another terminal with the BCD counter IC.
- Another terminal of the Up counter push button will be connected to the ‘UP’ pin of the BCD counter IC and the Down counter push-button terminal will be connected to the ‘DN’ pin of the counter IC and other pins like MR will be connected to the Vcc and PL pin will be connected to the ground.
- All the connections are made as per the datasheet of the IC.
- After this, we will connect the output pins of the BCD counter to the input pins of 7 segment LED driver IC. While connecting the pins of the IC, make sure they are connected in the correct sequence otherwise it will not display the correct value on the LED display.
- Now we will connect the protection resistors and the 7-segment LED display with the output of the 7 segment LED driver IC.
- After connecting them our circuit will be ready.
- Before testing it, do not forget to re-verify the connections.
Result and test
Now we have our circuit ready, it is time to test it.
- Start the simulation by clicking on the play button in the Porteus simulation.
- First we will check for the Up counter.
- Press the Up counter push button. When we press the Up counter push button then the value on the 7 segment display will increase and if we continuously press it then the counter will go up to 9, afterwards it will reset to 0.
- Now check the Down counter. Press the Down counter push button, then the value on the 7 segment display will decrease and if we continuously press it then it will reach to 0 and thereafter it will start from the 9 again and will be decreased to 0.
Conclusion
I hope we have covered all the aspects of this project. And I think it will be a very useful learning project as well. Now if we see any scoreboard, immediately we will be knowing the electronics behind it. I hope you have enjoyed reading this project. Please let us know in the comment section if you have faced any issues while making this project.
Thanks for reading this article. See you in the next project.
Up Down Counter using Arduino & 7-Segment Display
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | 7-Segment Display | Amazon | Buy Now | |
| 2 | Arduino Uno | Amazon | Buy Now | |
Software to install
In this project, we will need two softwares first is the Arduino IDE which is used for Arduino programming. As we are going to make this project in simulation, we will use Proteus simulation software. Proteus is a simulation software for electronics projects. In this software, we can run the real time simulation of electronics circuits and debug them without damaging any real components.
And it is a good practice to make any circuit in the simulation first if we do that for the first time.
And Proteus has a very large database for electronics components but it lacks some new component libraries, for that we have to install some libraries for those components. In this, we have to install a library for the Arduino UNO module.
We should first download the Arduino UNO library.
Components required
We will need the following components for this project
- Arduino UNO
- 7 Segment LED display
- Two push buttons
- 2 Resistors
Components details
Arduino UNO
- Arduino UNO is an open source development board developed by Arduino.
- It uses the ATmega328 microcontroller made by ATMEL.
- ATmega328 has an 8 bit RISC based processor core with 32Kb flash memory.
- Arduino UNO has 14 digital input/output pins and 6 analog input/output pins.
- It has 1 UART, 1 SPI and 1 I2C communication peripheral on board.
- It has a 10 bit ADC which can give value from 0 to 1023.
- Operating voltage of ATmega IC is 5 volts but on the Arduino board, using the DC power jack, we can connect upto 9-12 voltage power supply.
- We can power Arduino UNO using the DC power jack or Vin on the Arduino UNO module.
- Here, we used the Arduino UNO as the main controller which works as a counter here and displays the same on the 7 segment LED display.
7 Segment LED display
- It is an LED display module, in which there are seven LEDs arranged in the rectangular form on which we can display single digit numbers from 0-9 and some alphabets as well.
- It has two types, one is common ground and another is common Vcc.
- There are 7 different pins for each LEDs and one common pin, this pin can be common ground or common Vcc depending upon type of the display.
- The pins on the display are noted as a,b,c,d,e,f,g.
- Common ground is also known as Common cathode, and common Vcc is also known as Common anode .
- In Common cathode type display, the LEDs will glow when LEDs pins are connected to logic HIGH.
- In Common anode type display, the LEDs will glow when the LEDs pins are connected to logic LOW.
- As they are simple LEDs so while using them in the circuit, it is mandatory to use some protection resistors with each of them if we are using Common ground type display and single resistor with the Common Vcc pin if we are using the Common Vcc type display.
- For the counter, we will follow the truth table of display for showing the numbers.
Push buttons
- In this we have used a simple momentary push button for setting the counter in UP counting or in DOWN counting.
- There are two pins in the push button.
- As we will use the push buttons in active low condition which means one side will be connected to ground and other terminal will be connected to the Arduino.
- So when we press the push button, it will close the circuit and set the pin.
- While using any push button, it is mandatory to use a pull-up or pull-down resistor with it, otherwise there will be some glitches in the operation.
- Because when the button is released, the circuit will be open and if there is no pull-up or pull-down connected to the other pin of the push button, then that pin will be in floating state and will give any random voltage, which will create an issue.
- Here, in this project we have used the pull-up resistor so that when the push button is released, the pin state will be in logic HIGH state.
Project overview
As we know counters are simple electronic circuits which count some values and after reaching the maximum value they will reset. In this project, we will make an Up-Down counter which means our counter will count from 0-9 and again after 9-0.
We will use the 7 segment display for showing the counter values. In this project, we have used the common ground type of LED display. And two push buttons to start the counter in up counting or in down counting. When we press the UP push button, then the Arduino will activate the pins as per the up counting and LED will display numbers from 0-9 and when we press the DOWN push button then the Arduino will activate the pin as per the down counting and LED will display numbers from 9-0.
To control the LEDs, Arduino will set the pins as HIGH and LOW as per the truth table for the common ground display.
Arduino will set the pins and LED will display the numbers.
Circuit diagram and working
Now we know the working of our counter so let’s make the circuit for the same:
- Open the new project in the Proteus and import all the required components in the workspace.
- Now let’s connect the push buttons with Arduino, for the push button we will use Arduino UNO’s digital pins D11 and D12.
- Connect the one side of the push buttons with the Vcc and another side with the Arduino UNO and on that side we will connect the pull-down resistors.
- Connect the pull down resistors with the Ground.
- Now, connect the pins of the 7 segment display with the Arduino UNO.
- Connect the pins of the LED display in the same order as A-2, B-3, C-4, D-6, E-7, F-8, G-9 and DP -5. Otherwise it will show the wrong data on the display.
Arduino Code for Up-Down counter
Now we will start writing the code of the Up-Down counter. The code of this project will be divided into three major parts. In the first part, we will declare all the required variables and pins. In the second part, we will set the modes of pins and set the initial states to pins and do the required configuration if needed and the last part we will write our main functionality of our project which we want to run continually.
- So let’s declare all the required variables. First of all, declare the variables for pins of the seven segment display and Up counter push button and down counter push button.
- Now declare all the required variables which we will use in this code.
- Now we declared all the required variables and pins so let’s start with the void setup function.
Void setup()
- It is one of the most important functions in the Arduino code structure. Without this, our code will not compile successfully and will show the error.
- In this, we will set the pin mode of each pin and set them to their initial values.
- This function only runs once every time when we restart the code so that we will write the part of code which we want to run only
- We will set the pinmode of seven segment LEDs to output mode as we want to control the LEDs from them.
- And set the pinmode of push buttons as input as we want to read their state in the application.
- For debugging purposes initialise the serial monitor also.
- After this, we will write the void loop function.
Void loop()
- This is also one of the most important functions as per the structure of the Arduino code, we can not write the code without using this function.
- In this function, we will write the code which we want to run in the continuous loop, so we will write our main application code in this section.
- As per the application of our code first of all, we will read the Up and Down counter push button states and when the state changes we will trigger the counter.
- Write the condition for the Up counter button, when the button is pressed then the state of the button changes and we will check the state of the push button. If it is HIGH then we will start incrementing the counter variable and using the “changeNumber()”, we will display the numbers on the seven segment LED display.
- Similarly, for the down counter push button, when the push button is pressed then the state changes and when the state of the button is high then we will start decrementing the counter variable and display the number on the seven segment display using the “changeNumber()” function
Void changeNumber(int buttonpress)
- This is a user defined function.
- We will use this function to display the number on the seven segment LED display.
- This function will set the state of the LED’s pins as per the number we want to display.
- It takes an argument as the number and with the help of switch-case, it will set the state of pins as per respective number.
- The state of pins is decided by the truth table of the seven segment LED display mentioned in the above image of the truth table.
Result and test
After the circuit and the coding part, we are all set to run the simulation:
- To run the simulation, we have to add the hex file of our application code.
- We have to generate the hex file from the Arduino IDE.
- To generate the hex file , goto “Sketch >> Export compiled binary” after that it will compile our application code and the hex file will be generated and will be saved in the same folder of the project.
- Now include that to the Arduino UNO module in the simulation.
- To add the hex file, click on the Arduino UNO module, then a window will be opened, from there browse to the location of the hex file and add that.
- Now run the simulation.
- At the start the LED display will show ‘0’.
- So, when we press the Up push button, then the counter variable will be incremented by one on every press and when we push the Down push button, then the counter variable will be decremented by one on every push and the same will be displayed on the Seven segment LED display.
Conclusion
I hope we have covered all the points related to this project. I think it will be a useful project for learning purposes and gives an understanding about working of counters. Please let us know in the comment section if you have faced any issues while making this project.
Thanks for reading this article. See you in the next project.
Water Level Indicator using Arduino
In this project, we are going to make a water level indicator. We all know it is one of the most essential products because there are many water tanks in every house or office, and most of them are not easily accessible to check the level of water in it and I think most of us faced the problem such as shortage of water as we do not have anything to monitor the exact amount of water available in the tank and this causes many problems on our daily lives.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | LEDs | Amazon | Buy Now | |
| 2 | Arduino Uno | Amazon | Buy Now | |
Software to install
As we are going to make this project in the simulation first, for that, we will use the Proteus simulation tool. It is a tool used for electronic projects in which, we can run the real-time simulation of any electronic project and we can debug it in real-time without making any damage to real components.
Proteus has a very big database for electronic components which comes in the installation package of Proteus, but still, sometimes we have to install packages or libraries for some modules which are not pre-installed in it.
As in this project, we are going to use Arduino which is not pre-installed in the Proteus software. So we can download the Arduino module package from the link given below:
Components Required
In this project, we will use the following components- Arduino UNO
- LEDs
- Water level indicator
Components details
Arduino UNO
- Arduino UNO is an open-source microcontroller of the Arduino family.
- We have used this as the main controller of this project.
- Using this we can measure the readings of the water level sensor and indicate the user accordingly.
- It has 14 digital input/output pins which can be used for controlling any digital components or can be used to read digital sensors.
- It has 6 analog input /output pins which are used for analog read and write functions.
- The ADC used for analog pins is 10 bits which range from 0-1023.
Note- While uploading the code on the Arduino UNO, disconnect any wire which is connected to Rx(D0) and Tx(D1) pins, otherwise it will give an error while uploading the code.
Water Level Sensor
- The water level indicator works on the principle of the potentiometer.
- It has three pins as Vcc, Gnd, and Signal.
- There are two kinds of exposed copper strips on the sensor which are Vcc and sensor line.
- When it emerges in the water tank, the conductivity increases and the resistance decreases due to that, it increases the output voltage on the sensor pin of the water level sensor.
- The output value of the sensor changes with the height of the water level in the water tank.
- And this gives the analog output so that we will use the analog pin of the Arduino UNO for reading the sensor value.
- As this will have analog values, we have to calibrate the sensor before using it in the project.
- We will talk about calibration later in the article.
LEDs
- LED stands for light-emitting diode.
- They are used for indication purposes in this project.
- LEDs are like normal diodes, they will allow the current to pass from only one direction.
- They come in different colors and the color of LEDs differs as per the used material in its manufacturing.
- There are two terminals in the LEDs, the larger one is the cathode and another one is the anode.
- Using the length of the terminals, we can figure out the polarity of the LED but if in case both terminals are the same size then there is a flat side on the LED, that side is the negative terminal and another is the positive terminal.
Project overview
The water level indicator works on the principle of change in the resistance of the water level sensor due to a change in the amount of water in the container.
Basically, there are two parallel strips in the water level sensor, one for the power supply and another is for the sensor strip. As we know, water is a conductor of electricity so when we increase the amount of water in the container then more length of the sensor emerges in the water and that will increase the conductivity between the strips therefore, it increases the voltage on the sensor pin as well. We will read that voltage on the Arduino UNO.
To get the exact amount of water level in the container, we have to calibrate the sensor with the water because we can not be assured that the output voltage will be the same for every water because we know that there are lots of materials dissolved in the water so it will vary for a different source of water, therefore, we have to calibrate it first.
For calibration of the sensor, we will take a container with the water and we will read the values from the sensor by changing the level of water in the container. We will perform this action till the container gets filled with water and we will note down all the reference values and mark them as thresholds for each level.
As in this project, we are making it in the simulation so it would not be possible for changing the values as per the water level therefore we have used the potentiometer and we have chosen the threshold values randomly.
No need to worry while making this project with the real components as the sensor values from the water level sensor will be in the same format as the output of the potentiometer.
Now that we know the working principle of the water level indicator let’s go for the circuit diagram of the project.
Circuit diagram
As we know the required components which we are going to use in this project.
- First of all, start a new project in the Proteus simulation software.
- Import all the listed components in the Proteus workspace.
- For sensor simulation, we will import one potentiometer.
- Connect the output pin of the potentiometer with the analog pin of the Arduino UNO. In this project, we are using the A0 pin.
- And other pins with the ground and 5volt Vcc.
- Now start connecting the LEDs, for controlling the LEDs, we will use the digital pins of Arduino and they are D2, D3, D4, D5 pins.
- While connecting the LED pins, keep the sequence the same otherwise there will be an error in the indication of levels.
- Connect the positive terminal of the LED with the digital pins of the Arduino and the negative pins with the ground.
- Now we have completed the connection of our project. Let’s move to the coding side of this project.
Arduino code of water level indicator
For coding, we will use the Arduino IDE. It is a built-in IDE for Arduino developments.
Arduino code is divided into mainly three parts: declaration of function and variables, second is void setup section, and third is void loop.
First of all, declare the variables and pin number which we are going to use in this project.
- Declare five variables for storing the pin numbers of LEDs and one variable for storing analog pins for reading the sensors.
Void Setup()
- This is the most important function in Arduino programming because our code will not compile successfully without using this function in the code.
- When Arduino code starts this is the first function that runs.
- This function runs only once when the code restarts.
- So here, we will write the code which requires only one time to run.
- In this function, we will basically declare the pin modes of the pins which we will use in the project.
- Declare the pin mode of LEDs as output mode and sensor pin as input mode. Because we want to control the LEDs so that they must be in output mode and to read data from the sensor as input then it should be declared as input mode.
Void loop()
- This is the second most important function of Arduino code structure.
- This function also must be in the code without it our code will not compile successfully.
- In this function, we will write the main application code which we want to run continuously.
- First of all, we will read the sensor value because we will make the decisions on the sensor values.
- And for debugging purposes, we will print that value on the serial monitor.
- As the sensor will give the analog output data, we will use the analogRead function for reading the sensor data.
- After reading the sensor value, set the LEDs as per the threshold which we have calculated while calibrating the sensor for each level.
- We will divide the values into five conditions for each level we set the LEDs accordingly.
- First, we write the condition for when the container is full then, let’s assume the value will be more than 760. Then switch on all the LEDs.
- After that, set the condition for the second level when the sensor value is lesser than 760 but greater than 720. Here we will set the 5th LED to low state and other LEDs to a high state.
- Next check the condition for the third level when the sensor value is in the range of 615 to 720 and here we will set the 5th and 4th LED to low state and other LEDs to a high state.
- Next check the condition for the fourth level when the sensor value lies in the range of 615 to 410. Here we will set the 3rd, 4th, 5th LEDs to low state and the rest two LEDs to a high state.
- After that, check the condition for the fifth level when the sensor value lies in the range of 410 to 250, and here we will set 5th, 4th, 3rd, 2nd LED to low state and remaining one LED to a high state.
- Last check the condition for when the container is almost empty when the sensor value lies in the range of 250 to 0. Here we will set all five LEDs to a low state.
- After that give a delay of 1 second for settling of sensor values and calibration.
Results and working
Now we have completed our code and circuit, it's time to run the project.
- To run the simulation, we have to include the hex file of the Arduino code.
- We will generate the hex from the Arduino IDE.
- To generate the hex file, go to the Sketch >> Export compiled binary, after that, it will compile the code and in the project folder, there will be two files one is binary and the other is hex file.
- Now we have to include the hex file in the Arduino module in the Proteus software.
- Click on the Arduino UNO module, then a window will pop up where you can add the hex file of the project.
- Now we are all set to run the project, click on the Run button in the software to start the simulation.
- To change the water level in the simulation, we will change the value on the potentiometer and as the values from the potentiometer change then the LEDs will also respond accordingly.
- First check the condition when the water level is very low, mostly when the container is empty.
- When the water level is very low then there will be very less conductivity or maybe no conductivity, in this case, the output voltage from the sensor will be very less.
- So in this condition, all LEDs will be off.
- In the image, we can see that the voltage at the analog pin is 0.5 volts.
- Now when the water level increases then in that condition the conductivity will also increase so does the output voltage from the sensor.
- So let’s increase the water level to the first level.
- Here we can see the output voltage increased to 1.5 volts and the first led is glowing.
- Now similarly increase the water level for next levels.
- Check water for the second level. The output voltage is iincreased to 2 volts.
- Now check for the next level.
- Now check for when the container is filled. Then all LEDs will glow.
Conclusion
I hope we have covered all the points related to this project, and I think it will be very useful in daily life and it will give us ease of monitoring water in our water tanks. After this project, we don’t have to take the headache of how much water is available in our tank. And please let us know in the comment section if you have faced any issues while making it and also how you are going to use it in real life.
Thanks for reading this article. All the best for your projects.
Regulated Power Supply Using LM317
So in this project, we will overcome this issue and learn to make an adjustable DC power supply, in which we will get a wide range of voltages.
Software to install
We will make this project in the simulation, as it is a good practice to make any project in the simulation first so that if we do any mistakes or errors in the circuit, which can be corrected without making any physical damage to actual components.
To make this project we will be using the Proteus simulation tool. A brief about the Proteus, it is a simulation software for electronics, here we can make different types of electronic circuits and run the simulation and it will give us the real-time working model of our circuit. Also, we can easily debug in case of a wrong connection.
It has a very large database of pre-installed components which has basically all types of different electronic components and in case, if it is not pre-installed, then we can install a library for those.
Components Required
- One Step down transformer
- Five 1N4007 Diodes
- One 4700 microFarad Polarised capacitor
- One 100 microFarad Polarised capacitor
- Three 0.1 microFarad non-polar capacitors
- One 5 kOhms potentiometer
- One 220 Ohms resistor
- One LM317 IC
Components details
1. LM317
- It is a voltage regulator IC which has a wide range of applications in various voltage limiting circuits.
- It has three terminals as Vin, Vout, Adjust.
- Using these three pins only we can regulate the output voltage.
- As the name suggests, the Vin pin is used for the input power supply, the Vout pin is used to take the output voltage, and Adjust pin is used to control the output voltage.
- It is a very easy-to-use IC, it requires only two resistors for the circuit and it will be ready to use.
- It uses one resistor for the RC filter and one as a potentiometer to adjust the output voltage.
- As per the datasheet, it has a formula for calculating output voltage, and using that we can adjust our resistor value as per our requirement of output voltage.
- For more details about this IC prefer the following datasheet:
2. Step down Transformer
- Step down transformer is used to convert the high input voltage to low voltage.
- It takes high voltage and low current as an input and it will give low voltage and high current as an output.
- Here we will not go in-depth about the working of transformers but in brief, it has two windings as primary and secondary.
- It is the exact opposite of the Step-up transformer as per the use case and windings.
- In this type of transformer, there are more turns on the primary side winding and lesser turns on the secondary side winding.
- It is mostly used in power supplies.
3. Diodes
- Diodes are two-terminal simple electronics components.
- It works as a valve which allows the flow of current in only one direction and limits the flow of current in another direction.
- They are used mostly in every electronic device such as in power supply or as regulators or used in construction ICs for logic gates.
- It has two terminals as Anode and Cathode and current is allowed to flow from Anode to Cathode side only.
- As per the construction, it has two sides P side and N side.
- The P side terminal is also known as Anode and the N side terminal is known as Cathode.
- A simple PN type diode is made using the P-type and N-type semiconductors.
- In N-type semiconductors, free electrons are in majority, and in P-type semiconductors, holes are in majority.
- There are various types of diodes available but as per our use case, we will use a simple PN junction type diode.
- We are using the diodes as rectifiers in this project.
4. Capacitors
- Capacitors are electronic components that have the ability to store energy.
- It has two terminals that are connected with two parallel conductor plates and they are separated from each other with an insulating material called dielectric material.
- When we apply voltages across the terminals then due to generated electric field, it stores energy in the form of electric charges.
- We have used capacitors in this project for filtering purposes.
- There are various types of capacitors as per the use case in this project we have used the non-polarized and polarized capacitors.
5. Potentiometer
- It is a passive electronic component using which we can vary the output voltage by changing the resistance.
- Basically, it is a variable resistor in which we change the resistance by moving a nob.
- It has three terminals as Vcc, Ground, and Vout.
- There are two types of potentiometers. First is the Rotary potentiometer and the second is the Linear potentiometer.
- In this project, we have used a rotary potentiometer.
- The main application of a potentiometer is a voltage divider. And using this characteristic, it is used in various types of applications such as speed controlling of motors, volume control in audio systems, etc.
Project Overview
In this project, we will use the following components-
- LM317 - We will be using this IC as the main controller of our project, using this we will regulate the voltage of the power supply.
- Diodes - These are very important components for any DC power supply as they will change the AC supply to DC supply.
- Step down Transformer - This will be used as an isolator and it will lower the input voltage.
- Capacitors - These are used for smoothening the pulses and making the noise-free power supply.
- Potentiometer - It is used as a regulator to set the output DC voltage.
Now we know the basic role of each component, so let's talk about how actually our power supply will work. In brief, the flow of our power supply will be as mentioned further.
We connect it with AC power then we will lower down the AC supply to 12-24 AC because most of the electronic component has this working voltage range, thereafter we will change the AC to DC and do the smoothening of that DC supply, and then we will regulate that using a potentiometer and LM317 IC.
- To step down the AC voltage we have used the Step-down transformer and it will also isolate the AC circuit with the DC circuit although there are ways to step down the power without using the transformer also.
- After that, using the diodes we will make a full-wave bridge rectifier. It will change the AC power to DC but still, it will have some ripple from the AC supply.
- To smoothen the ripples from the AC supply we will use the RC filters, where we will connect some capacitors.
- Now we will have the smooth DC supply that we will use as input power for LM317 IC and a potentiometer will be connected to it.
- Using that potentiometer, we will change the output voltage.
Circuit Diagram and Working
Now we know all the components which we will use in this project and their use cases also. Let's start connecting them.
- Start the new project in the Proteus software and import all the required components to the workplace.
- Now, we have all the listed components in the workplace.
- First, connect the AC power supply with the Step-down transformer primary winding.
- On the secondary winding of the transformer, we will connect the full-wave bridge rectifier which we will make using the diodes. They are simple 1N4007 diodes.
- First, we will make two pairs of diodes by connecting two with each other.
- In the first pair, we will connect the Anode of two diodes with each other and leave the other two terminals free.
- Then in the second pair, we will connect the Cathode of two diodes with each other and leave the other two terminals.
- Now we have two free terminals in each pair, and we will connect them with each pair.
- If you are working with real components, just remember there will be a grey color stripe on the diode so that side will be Cathode and another side will be Anode.
- In simple words just take two diodes, connect the grey strip side of them with each other, then take another two diodes and connect the black side with each other, and after that connect them with each other.
- It is very important to connect the diodes very carefully otherwise our power supply will not work.
- And in case of wrong connections, it will flow the AC current in our circuit and that would be very dangerous.
- Now we have completed our full-wave bridge rectifier so now connect the input side of that with the secondary side of the step-down transformer.
- And connect two capacitors parallel to the output side of the rectifier. That is used for smoothening the output power.
- One 4700 microFarad capacitor and a 0.1 microFarad capacitor.
- While connecting the polar capacitor keep the terminals in mind.
- Connect the positive terminal of the capacitor with the positive side of the rectifier and the negative side with the negative side of the rectifier.
- In the polar capacitor, the longer terminal is positive and the shorter side is negative.
- Now let's connect the LM317 IC with the circuit.
- As we know LM317 has three pins so connect the Vin pin of IC with the positive terminal output of the rectifier.
- Now connect the Adj pin of IC with the potentiometer and Vout of IC will be the output of the power supply.
- We will use some more resistors and capacitors for filtering purposes.
- Connect two capacitors parallel with the output of LM317 and one RC filter also with it.
- At last, connect a diode from the output of LM317 with the input side of LM317 that will prevent the flow of reverse voltage. It is for simple protection.
- Now we have completed the connection of our circuit. For debug purposes, connect a voltmeter at the end so that it will be easy to check the working of the power supply and we can monitor the change in the output voltage by changing the value using the potentiometer.
Results and Working
- Now run this project.
- At first, AC high voltage will be converted to low voltage AC.
- As we know AC power is a sine wave and DC power is a straight line. It does not travel as a sine wave.
- That will be converted by the full-wave bridge rectifier. We know that diodes allow the flow of current only in the forward bias. This means only half of the cycle of the sine wave will pass through it, that is when the sine wave is in a positive direction.
- So to overcome this problem, we have used the diodes as full-wave bridge rectifiers.
- When the AC sine wave will be in the positive half cycle, the diodes D2 and D3 will be in forward bias, thus they will let the current flow. But D4 and D5 will be in reversed bias so they will not allow the current to flow.
- And when the AC sine wave will be in the negative half cycle, the diodes D2 and D3 will be in reversed bias, and diodes D4 and D5 will be in forward bias and that is how current will flow here. Thus, we will get the current in a full sine wave.
- So the output of the full-wave bridge rectifier will be like the following image:
- But still, this wave is not a DC current, so to make it a smooth DC current we have used the capacitors.
- When the wave goes upward, at that time, the capacitors store the charge but when the wave goes downward, then the capacitors start discharging, and while discharging they maintain the output voltage and let the current flow.
- But this will make some ripples and to neutralize that, we have used another capacitor that will do the same charging-discharging process and after that, we will have a straight line of pure DC power.
- Now DC power will go into the LM317 regulator IC. Thereafter when we change the value from the potentiometer, we can see the output voltage will change on the voltmeter which is connected to the output side.
- We can see in the following image when the value of the potentiometer is 4% then the output voltage is 2.40 volts
- Let’s change the value of the potentiometer.
- After changing the value of the potentiometer to 52%, we can see that output voltage is also changed to 14 volts.
- As we can see that output voltage changes by changing the value of the potentiometer which means our regulated power supply is working well.
Conclusion
I hope we have explained all the points related to this project. And I hope this will be a very useful project for your daily use as a power supply.
Please let us know if you face any issues while making this project in the comment section below.
We will be happy to know if you will make this project and how you are going to use it in your daily life.
Thanks for reading this article and All the best for this project, see you in the next one.
Christmas Tree using Arduino
Hello Geeks, I hope you all are doing great and enjoying your festive seasons. This time, we have come up with a new project which will make your festival a bit brighter so here comes a Christmas tree.
It is said that Christmas is the center of all the celebrations. Did you guys know the scientist who discovered the light bulb, Thomas Edison and his friends were the first to put up the light bulbs on the Christmas tree, and here we are going to keep that tradition forward? Well, it’s time to gear up for the next season of Christmas being tech-savvy. Hence we have decided to brighten up a Christmas tree with the usage of Arduino Uno and LEDs in real life.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | LEDs | Amazon | Buy Now | |
| 2 | Arduino Uno | Amazon | Buy Now | |
Software to Install:
To make our festival a little safer, we will first make our Christmas tree in the simulation and for that, we will use the Proteus simulation software. Making it in the simulation will give us a good understanding of how it is going to work, and how we are about to design the Christmas tree such as the placements of lights and lighting patterns.
Proteus is a simulation tool for electronic projects. In this software, we can make approximately every type of electronic circuit and run the working simulation. It will show the real-time working simulation of the circuit and errors as well if any occurs.
It has a large database of mostly all types of electronic components but still, for some, we have to install libraries. In this project, we are using Arduino UNO and it is not pre-installed so we have to download it first.
Project Overview:
Following components will be required to design our Christmas Tree
- Arduino UNO - It works as the main controller in the project. We have used this to make different types of lighting patterns and using this, we will have a scope to make interesting lighting effects.
- LEDs - We will need LEDs for our Christmas tree. We have used different colors of LEDs to make the matrix shape circuit for the Christmas tree.
Components required:
- Arduino UNO
- Different colors of LEDs
Components Details:
Arduino UNO
- Arduino UNO is an open-source development board that we will use in this project.
- There are many types of Arduino development boards available but as per our requirement, we will be using Arduino UNO.
- It uses the ATMega328P processor.
- This microcontroller has a RISC-based architecture.
- It has 32KB flash memory, 2KB of SRAM and 1 KB of EEPROM.
- Talking about the communication peripherals, it has 1 SPI, 1 I2C and 1 UART on board.
- It comes with 6 individual PWM channels and 6 channels of ADC.
- There are 14 digital pins starting from D0-D13 and 6 analog pins starting from A0-A5 in this.
- D10-D13 can be used for digital I/O and SPI communication pinouts.
- A4 and A5 can be used for analog I/O and I2C communication pins.
- To power the Arduino, we can use the USB or Vin pin of the Arduino UNO board.
LEDs
- In this project, we have used different colors of LEDs for our Christmas tree.
- LED stands for light-emitting diode.
- It is one of the most efficient light sources compared to all other types of lights or bulbs.
- They are used mostly in all types of electronics projects such as display, indicators or works as a light source.
- Due to the long range of applications, LEDs come in a variety of shapes and colors.
- There are two poles for connecting it, one is short and the other one is longer.
- Talking about the connection, the longer side pole will be connected to positive voltage and the shorter side will be connected to the ground.
- As LED is a type of diode, the current will flow in only one direction. In case, if we connect the wiring incorrectly, it will not work.
- But still, if we have connected the LED wrong, no need to worry, just flip it over.
Mostly it has not been damaged yet.
- LEDs come in different voltage working ranges but here we have used 5v operating
Circuit Diagram and Working:
Now let's start with the circuit diagram of our project. The first step would be to import all the components to the workspace of Proteus software.
We will be using one Arduino UNO for controlling the LEDs and six different colors of LEDs. Here we will make 6 rows and 6 columns of LEDs for our Christmas tree, so we will be using 6 Aqua color LEDs, 6 Green color LEDs, 6 Orange color LEDs, 6 White color LEDs, and 6 Yellow color LEDs.
- After importing all the components to the workplace, it’s time to start connecting them.
- We will use 6 pins of Arduino UNO for rows and 6 pins for columns. As we know, Arduino UNO has 14 digital pins but as suggested we should not connect any connections with D0 and D1 pins.
- We will connect from D2 to D7 with the rows and D8 to D13 for columns.
- While connecting the LEDs, we must be very careful in case, if we connect any wrong terminal or any wrong connection, our whole tree will not work because all of them are connected in series with each other and that is the drawback of series connection.
- In case any connection is loose or wrong then all of the connected components will not work.
- Keeping this in mind, when we will use the real components, make sure all the LEDs are working fine otherwise we will not get the desired output.
- Don’t leave any loose connections or hanging wires.
- It would be easy if we would connect it in steps therefore we will divide it into three steps.
- First, connect all LEDs and make a 6x6 matrix. For connecting those we can use the simple twisted copper wires.
- While connecting the LEDs, mind the terminals.
- Now we will connect the column pins.
- After connecting the pins, we will connect the row pins.
- We have divided the connections in different pictures so that it would be easy to understand.
- After completing all the connections, our circuit will look like as shown in the picture below.
- Here, we have adjusted the wires, so that it will be in shape as the Christmas tree.
- After completing the connections, there may be a doubt about the working of this circuit.
- It is a little tricky, we have to make sure from the coding side that whenever we want to glow any LED, its ground terminal should be logic LOW and the positive terminal should be logic HIGH.
Arduino Coding:
After the connection of the circuit, let's start to code our Christmas tree:
- For writing the code, we will be using the Arduino IDE.
- In this application, we will not require any external library.
- So our code will be divided into three parts: first declaration of variables, pin definition and setup and the last main application logic.
Code declaration
- First, declare two arrays for rows and columns.
- In those arrays, we will store assigned pins for each row and column.
- As we are using D8 to D13 for columns, that will be stored in the “column” array and D2 to D7 for rows, similarly, that will be stored in the “row” array.
Void setup function
- This is one of the most important functions as per the structure of the Arduino sketch.
- As we are using the GPIO pins to control the LEDs, we will set the pin modes of LEDs to be in output mode.
? We have declared all the row and column pins in the output modes.
Void loop function
- In this function, we will write our main application code for our Christmas tree.
- Here we will write the interesting patterns to glow the LEDs of the tree.
- While making patterns, we only need to focus on two points, first, if we want to glow LEDs sequentially from rows, in this case, set all the pins of the column to logic HIGH state and if we want to glow the LEDs sequentially from columns then we need to set all the row to logic LOW state.
- Keeping the above-mentioned points, we can glow any pattern on our tree.
- For blinking the LEDs in a row-wise direction. We have to set all the column pins to HIGH state and then toggle the rows pin to HIGH-LOW.
- For blinking the LEDs in a column-wise direction. We have to set all the row pins to LOW state and then toggle the column pins to HIGH-LOW.
- To turn off all the LEDs, either set all the pins of columns and rows to logic HIGH or set all the pins of columns and rows to logic LOW.
- To turn off the LEDs by setting all column and row pins to a HIGH state.
- To turn off the LEDs by setting all column and row pins to LOW state.
- We can use either of the above-mentioned logic depending upon the next pattern.
- Using these simple logics, we can write various patterns.
- Here in this code, we have written some interesting patterns that would be easy to understand while running the code.
After completing the development side of the Christmas tree, it is time to test it.
Results and Working:
- As we have successfully completed the coding and the wiring part of our project, let's start the real fun of running it.
- In the Proteus, to run any application code, it requires a hex file of the application code.
- First of all, we need to generate the binary or hex file of our application code using the Arduino IDE.
- To generate the hex file, we need to go to the toolbar and then click on the “Sketch” option. Thereafter click on the “Export compiled binary”.
- After that, it will compile the code and a hex file will be generated.
- Now add this hex file to the Proteus project.
- To do so, click on the Arduino UNO module and go to the “Program File” option, then browse to the folder containing the hex file.
- Now we are all ready to test our project.
- Click on the “Play” button in the Proteus software.
- As per our code, first, all the LEDs will blink column-wise, after every 100 milliseconds of delay.
- Then all the LEDs will blink row-wise similarly after every 100 milliseconds of delay.
- After that, all the LEDs will be off and it will start glowing in the column-wise pattern from both sides towards the center.
- Thereafter, it will start glowing from the center towards the sides.
- Each row will glow and after that, all the LEDs will be off, thereafter each will blink sequentially.
- The working logic of this circuit is pretty simple. We just have to maintain the appropriate switching of the pins.
- Using the same we can have different types of interesting patterns.
Here is the working demo of our Christmas Tree
I hope we have covered all the points related to this project and you have enjoyed reading it. We can use this with the real component and decorate the Christmas tree or we can use some cardboard and insert the LEDs on them in the same way.
If you have any doubts regarding the project. And we will be glad to read about how you made your Christmas tree using this project and if you try any interesting new patterns with it, please let us know in the comment section.
Merry Christmas.
Capacitance Measurement using Arduino
Rather than investing in new electronic equipment, we will use an Arduino board and some basic components to measure the capacitance. To make this project, we should have some working knowledge about the capacitor. Here, we will not discuss the in-depth working of capacitors, but we will talk briefly so that it would be easy to understand the working principle of our project.
The capacitor is an electronic component that basically stores the energy when applied to an electric field. It has two parallel terminals connected by two parallel conducting plates separated by a dielectric material. Dielectric materials are electrical insulators(resist to pass the current) that can be polarised by applying an electric field. When we connect a battery with the capacitor then due to potential difference, the electric field is created between two oppositely charged plates of the capacitor and this way the capacitor stores the energy.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | Capacitor | Amazon | Buy Now | |
| 2 | Resistor | Amazon | Buy Now | |
| 3 | LCD 16x2 | Amazon | Buy Now | |
| 4 | Arduino Uno | Amazon | Buy Now | |
Software to install
To make this project, we will need some software to install. As we will make our project in the simulation, so for that we will install Proteus simulation software and for coding, we will use the Arduino IDE.
A brief about Proteus, it is a tool used for simulation and design of electronic circuits. Here we can design different types of electronic circuits and run the simulation. Although Proteus has a very big database for electronic components, still we need to install some libraries which we will use in this project.
- Arduino UNO - We have to install the library for Arduino UNO.
- LCD module - We have to install a library for the LCD module.
You can download this whole project for example Proteus Simulation and Arduino Code, by tapping the below button:
Capacitance Measurement using ArduinoProject overview
In this project, we will use the following components-
- Arduino UNO - We will use this as the main controller for this project. It will calculate the capacitance of the capacitor.
- 16x2 LCD Module - We will use this to show the result of measured capacitance and some user-related messages.
- Resistors and Capacitors - We will be using some resistors to make the RC circuit which is required for measuring the capacitance.
Now let's talk about the working of this project. The capacitance of any capacitor is the amount of charge that is stored in that capacitor and its unit is Faraday (F). To measure the capacitance, we will use some basic properties of the capacitor.
So when we connect a power supply with a resistor across the terminals of a capacitor, it will take a certain amount of time to fully charge. And when we connect any discharging resistor as a load across it, then it will take a certain amount of time to fully discharge. And this charging and discharging time will be proportional to the capacitance of the capacitor and the charging resistor in the RC circuit.
We will use the time constant formula for the calculation of capacitance. The time constant of any capacitor is known as the time taken by the capacitor to charge 63 percent of applied voltage or the time taken by the capacitor to discharge to 33 percent of stored voltage.
Here,
T (Tau) = Time constant(Seconds)
R = Resistance (Ohms)
C= Capacitance (Farads)
Using the above principle, we will charge the capacitor using a resistor to reach the charge of the capacitor to 63 percent of applied voltage and we will measure the time taken by the capacitor to reach that point. As we know the resistor’s value and time constant, using these two, we can calculate the capacitance:
Components required
- Arduino UNO
- 16x2 LCD module
- 10 kOhms Resistor
- 220 Ohms Resistor
- An unknown capacitor(Enter range here )
Components details
1. Arduino UNO
- Arduino UNO is an open-source development board that will be used to measure capacitance.
- It comes with 14 digital I/O pins and 6 analog I/O pins.
- It has 1 UART, 1 SPI, and 1 I2C hardware which are multiplexed with GPIO pins.
- Digital pins can be used for input and output for digital data. In this project, we have used digital pins for charging the capacitor.
- Analog pins have 10 bits of ADC (Analog to Digital convertor) resolution ranging values from 0 - 1023.
- Analog pins can be used for input and output purposes. In this project, we have used analog pins as input for measuring the discharge and charge voltage.
Note-Whenever uploading the code on the Arduino UNO, disconnect any wire which is connected to Rx(D0) and Tx(D1) pins, otherwise, it will give an error while uploading the code.
2. LCD Module
- LCD stands for Liquid Crystal Display, and its display is made using liquid crystal technology.
- For more knowledge of how LCD works, prefer this link Working of LCD display.
- We have used a 16x2 LCD display in this project.
- The LCD module works in two different data modes: 8-bit or 4-bit mode.
- We have used 4-bit mode which means we can send 4-bit data in a single cycle to the LCD module.
- We have used an LCD module to display the user-related information such as capacitance value and the welcome message.
3. Resistors and Capacitors
- Resistors, as the name suggests, is an electronic component that controls the flow of current in a circuit.
- Current flowing in any circuit is inversely proportional to resistance.
- They are used mostly in every type of electronic circuit for current limiting, voltage divider, and in some noise filters.
- There are various types of resistors available depending upon the current rating, manufacturing materials, and use case.
- Although we are making this project in simulation, if you want to make this project using the real components for that we will use the carbon composition through-hole resistors.
- Capacitors are electronic components that have the ability to store energy.
- When we connect any battery across the terminals of capacitors then it will start charging.
- We can store a large amount of charge for a very short period of time in capacitors.
Circuit diagram and Working
Now, we have a list of all the required components. Let's start connecting them.
- Make sure, we have the correct version of Proteus and have installed all the required libraries which we will be using in this project.
- Now let’s start creating the new project in the Proteus.
- Import the listed components to the workspace of Proteus.
- Now we have imported all the components to the workspace.
- First, connect the charging resistor of 10K ohms with the digital pin 8 of Arduino UNO and then connect the discharging resistor of 220 ohms with the digital pin 9 of the Arduino UNO.
- We will use the D8 pin for charging the capacitor and the D9 pin for discharging the capacitor.
- Now connect the capacitor which we want to measure in between these two resistors and connect another terminal of the capacitor with the ground.
- Connect an analog pin of Arduino UNO with the discharging resistor terminal and that analog pin will be A0 on Arduino UNO.
- After that, we are finished with our RC circuit.
- Let’s connect the LCD module with the Arduino UNO, as we are using the LCD module in 4 bits mode so we need to connect only four data pins with Arduino UNO.
- Connect D4 pin to D7 pins of the LCD module with D2 to D5 pins of the Arduino UNO.
- While connecting them, keep in mind that they must be connected in the same order.
- Connect the RS pin with the D6 and Enable pin with the D7 pin of Arduino UNO.
- Connect the RW pin with the ground which enables the write mode in the LCD module.
- Connect the 5v power supply with Vdd and Gnd pins of the LCD module.
- Now we have connected all the components.
- Before moving to the coding part, reverify your connections once.
While working on the real components, make sure you have connected the backlight of the LCD module and set the contrast properly otherwise nothing will be visible on the LCD module.
Arduino code of Capacitance measurement-
Downloading and including libraries
- This project will need the library for the LCD module.
- Before going to write, we must download and include all the required libraries.
- We can download the library for the LCD module using this link LCD module library.
- To include the library, go to the Sketch >> Include Library >> Manage Libraries… Using this, we can add libraries directly by searching the window.
- Or if you have downloaded the library using the link then you will have a zip file for the library. In this case, follow this path: Sketch >> Include Library >> Add .Zip Library…
- After downloading the library, we are all set to start our code.
- First, include the LCD library header at the start, make an object for the same, and declare all the pins which are used for the LCD module.
Variable declaration
- Now we will declare all the variables and pins which we are going to use in this project.
- Declare the charging pin, discharging pin, and an analog pin for measuring the charging voltage as 8,9 and A0 respectively.
- Declare variables to store the start time, stop time, and a variable to store the duration.
- Declare a function “measure()” which will read the analog values.
- After the declaration, we will define a function “measure()”.
- We have defined this at the end of the code.
- This function will read the analog values from the pin and return the values for the same.
- Here, we have declared and defined the function separately but we can define the function without declaring it, but it is not a good practice to do so and sometimes that will cause errors in the code also.
Void setup()
- After declaring all the required variables, we will start writing the “void setup()” function.
- This is a built-in function in the structure of the Arduino sketch.
- We can write any code without this function. As per the structure of the Arduino sketch, this function must be in the code.
- In this function, we will write the pin mode and initialization of other peripherals which will be required in the code.
- This function will only run once when the code starts.
- So in this function, we will first begin the LCD module and print the instructions to use.
- Then set the pin mode of pins and the initial state of the pins.
Void loop()
- This is also a built function of Arduino sketch.
- As per the structure of the Arduino sketch, we can not delete this function from the code even though we don’t have anything to write in this.
- This function executes after the “void setup()” function.
- In this function, we will write our main code which we want to run continuously.
- As the name suggests this will run in a loop.
- Initially, when there is no capacitor connected then the analog value will be in the maximum range and that is 1010 to 1030.
- So now, we will display the message that ‘place a capacitor’ and code will be in a while loop until we connect any capacitor to the circuit.
- Now when we connect any capacitor, the above condition will be unsatisfied, then code will enter in a next infinite while and there we will write the process of charging and discharging of capacitor and time constant.
- First, we will discharge the whole capacitor, for that we will run a while loop, and using the measure() function, we will measure the currently stored voltage in the capacitor.
- And when the stored voltage reaches below or equal to the threshold, we will change the pin mode of pins to start charging the capacitor again and store the start time of charging.
- Using the measure() function, monitor the charging voltage in the capacitor and when the stored charge reaches 63 percent which is 648 of 1023 then we will stop the charging and store the stop charging time also.
- And display the charging percent on the LCD module.
- Now calculate the total time taken by the capacitor to reach the 63 percent of charge and that will be the time constant of the capacitor.
- Using the time constant formula, we can calculate the capacitance of the capacitor as we know the charging resistor connected to the capacitor.
- As we know the charging resistor value is 10k ohms, using that when we divide the time taken by the resistor value, then we will get the capacitance.
- And the calculated result will be displayed on the LCD module for 3 seconds, after that code will enter in an infinite while loop.
- Now we have to reset the device to measure any new capacitor value.
- Here, our coding part will be completed, it is time to test our code with the circuit and now we will move to the next section.
Results and Working
- As we are going to test our project in the Proteus simulation, we have to include the hex file of our code in the Arduino UNO module.
- The first step is to generate the hex file of the code.
- Click on the Arduino UNO module in the Proteus then browse to the location of the generated hex file.
- After adding the code, we are ready to run the simulation and click on the Play button to start the simulation.
- First of all when the code starts, on the LCD module, we will show the range of capacitance that can be measured using this device and the message to place the capacitor if it is not placed already.
- When the capacitor is placed, then the discharging process will start to eliminate any pre-stored charge in the capacitor, thus we will get the more accurate value.
- After 100 percent discharge, the charging process will start and it will go to 63 percent of the stored charge.
- Thereafter, the code will calculate the capacitance using the time constant formula, and the result will be displayed on the LCD module with the message to reset the device to measure again.
- After the compilation of the simulation, click on the stop button to stop the running code.
I hope we have covered all the points related to this project such as circuit diagrams, codes, and working simulation. And I think this will be a very useful project for your daily tinker life. Please let us know if you face any difficulties while making this project in the comment section below.
We will be happy to hear if you will make this project used in your projects.
Thanks for reading this article. All the best and see you in the next project.
Simple Arduino Calculator
We all use calculators in our daily life, whether you are working in an office or counting money at the bank, you are buying your daily grocery or doing shopping online, you will find calculators in different forms everywhere. In fact, the computer was initially considered a giant calculator. So if it is that common, why do we not make our own calculator?
Before going into the details of the project, it is good to know some history of that, let’s know some facts about the calculator. So the first known device for calculation is Abacus. And the first digital calculator was made by Texas Instruments in 1967 before that all calculators were mostly mechanical and they did not need any electronic circuits. The first all-transistor calculator was made by IBM and it is claimed that the calculator performed all the four basic operations such as addition, subtraction, multiplication, and division.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | Keypad 4x4 | Amazon | Buy Now | |
| 2 | LCD 16x2 | Amazon | Buy Now | |
| 3 | Arduino Mega 2560 | Amazon | Buy Now | |
Software to Install :
In this, we will be going to use the Proteus simulation tool and we will make our whole project using this software only. But no need to worry while using the actual components because if our project works perfectly with simulation, it will definitely work with actual hardware implementation. And the best part of the simulation is, here we will not damage any components by making any inappropriate connections.
If you don’t have an idea about Proteus, Proteus is a software for the simulation of electronic circuits and here we can use different types of microcontrollers and run our applications on them.
So for this project, we need to install this software. This software has a big database for all electronics components but still, it lacks some, therefore we have to install some libraries for modules which we are going to use in this project.
- First, install the Proteus Library for Arduino UNO.
- Next, install the Proteus library for LCD module.
Project overview :
In this project, we will take input from the user using a keypad and perform the operation using Arduino UNO and display the result on an LCD display.
- Arduino UNO - It is used for performing calculation-related operations, other user-related operations like interfacing with keypad module and LCD module.
- 16x4 LCD module- It is used to display user-related messages such as input digits and selected arithmetical operations and calculated results.
- 4x4 Keypad- It is used for user input. From this module, the user can enter the numerical values and arithmetic operations.
Our project will work the same as a normal digital calculator such that the user will enter two numerical values and select arithmetic operations which she/he wants to perform on the given values. Once the user clicks on the equal button, thereafter Arduino UNO will calculate the output and display the result on the LCD module.
Components required :
- Arduino UNO
- 16x2 LCD module
- 4x4 Keypad module
Components details:
-
Arduino UNO
- Arduino UNO is an open-source development board that we have used in this project.
- It works on the ATMega328P microcontroller developed by Atmel.
- It has an 8-bit RISC based processing core and up to 32 KB of flash memory
- It has 14 digital input/output pins from D0 - D13 with a resolution of 8 bits, these pins can be used for taking any digital input or can be used as output pins for controlling peripherals.
- In the 14 digital pins, there are 6 PWM pins.
- It is suggested that you do not use the D0 and D1 pins of Arduino UNO for digital read or write purposes because they have an extra functionality of UART communication.
- Arduino UNO has 6 analog input/output pins from A0-A5, which can be used to read analog values.
- Analog pins have 10 bits of ADC (Analog to Digital convertor) resolution ranging values from 0 - 1023.
- Arduino UNO has one hardware UART peripheral (D0, D1), one I2C peripheral, and one SPI peripheral.
- We can use the power supply from 7 to 12 volts to power the Arduino UNO, but it is suggested to use a voltage supply of less than or equal to 9 volts but not below 5 volts.
- We will use the Arduino IDE for writing and uploading the code on Arduino UNO. It is an open-source software developed by Arduino.
-
LCD Module
- LCD stands for Liquid Crystal Display, and this display is made using liquid crystal technology.
- For more knowledge of how LCD works, prefer this link Working of LCD display.
- In this project, we have a 16x2 LCD display which means we can display a max of 32 ASCII characters on this at a time.
- The LCD module has 16 pins but we will not use all the pins in this project.
- The LCD module can be used in two different modes, the first is 4-bit mode and the second is 8-bit mode.
- We will use the 4-bit mode in this project, therefore, we have to connect only 4 data pins of the LCD module.
- The major difference between 8-bit mode and 4-bit mode is, an ASCII character is 8 bit long so when we use 8-bit mode, LCD will process the data in single instruction but in 4- bit mode, microcontroller will send 2 chunks of 4 bits and the LCD will process that in two instructions.
- To read more about the difference between 8-bit mode and 4-bit mode refer to this link Different modes of the LCD module
- There are two registers in the LCD module: The Data register and the Command register.
- When the RS(Register Select) pin is set to logic high, the data register mode is selected, and when it is set to logic low, the command register mode is selected.
- The RS pin will be set to logic high to display the data on the LCD.
- The operating power supply will be 5 volts for the LCD module.
-
4x4 Keypad
- It is a membrane-based push keypad.
- We have used a 4x4 keyboard which means it has 4 rows and 4 columns.
- It has 0-9 numbers and basic arithmetic operations like addition, subtraction, multiplication, and division.
- It has four pins for each row and 4 pins for each column.
- The switch between a column and a row trace is closed, when a button is pressed, which completes the circuit and allows current to pass between a column pin and a row pin.
Circuit diagram and working:
Now, let’s start designing our circuit diagram for the calculator.
- Make sure we have the correct and updated version of the Proteus software.
- And make sure we have all the required libraries for the modules which we will be using in this project.
- Now click on the new project (Ctrl+N) to start a new project of the Arduino calculator.
- Import all the required components in the workspace.
Now we have all the required components in the workplace as follows.
Let's start connecting them.
- First, we will connect the LCD module with the Arduino UNO module.
- As we are using the LCD module in the 4-bit mode, therefore, we will have 4 pins for data, 1 pin for enable pin, and 1 pin for register status pin.
- For data pins, connect the D4, D5, D6, and D7 pins of the LCD module to the D2, D3, D4, and D5 pins of Arduino UNO respectively. And connect the RS pin with D0 and Enable with D1 pin.
- To use the LCD module in write mode, the R/W pin must be connected to the ground.
- Now connect the keypad with the Arduino UNO board. As it is a 4x4 keypad, it will use 8 pins of the Arduino UNO board.
- For row lines, we will use D13, D12, D11, and D10 pins and for column lines, we will use D9, D8, D7, D6 pins respectively.
That is all for connection. Make sure all the connections are correct, especially for keypad’s row and column connections otherwise we will get the wrong values from the keypad input.
And while working on the actual components, power the backlight of the LCD module and set the appropriate contrast, else nothing will be visible even if that has been displayed.
Arduino code for calculator:
Downloading and including libraries
- Before going to write application code, we need libraries for the 16x2 LCD module and 4x4 keypad module.
- We can download the library for the LCD module using this link LCD module library.
- And use this link Keypad module library for keypad module.
- Most of the Arduino related libraries are available on the Arduino official website.
- We can add libraries in the Arduino using zip file or the manage libraries option.
- If you have downloaded the libraries from the link then we have to click the option of “Add Zip Library” otherwise click on the manage libraries option and search for the required library.
- After adding all the required libraries, include them in our application code.
Code declaration
- We will declare the pins in the code as per we have connected them in the circuit diagram.
- So first create the object for the LCD module and enter the pins we have used for LCD module connections.
- While entering the pins in the LCD module object parameters, maintain the sequence as follows:
In the above-mentioned image, the first argument for RS pin, second for Enable pin, and rest four for data pins.
- Now declare the variables for the Keypad module. We will use a 2D char array for storing keypad values, 2 arrays for storing pins used for rows and columns. And declare a ‘mykeypad’ name object for keypad class.
- After that, declare some general variables which we will use to store the values like user input, output of calculation and operation.
- After declaring and initialising all the variables and objects, we will start writing in the “void setup()” function.
Void setup function
- This is one of the most important functions of Arduino programming.
- As per the structure of Arduino programming, we can not remove this function from our code.
- It will execute only once when the controller starts the execution.
- Here, we will declare the modes of pins which we are going to use and setup functions related to the LCD module.
- Display the welcome message on boot up of our calculator.
- Here, we will begin the LCD module and set the cursor at 0,0 position and print the welcome message “The Engineering Projects Presents Arduino Calculator”.
- As this message is written in the setup function, it will run every time once when the controller reboots and after 5 second delay, the LCD display will be cleared.
Void loop function
- This is the second most important function of Arduino coding.
- As per the structure of Arduino code, it must be in the code otherwise it will raise errors.
- We will write our main application code here which we want to run in a continuous loop.
- First, we will get the pressed key from the user, using the “myKeypad.getKey()” function and store that value in the variable named ‘key’.
- And if the ‘key’ variable is one of the numbers, we will store that in the first number variable “num1”. And display that on the LCD display.
- Now there can be two conditions, first if the user wants to perform the operation on a single digit number, in that case enter the operation which the user wants to perform. Then ‘key’ will be equal to ‘+’, ‘-’, ‘/’, ‘*’.
And required operation will be stored in the ‘op’ variable and a flag will be set for taking the second number.
- Now the loop runs and control reaches to where ‘key’ is equal to number but this time it will go in the else condition of ‘presentValue’ variable because this variable is set ‘true’ from the operation condition.
- And in this condition, the value will be stored in the ’num2’ variable. And here we will set the flag ‘final’.
- Now the user will click the equal button to get the result. And the control reaches that condition and performs the operation on the values entered by the user and the same is stored in the ‘op’ variable.
- Hence, the answer will be displayed on the LCD display.
- After that, to clear the display, click the ‘C’ button. It will clear the LCD display and reset all the variables to their initial value.
- Above mentioned condition is the first condition but in the second condition, when the user will enter more than one digits, then we shift the LCD cursor as per the length of the number entered.
- To handle that situation, we will get the length of the entered digits and shift the LCD display cursor accordingly.
That is all the code, we need to run an Arduino Calculator.
Results/Working
Now, we have completed the coding and circuit part, it is time to run the simulation in the Proteus.
- The first step to start the simulation, to add the hex file of our application code in the Proteus simulation.
- To add the hex file, click on the Arduino UNO module and a new window will pop up then click on the Program Files option. Afterwards, browse to the folder of application code.
- Now it is ready to start the simulation, click on the ‘Play’ button.
- When simulation starts, the LCD display will show the welcome message.
- Let’s suppose, we want to add two numbers 7 and 5. So click the same on the keypad.
- After entering the values, click on the “=” button, it will display the result.
- This is the same way we can operate different calculations using this calculator.
- After that, click on this button which will clear the LCD display.
I hope we have covered everything related to Arduino calculator i.e. Simulation, Code, Working etc. but still if you find anything confusing, ask in the comments.
Thanks for reading this project out. All the best for your projects!
Smart 4 Way Traffic Signal Control with Variable Delay
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | LEDs | Amazon | Buy Now | |
| 2 | Resistor | Amazon | Buy Now | |
| 3 | LCD 16x2 | Amazon | Buy Now | |
| 4 | Arduino Mega 2560 | Amazon | Buy Now | |
Variable 4 Way Traffic Light:
As you all already know the importance of traffic lights and their usage has solved a number of traffic problems, traffic is becoming denser on each road in the whole world by the hour. This leads us to consider traffic density at such roads as well. A number of different solutions have been developed in recent times to help with this problem such as roundabouts. This is done so to ensure the safety of vehicles on road and of people walking on pedestrian walks. With the world going towards automation and autonomous systems, this is the right time to switch traffic lights to an autonomous traffic light system too and make the system intelligent.
Software to Install:
We will be going through how to make an autonomous traffic system by using Arduino as a microcontroller. However, we’re not making an actual system rather we will be making a simulation of the said traffic system on a circuit simulating software Proteus. So make sure you already have the latest version of Proteus installed on your PCs and laptops. If not, you should first install the Proteus Software by following the embedded link. Proteus is open database software, meaning people can easily make their own circuit simulating libraries for the software and can easily integrate those libraries. This helps in making the software versatile and easy to use. You can easily add your own components or download libraries of components and place them within the software.
To start working with this project, you need to install and include the following libraries on your Proteus software:
- Arduino Library for Proteus: This library includes all the microcontroller-based programming boards made by the company Arduino.cc. This allows you to program on the Arduino software and after that, you can see the implementation of this code in Proteus simulation.
- LCD Library for Proteus: LCDs are displays that can be used to display text or values being used in a certain code. These LCDs come in two sizes, namely a 16x2 and 24x4. LCDs are controlled by the Arduino board.
- Ultrasonic Sensor Library for Proteus: Since we are using an ultrasonic sensor as well in this project for which Proteus does not have a built-in component, you would need to download its library as well.
Project Overview:
This is a smart 4-way traffic light system. The pedestrian lights work such that whenever a certain traffic light is green its opposite pedestrian lights turn on. An addition of ultrasonic sensors have been made in the traffic light sequence. One ultrasonic sensor is placed at each traffic light. Each ultrasonic sensor controls the time of their respective green traffic light. When the ultrasonic sensor output is high, the traffic light opens for one second, when the ultrasonic sensor output is intermediate the traffic light opens for two seconds and when the ultrasonic sensor output is low the traffic lights open for 3 seconds.
The main components and their use in this project is given below:
- Arduino Mega: We have used Arduino mega in this project and recommend using an Arduino mega as well. This is because there are about 40 digital pins required to perform communication between the microcontroller and only an Arduino Mega fulfills that requirement.
- Traffic Light Module: Proteus provides an in-built module for simulating traffic lights and we will use this instead of using RGB lights to create a better effect.
- Ultrasonic Module: This module is not built-in, but information to integrate this module with Proteus has been given above. This module has a test pin in order to simulate it and works just like real life.
- LCD: Liquid crystal display will be used to show the time in which the traffic light remains on.
Components Needed:
- Arduino Mega
- Traffic Lights
- Green and Red LEDs
- Variable resistors
- LCD
- Ultrasonic Sensor
Component Details:
We will go through the details of some of the important components being used in this project.
Arduino Mega:
Arduino is an open-source programmable board that serves as a microcontroller and processes information based upon inputs and gives information to actuators in terms of output. Arduino Mega is based upon the chip ATmegaGA2560 and has 53 digital I/O pins.
LCD:
Liquid Crystal Displays used in electronics are of two basic sizes, 16x2 and 24x2. These represent the number of columns and rows of the LCD. Each pixel can store one character in it. It is also known as a character LCD. It comes equipped with a backlight. The intensity or glow of the backlight can be controlled by attaching a potentiometer at specified pins.
Figure 2: LCD display
Ultrasonic Sensor:
An ultrasonic sensor uses SONAR technology to identify objects. It is basically used to find the distance of objects from the sensor. The ultrasonic sensor works by sending out ultrasonic waves and when these waves or parts of waves hit an object, they are reflected backward and the time from their propagation to their return is then noted. This time is then converted into the distance because we already know the speed by which those waves are traveling.
Figure 3: Ultrasonic Sensor
Proteus Simulation of Variable Traffic Lights:
In order to simulate this project on Proteus software, we will first make the circuit diagram on Proteus. After that, we will write our code on Arduino IDE software and integrate it with the circuit made in Proteus.
Open Proteus and open a new project. Import the following components in your Proteus worksheet.
Place the component in your worksheet as illustrated in the figure below:
Figure 5: Placement of components
After placing the components, make the connections as follows:
- Connect 0,1 and 2 digital pins of Arduino to red, yellow and green of traffic light 1 respectively.
- Connect 3,4 and 5 digital pins of Arduino to red, yellow and green of traffic light 2 respectively.
- Connect 6,7 and 8 digital pins of Arduino to red, yellow and green of traffic light 3 respectively.
- Connect 9,10 and 11 digital pins of Arduino to red, yellow and green of traffic light 4 respectively.
- Connect 12and 13 digital pins of Arduino to red and green LEDs of pedestrian light 1 respectively.
- Connect 14 and 15 digital pins of Arduino to red and green LEDs of pedestrian light 2 respectively.
- Connect 16 and 17 digital pins of Arduino to red and green LEDs of pedestrian light 3 respectively.
- Connect 18 and 19 digital pins of Arduino to red and green LEDs of pedestrian light 4 respectively.
- Ground the negative terminals of all LEDs.
- Connect one end of a variable resistor to the Vss pin of LCD.
- Connect the other end of the variable resistor to the input.
- Connect the input pin of the variable resistor with the Vee pin of LCD.
- Ground the RW pin of LCD.
- Connect RS pin of LCD to 22 digital pin of Arduino.
- Connect E pin of LCD to 23 digital pin of Arduino.
- Connect D4, D5, D6 and D7 pin of LCD to 24, 25, 26 and 27 digital pins of LCD respectively.
- Connect the test pin of ultrasonic sensors to their respective potentiometers.
- Connect the trigger pin and echo pin of the ultrasonic sensor of traffic light 1 to 28 and 29 digital pins of Arduino respectively.
- Connect the trigger pin and echo pin of the ultrasonic sensor of traffic light 2 to 30 and 31 digital pins of Arduino respectively.
- Connect the trigger pin and echo pin of the ultrasonic sensor of traffic light 3 to 32 and 33 digital pins of Arduino respectively.
- Connect the trigger pin and echo pin of the ultrasonic sensor of traffic light 4 to 34 and 35 digital pins of Arduino respectively.
With this, your circuit connections are complete and we will now move on to the firmware setup of this circuit.
Arduino Code:
We have divided the Arduino code in 3 segments:
- Declaration Code
- Void setup
- Void loop
We will look at these sections separately now.
Declaration Code:
The first step in the code is the declaration of variables that we will utilize in our program. At first is the declaration of ultrasonic sensor pins and setting them up with their respective pins of Arduino board. The syntax of this code is as follows.
Figure 6: Ultrasonic declaration code
Now we will include the library of LCD into our Arduino program, you can download this library from within the software. After that we will declare the LCD by defining the LCD pins. The syntax for which is as follows:
In the next step, we will declare traffic light variables and define their Arduino pins.
Figure 8: Traffic light variable declaration
Now, we will declare the variables of pedestrian LEDs and then allot them their Arduino pins being used in the circuit.
Figure 9: Declaration of pedestrian LEDs
Now, there are two variables being used for each ultrasonic sensor for the calculation of their distance and time duration. We will declare those variables now.
Figure 10: Declaration of variables being used for calculations
Void Setup:
Void setup is the part of Arduino program that only runs once, in this section the program that only needs to run once is put, such as declaring pins as output pins or input pins.
Only the echo pins of ultrasonic sensor are input pins while all other pins are going to be output pins for this project.
We will first set up ultrasonic pins as follows:
Now we will declare traffic light pins as output pins. The syntax for this is given as follows:
Figure 12: Setup of Traffic light Pins as Output
Now we will setup our pedestrian LEDs.
Figure 13: Setup of Pedestrian LEDs as Output
Now we will initialize our LCD, this basically tells the microcontroller to start the LCD and give power to it. The syntax is given below.
Figure 14: Initializing LCD
Void Loop:
This part of Arduino Program runs in a loop and consists of the main code of the program in which all the calculations are being done.
In the first part of the program, we will set the trigger pin of the first ultrasonic sensor to low and high. This would generate a pulse and send out a wave. After that we will read a pulse input from the echo pin. This will give us the duration in which the wave was propagated and returned. After that we will calculate the distance from the duration of the wave.
Figure 15: Syntax of 1st Ultrasonic Sensor
This distance calculation is for our first traffic light. Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop, the signal will turn green for three seconds. This will also be displayed on the LCD.
Figure 17: Arduino Code
After that in our if loop, the yellow lights 1 and 2 will turn on to indicate transition.
Figure 18: Arduino Code
Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop of intermediate traffic, the signal will turn green for two seconds. This will also be displayed on the LCD.
Figure 19: Arduino Code
After that in our if loop, the yellow lights 1 and 2 will turn on to indicate transition.
Now we will use the if loop to check our distance value again.
If the value falls between our set limit for the loop of low traffic, the signal will turn green for one second. This will also be displayed on the LCD.
Figure 21: Arduino Code
After that in our if loop, the yellow lights 1 and 2 will turn on to indicate transition.
Figure 22: Arduino Code
Now we will set the trigger pin of the second ultrasonic sensor to low and high. This would generate a pulse and send out a wave. After that we will read a pulse input from the echo pin. This will give us the duration in which the wave was propagated and returned. After that we will calculate the distance from the duration of the wave.
Figure 23: Arduino Code
This distance calculation is for our Second traffic light. Now we will use the if loop to check our distance value.
Figure 24: Arduino Code
If the value falls between our set limit for the loop, the signal will turn green for three seconds. This will also be displayed on the LCD.
After that in our if loop, the yellow lights 2 and 3 will turn on to indicate transition.
Figure 26: Arduino Code
Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop of intermediate traffic, the signal will turn green for two seconds. This will also be displayed on the LCD.
Figure 27: Arduino Code
After that in our if loop, the yellow lights 2 and 3 will turn on to indicate transition.
Figure 28: Arduino Code
Now we will use the if loop to check our distance value again.
If the value falls between our set limit for the loop of low traffic, the signal will turn green for one second. This will also be displayed on the LCD.
Figure 29: Arduino Code
After that in our if loop, the yellow lights 2 and 3 will turn on to indicate transition.
Now we will set the trigger pin of the third ultrasonic sensor to low and high. This would generate a pulse and send out a wave. After that, we will read a pulse input from the echo pin. This will give us the duration in which the wave was propagated and returned. After that we will calculate the distance from the duration of the wave.
Figure 31: Arduino Code
This distance calculation is for our third traffic light. Now we will use the if loop to check our distance value.
Figure 32: Arduino Code
If the value falls between our set limit for the loop, the signal will turn green for three seconds. This will also be displayed on the LCD.
Figure 33: Arduino Code
After that in our if loop, the yellow lights 3 and 4 will turn on to indicate transition.
Figure 34: Arduino Code
Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop of intermediate traffic, the signal will turn green for two seconds. This will also be displayed on the LCD.
After that in our if loop, the yellow lights 3 and 4 will turn on to indicate transition.
Figure 36: Arduino Code
Now we will use the if loop to check our distance value again.
If the value falls between our set limit for the loop of low traffic, the signal will turn green for one second. This will also be displayed on the LCD.
Figure 37: Arduino Code
After that in our if loop, the yellow lights 3 and 4 will turn on to indicate transition.
Figure 38: Arduino Code
Now we will set the trigger pin of the fourth ultrasonic sensor to low and high. This would generate a pulse and send out a wave. After that, we will read a pulse input from the echo pin. This will give us the duration in which the wave was propagated and returned. After that, we will calculate the distance from the duration of the wave.
Figure 39: Arduino Code
This distance calculation is for our fourth traffic light. Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop, the signal will turn green for three seconds. This will also be displayed on the LCD.
Figure 41: Arduino Code
After that in our if loop, the yellow lights 4 and 1 will turn on to indicate transition.
Figure 42: Arduino Code
Now we will use the if loop to check our distance value.
If the value falls between our set limit for the loop of intermediate traffic, the signal will turn green for two seconds. This will also be displayed on the LCD.
After that in our if loop, the yellow lights 4 and 1 will turn on to indicate transition.
Figure 44: Arduino Code
Now we will use the if loop to check our distance value again.
If the value falls between our set limit for the loop of low traffic, the signal will turn green for one second. This will also be displayed on the LCD.
Figure 45: Arduino Code
After that in our if loop, the yellow lights 4 and 1 will turn on to indicate transition.
Figure 46: Arduino Code
Results/Working:
At first, after writing the code, generate its hex file and put that hex file on the Arduino board on your Proteus software. After that, run the simulation. The results of the simulation are shown below thoroughly.
At first, when sensor one gives the output within 500 cm, the traffic light will turn on for one second only.
Figure 47: Simulation Results
However, if the sensor one value is between 500 and 900 cm, the traffic light 1 will be green for 2 seconds with the LCD displaying the remaining time.
Figure 48: Simulation Results
If the sensor values are above 900 cm, then the lights will be green for 3 seconds.
When the sensor two gives the output within 500 cm, traffic light 2 will turn on for one second only.
Figure 50: Simulation Results
However, if the sensor two value is between 500 and 900 cm, the traffic light 2 will be green for 2 seconds with the LCD displaying the remaining time.
Figure 51: Simulation Results
If the sensor values are above 900 cm, then the lights will be green for 3 seconds.
Figure 52: Simulation Results
When sensor three gives the output within 500 cm, traffic light 3 will turn on for one second only.
However, if the sensor three value is between 500 and 900 cm, the traffic light 3 will be green for 2 seconds with the LCD displaying the remaining time.
Figure 54: Simulation Results
If the sensor values are above 900 cm, then the lights will be green for 3 seconds.
Figure 55: Simulation Results
When sensor four gives the output within 500 cm, traffic light 4 will turn on for one second only.
Figure 56: Simulation Results
However, if the sensor four value is between 500 and 900 cm, the traffic light 4 will be green for 2 seconds with the LCD displaying the remaining time.
Figure 57: Simulation Results
If the sensor values are above 900 cm, then the lights will be green for 3 seconds.
Figure 58: Simulation Results
Phew! I know that this was an extremely long project, but that is a part of an engineer’s life. Multiple receptions and running recurring patterns smoothly requires skill and patience only an engineer can possess. I hope you guys made it through. Kudos to your nerves of steel. Thanks for reading.
Car Parking System with Automatic Billing using Arduino
People are still choosing manual parking methods, which have a number of drawbacks, such as searching for a vacant spot in a parking lot without knowing if the lot is full or not, resulting in time and fuel waste. Vehicle safety is also a concern that may be addressed. We've all been in a position when we've spent a long time looking for parking at a location just to discover that none is available. You would think that if you knew the slots were full, you would've ended up finding another parking spot.
Based on these scenarios, we came up with the idea of a Car Parking System with Automatic Billing which will also reduce manpower such as security, booth attendants, etc., required in parking lots. Everything in the modern day is automated, and with this project, we can automate this procedure using simple electronics components and Arduino. Let's get started.
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | DS1307 | Amazon | Buy Now | |
| 2 | Keypad 4x3 | Amazon | Buy Now | |
| 3 | LCD 20x4 | Amazon | Buy Now | |
| 4 | Arduino Uno | Amazon | Buy Now | |
Software to install:
Instead of using real components, we'll use the Proteus Simulation tool to design this project. It's also a good habit to experiment with simulations before attempting to build everything with real components. By simulating an issue that may develop when working on actual components, we may identify the problem and avoid any damage to our components.
Proteus is an interesting software that lets you model and build electronics circuits. Despite having a huge library of electronics components, Proteus software lacks pre-installed modules such as Arduino boards, Ultrasonic sensors, RTC modules, LCD modules, and so on.
Now, we’ll start installing the libraries, which is needed for our project:
- Arduino Library for Proteus: We have to add the Arduino boards to the Proteus components list.
- LCD Module for Proteus: We have to add the LCD module to Proteus Suite.
- Ultrasonic sensor: We have to add the Ultrasonic sensor to Proteus Suite.
- RTC Module: We have to add the RTC Module to Proteus Suite.
By clicking the button below, you can download the entire project, including Proteus Simulation and Arduino Code.
Project Overview:
These are required components for Accident Detection, which are as follows:
- Arduino Uno: Arduino Uno is a development board from the Arduino family, which is the main component of this project and acts as the brain. The Microcontroller i.e., Arduino is responsible for the decisions that are going to be processed in the project.
- 20X4 LCD display: It is used to display the information regarding parking slots and shows the amount that has to be paid by the driver at the Check out time from the parking lot.
- Ultrasonic Sensor: It is used to calculate the distance from the car to the entry gate and detects that a car has reached near the gate.
- RTC Module: Real-Time Clock Module is used to calculate the time and plays a key role in determining the total amount for the parking slot.
Components Needed:
- Arduino Uno
- LCD Module
- Ultrasonic Sensor
- Keypad 3x4
- LED’s
- RTC Module
Components Details
Arduino Uno:
- Any Arduino development board can be used in this project, however, we'll be using Arduino UNO development boards. The Arduino UNO is a programmable, open-source microcontroller board from the Arduino series.
- It contains an ATMega328P microcontroller from Atmel, which has an 8-bit RISC processing core and 32 KB of flash memory.
- The Arduino UNO includes 14 digital I/O pins i.e., D0 - D13, with a resolution of 10 bits, including 6 PWM pins and 6 analog I/O pins (0-1024) i.e., A0 - A5.
- Only one hardware UART peripheral pin, one I2C peripheral pin, and one SPI peripheral pin are available on the Arduino UNO (however we can use other pins for UART communication using the SoftwareSerial package in Arduino).
- The Arduino UNO can be powered from a voltage range of 7 to 12 volts, the voltage regulator embedded inside the board will reduce the excess voltage. however, not more than 9 volts is suggested since it might harm the Arduino board.
- A USB-B cable (the same cable that we used to upload the sketch to Arduino UNO), a DC power jack, and the Vin pin on the board may all be used to power Arduino UNO.
- Using the Arduino IDE Software, the sketch is written and uploaded to the Arduino UNO. It is completely free, simple to comprehend, and easy to combine with a variety of electronic components.
LCD Module:
In this project, an LCD display is used to present the information to the user.- LCD stands for Liquid Crystal Display, and it is a type of display that is made using Liquid Crystal technology.
- LCDs come in a variety of sizes; in this project, we utilized a 20X4 size.
- The 20X4 indicates that it can show 80 ASCII characters at once.
- The LCD has 16 pins. In which the necessary pins are connected in the circuit.
- It contains eight data pins, one Read/Write select pin, one Register mode pin, one Enable pin, two backlight pins, two power supply pins, and one contrast control pin.
- In the LCD, there are primarily two types of registers: Command Register and Data Register.
- When the RS(Register Select) pin is set to logic high, the data register mode is selected, and when it is set to logic low, the command register mode is selected.
The RS pin will be set to logic high to display the data on the LCD.
Ultrasonic Sensor (HR-SR04):
- The HC-SR04 ultrasonic sensor employs SONAR to estimate the distance of an object.
- The ultrasonic sensor sends out a signal wave that has a frequency of about 40 kHz, with a high pitch that humans are unable to hear.
- From 2 cm to 400 cm (1" to 13 feet), it provides the detection of objects with high accuracy and the pulse will not be disturbed by sunlight or any climate conditions.
- It consists of four pins, Trig, Echo, VCC, and GND.
- The operating voltage of an Ultrasonic sensor is 5V. We can connect the VCC pin of the sensor with 5V output in Arduino and the sensor will work perfectly.
- Ultrasonic sensors work on the principle of sound wave reflection.
- The trig pin works as an ultrasound transmitter which emits the high frequency sound waves in pulses. And the echo pin works as an ultrasound receiver. It receives the reflected ultrasonic waves which are bounced back from the object.
- We calculate the distance from the object and the sensor by measuring the time taken between the transmission and the reception of the signal.
- To measure the distance of sound traveled from trig to echo,
Distance = (Time x SpeedOfSound) / 2.
Speed of Sound: 340 meters per second i.e., 0.034- The easiest way to calculate the distance in cm is using this formula,
Distance in Centimeters = (( Time taken by pulse signal (in microseconds) / 2) / 29)
Keypad 3x4:
- A keypad button is used for user input.
- The keypad's buttons are arranged as a matrix of 3x4. Which means it has four rows and three columns.
- They work on the principle of membrane keypads. They are very flexible and feel like a push button.
- The switch between a column and a row trace is closed when a button is pressed, allowing current to pass between a column pin and a row pin.
- A copper padding and line beneath the pad connects each switch in a row to the other switches in the row.
RTC Module (DS1307):
- The DS1307 IC is a low-cost, high-accuracy RTC that uses the I2C protocol as an interface.
- The DS1307 features a backup battery mounted on the rear of the module to maintain track of time even if the main power supply is disconnected.
- When necessary, the chip shifts between the primary and backup power sources.
- The RTC records information such as seconds, minutes, hours, days, dates, months, and years.
- This module includes a Reference clock, programmable Square wave output(SQW), SCL, SDA, VCC, and GND.
- Automatic Power-Fail Detect and Switch Circuitry
- Low Power Operation Extends Battery-Backup Run Time.
- The RTC module works on operating voltage 5V.
Proteus Simulation of Car Parking System:
Now, it’s time to start the design of the Proteus Simulation of our Car parking system
- Before you begin designing, make sure Proteus is installed on your computer and that you have downloaded all of the necessary libraries.
- We'll need Arduino libraries and LCD modules for this project. Make sure you've read the section on using libraries in Proteus software.
- Let's begin by creating a new project, and importing all of the required components, and placing them within the working area.
- Select all of the components from the Proteus component library that we'll require.
Circuit Diagram and Working:
After importing all required components to the workplace, let’s move to connecting them.
- Starting with the connection of LEDs, we are using digital pins 2,3,4,5,6 for LEDs. Connect the positive side of the LEDs to the Arduino UNO board.
- After that, connect the Ultrasonic sensor module’s Trig pin and Echo pin to digital pin 8 and 7 respectively, Vcc to 5v volt power and GND to Ground.
- In the simulation. it will not be possible to change the distance from the Ultrasonic sensor so for that we have connected a potentiometer with the test pin of the module.
- Now start the connection of the Keypad, as this is a 3x4 keypad so it will use 3 pins for columns and 4 pins for rows.
- As there are limited digital pins on Arduino UNO, we have to use the analog pins of Arduino UNO as digital pins.
- Now let’s connect the row pins A, B, C, D with A0, A1, A2, A3 respectively and column pins 1, 2, 3 with digital pins 9, 10, 11 respectively. And we have to connect the pins in an exact manner.
- RTC module uses the I2C protocol, so we will connect SDA and SCL pins to Arduino UNO’s SDA (A4) and SCL (A5) pins respectively. Vcc with 5v power supply and Gnd with the ground.
- As there are no pins left for connecting the LCD module therefore we will use an I2C GPIO expander for connecting the LCD module.
- Connect the SDA and SCL pins of GPIO expander with the SDA and SCL pins of Arduino UNO and we have to set the slave address of GPIO expander, for that we will connect the A0, A1, A2 pins with ground, that will set the I2C slave address to 0x20.
Now we have done the circuit, it’s time to move to the coding side of this project.
Arduino code for the accident detection:
- We must add relevant libraries, which operate as header files in programming languages before we begin writing the code.
- So, if the necessary libraries aren't already installed in the Arduino IDE, we'll need to download them first.
- We can install Arduino libraries by going to 'Sketch > Include Library > Manage Library' in the Arduino IDE. In the library manager, we can now search for our essential libraries. The libraries can also be installed via zip files.
- We can download the libraries from the above instruction, but if they are not available, we can use the following links to download the zip files of libraries.
- Here we used “Wire.h” to enable I2C communication and it is pre-installed.
- “LiquidCrystal_I2C.h” is used for the LCD.
- “Keypad.h” is used for the integration of the keypad module.
- “RTClib.h” is the library for RTC modules.
- Let’s declare the pins for modules. We mainly use two pins i.e. Trig and Echo for the object detection and distance calculation. Here we have connected the Echo pin to D7 and Trig pin to D8 in Arduino Uno and an array for storing the pins for LEDs as D2, D3, D4, D5, D6. Two arrays for storing the pins for keypads such as rowPins for A0, A1, A2, A3 pins and colPins for D9, D10, D11.
- Now, Let’s declare configuration related variables for the keypad. Here we are declaring variables to store the number for Rows and Columns. We will use a 2D char array named ‘hexaKeys’ for storing the symbols of keypad.
- Now declare some general variables for storing the values for ultrasonic sensors, charge, total charged amount, check-in time and check-out time of vehicles.
- Now, Let’s declare the objects of the modules.
- The “customkeypad” is initializing an instance of class NewKeypad. The statement is going to map these symbols with the pins we have declared to connect with Arduino. Hence, it will map according to the row and column pins.
- Next, we are initializing the LCD display with an I2C serial interface and setting the address to 0x20 Hex.
- And we are declaring an object named ‘rtc’ for the “RTC_DS1307” module.
Void Setup():
- The void setup() is an important function in the sketch that will execute only once in the whole program. The input, output, and other serial communication initializations are done inside the void setup. Let’s write the void setup sketch now.
- In this setup function, firstly we have enabled the serial communication with “Serial.begin” with the default baud rate of 9600.
- Next, we are initializing the LCD and turning on the backlight of the LCD.
- We have already declared the Trig and Echo pins before in the declaration part, and now we are going to set them up as output and input pins respectively.
- There may be a doubt why we have declared a Trig as output and Echo as input. That is because the Trig pin will generate the ultrasonic wave pulses and the Echo pin will work as a receiver for reflected waves.
- We are using five led’s for the five slots in the parking lot and to make the logic simpler, declare the led pins as output mode.
- Now, we are printing a line in the serial monitor and LCD. We are using the cursor function and printing “Made by” in the first row and “Tushar Gupta” in the second row. (0,0) is representing (column, row) in the LCD.
- After printing the line, clear the LCD screen.
- Now, we are trying to initialize the RTC module and if the RTC is not found, it will print that “Couldn’t find RTC”. and halt the further processing of code.
- After successful initialization of the RTC module we will know if the RTC module is running already , if yes then we don’t have to set the time explicitly otherwise we have to .
- We will use a “dist()” function to calculate the distance using the formula mentioned in component details.
- For the calculation of distance, we will generate the pulses using the Trig pin.
- To generate the pulses , switch the TRIGpin to LOW for 4 microseconds and then HIGH for 10 microseconds then again LOW .
- By using ‘pulseIn’ we can calculate the time duration the wave has taken to travel back from the object.
- “ distance = duration*(0.034/2); ” and here 0.034 is the speed of sound and with this formula, we can calculate the distance in cm and set the threshold values.
- “pulseIn” takes two arguments, first pin number and second logical state. This will read the pin for logic HIGH and return the time period in which that pin was at a HIGH state.
- For more knowledge of “pulseIN “ refer to this link: pulseIN function
Void loop():
- It is the next most important function of Arduino code/ sketch. The “void loop()” will run after the execution of “void setup()”.
- We'll write the code required to run in a continuous loop in this part. So here we'll write our main application code.
- Here, we are going to first discuss the Automatic billing part near the gate in our parking system.
- In the loop function, the Date and Time of that current time are set by “rtc.now”, and the user will enter his slot number in the keypad when he/she is exiting from the slot.
- The user will click the allocated slot number on the keypad and we are collecting that in the “customkey” variable using the “getkey” function.
- The serial monitor will print the custom key entered by the user. Then we will check the slot status by “digitalRead (led[i])”.
- If the led status is HIGH which means the slot was occupied now we will generate the bill for that slot and display that amount on the LCD display for1 second after clear the LCD and set that slot LED to LOW state.
- The next step we are going to do is to calculate the total amount according to his vehicle staying inside the parking lot. And for that, we can do the simple calculation that is “amount = charge*(gotime [i] - cometime [i]) ;”.
- We have already declared the charge amount in the above sections of the program. The charge will be multiplied by “go time - come time”, which is the total time the vehicle stayed inside the lot. And the multiplied result of stay time and charge is the final amount the driver has to pay for his parking slot.
- Now, the driver can pay the amount and exit through the gate. Here, after a second delay, we are clearing the LCD display.
- “What if the driver pressed any wrong key which has a free slot?” That might be the question in your mind. Well, we can cover that condition with an else statement, where we can print “The slot is already empty” on the LCD and let the driver know that he has entered the wrong key in the keypad near the exit gate.
- Till now, we have seen the Automatic billing logic near the exit gate. But let’s see what is the slot allocation process at the entry gate.
- As we have already calculated the distance with the ultrasonic sensor using the “dist()” function, we can set the distance limit to 100cm before the gate, and when a car reaches the entry gate the allocation of the slot will be started.
- The “for loop” here will see what are the slots showing Low/empty in the parking and allocate that empty one to the car by printing “Park your car at ” and “Slot i” in the LCD.
- As this slot was allocated, we have to write this LED as High which indicates the slot is not empty. This is the reason where the slot led is high at the exit gate when the user pressed his slot number in the keypad. We are turning on the LED when we are allocating the slot to a car.
- Now we also have to collect the “come time” by the RTC module for further calculation at the end or near the exit gate.
- We are implementing an if statement where the all LEDs are high, which means all the slots are filled, the LCD should print (“No more slots”) and inform the driver and clear the LCD screen.
Results / Working:
We have completed the Proteus simulation circuit and Arduino code for the Car Parking project. And it is ready for testing.
- Before going to start the simulation, we have to add the hex file of our application code in the Arduino UNO module in Proteus and a hex code for the ultrasonic sensor also.
- To add the hex file, click on the Arduino UNO and a new window will open then click on the Program files, there we will browse to our hex file.
- In the same way, we can add a hex file for the ultrasonic sensor.
- Now start the simulation, on the first boot of the circuit, LCD will display the welcome message and the same message will be displayed in the serial terminal also
- Just for debugging purposes, we are continuously printing the ultrasonic sensor values.
- In the simulation to change the distance between the vehicle and ultrasonic sensor we have used a potentiometer. Now change the value on the potentiometer.
As we can see that for 50% value on the pot ultrasonic sensor value is near to 500 cm and for 77% value on the pot ultrasonic sensor value is near to 850 cm.
- Let's test the condition when the vehicle approaches the sensor, to satisfy that condition the object must be at a distance of less than 100 cm. For that, we have to change the pot value. Set the pot value near to 10 %.
- After that LCD will display a message if that spot is vacant like “Park your car at Slot 1” and LED for the same location will glow.
- To take the bill for any location press the keypad for that location number let’s suppose here the location is 1 so we will click on ‘1’
- After that, it will generate the bill with the total charged amount and the LED for that location will be turned off.
- In case if we click any slot button which is already vacant then LCD will display the message for the slot is vacant.
Here it is not visible which button on the keypad has clicked but suppose we have clicked ‘1’ and if that location is vacant then it will display that message.
- Let’s take another case when we want to park another car. Now slot 1 is already busy so we will park at slot 2.
- This time when the sensor value changes less than 100 cm, then the LCD display will show “Park your car at slot 2” because slot 1 is preoccupied.
- In the image, we can see that both LEDs are glowing as both slots are occupied now.
- For billing, we will click the button on the keypad for the respective slot.
- Let’s take a case when all slots are occupied. Here we can see all slot LEDs are glowing.
- Now we will try to park another car. Then LCD will display ‘no more slot’ as there is no vacant slot available at parking.
I hope you have a good understanding of how our Car parking system project works and that you have liked it. Although it’s a tough nut to crack in the first read, I strongly recommend you to read the logic part twice for better understanding. I believe we have covered almost everything, please let us know if you have any questions or suggestions in the comments section.
Thank you very much for reading this project. All the best for your projects!
Simple 4-Way Traffic Light Control using Arduino
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | LEDs | Amazon | Buy Now | |
| 2 | Arduino Mega 2560 | Amazon | Buy Now | |
4-Way Traffic Light Control using Arduino:
Traffic lights are an integral part of the world’s transportation systems. Over the years a number of different algorithms regarding traffic lights have been developed. The algorithm being used at any place for the purpose of controlling traffic takes into account of various factors, such as number of lanes, people that cross a certain road, etc. The most common usage of traffic lights is to control the flow of traffic, which means providing a steady flow for people to go about their daily business on the road. Traffic lights help reduce accidents by a large margin since they allow the flow of vehicles in only one direction at a time. Traffic lights also help in avoiding traffic jams. The most common traffic light pattern being used in the world today is a 4-way traffic control that accounts for pedestrians as well. This sort of pattern is used in main city blocks and squares since these possess both vehicular traffic as well as pedestrian traffic. Traffic lights have a universal color understanding that red light signals for the traffic to stop, yellow light serves as a transition light from going to stop and vice versa.
Software to Install:
Since we are simulating this project instead of designing it using hardware components, you need to fill some requisites so that you can follow our procedure. At first, we need to have the simulating software. For simulation purposes, we will use the Proteus software, if you already have that installed, that is excellent. However, if you don’t, you should Install Proteus Software. Proteus is a circuit simulating software that has an open database that can be customized quite easily, leaving room to add new components along with their libraries. To start working with Proteus for this project, you need to add the following libraries:
- Arduino Library for Proteus: This library includes all the Arduino boards, giving you options to simulate your circuit exactly according to your needs.
Project Overview:
The main components of a 4-way traffic light are:
- Arduino Mega: For this circuit, we recommend using Arduino mega, that is because to control 4-way traffic along with pedestrian lights, we need 20 output pins while an Arduino UNO only has 14 digital I/O pins.
- Traffic light module: This is an inbuilt traffic light module you can find in Proteus, there is no need for any additional libraries for this.
- Pedestrian Lights: To distinguish pedestrian lights, we will use simple LEDs.
In this certain design, we have used delays to control the ON and OFF time of the traffic lights. There are other ways around this as well but using delays with Arduino is the simplest and most effective way for small projects.
The pedestrian lights are set up so that whenever a certain traffic light is GREEN, its opposing pedestrian light on which there is no traffic is turned ON and signals for the pedestrians to walk.
Components Needed:
- Arduino Mega
- Green and Red LEDs
- Traffic Lights
Component details:
Arduino Mega:
Arduino Mega is a programmable microcontroller board.
Arduino Mega contains ATMegaGA2560 and is based on that microcontroller.
Every Arduino board is equipped with voltage regulators to make sure an excessive input does not burn components on the board.
Arduino Mega has 53 digital I/O pins.
Traffic Lights:
This module consists of three lights, namely, Red, Yellow and Green.
All three lights have separate input pins through which each light is controlled independently.
Make sure you connect all three pins to the Arduino, even if you are not using a certain light. This is because Proteus simulation only works when all the pins of traffic light are connected.
Figure 2: Traffic Lights
Proteus Simulation of Traffic Light Control:
We will first make the circuit on our Proteus software, after doing the connections of the circuit, we will work on the Arduino code based upon the circuitry and connections made.
First of all, make sure you have downloaded and installed Proteus software on your system and have downloaded and integrated the required libraries with the downloaded software.
Open Proteus and then open a new project, there is no need to change settings and simply select okay to default selected settings.
Import all the components of this project mentioned above and shown in the figure below:
Figure 3: Required Components
Place the components in the worksheet as illustrated below:
After placing the components in the worksheet, make connections as follows:
- Connect 0,1 and 2 digital pins of Arduino to red, yellow and green of traffic light 1 respectively.
- Connect 3,4 and 5 digital pins of Arduino to red, yellow and green of traffic light 2 respectively.
- Connect 6,7 and 8 digital pins of Arduino to red, yellow and green of traffic light 3 respectively.
- Connect 9,10 and 11 digital pins of Arduino to red, yellow and green of traffic light 4 respectively.
- Connect 12and 13 digital pins of Arduino to red and green LEDs of pedestrian light 1 respectively.
- Connect 14 and 15 digital pins of Arduino to red and green LEDs of pedestrian light 2 respectively.
- Connect 16 and 17 digital pins of Arduino to red and green LEDs of pedestrian light 3 respectively.
- Connect 18 and 19 digital pins of Arduino to red and green LEDs of pedestrian light 4 respectively.
- Ground the negative terminals of all LEDs.
With this, your circuit connections are complete and we will now move on to the firmware setup of this circuit.
Arduino Code:
We have divided the Arduino code into 3 segments:
- Declaration Code
- Void setup
- Void loop
We will look at these sections separately now.
Declaration Code:
The first step in the code is the declaration of variables that we will utilize in our program. At first is the declaration of traffic lights and setting them up with their respective pins of Arduino board. The syntax of this code is as follows.
Figure 5: Arduino Code
The next declaration is of pedestrian lights. The syntax of pedestrian light declaration is illustrated as follows.
Figure 6: Arduino Code
Void Setup:
This part of the code along with the declaration part is run only once, we will use this to define output and input pins. This helps Arduino to understand which pins to take data from and which pins to write data on.
Since there is no input, we will only define traffic lights and pedestrian lights as output pins. The syntax to do this is shown in figure 7.
Figure 7: Arduino code, Void Setup
Void Loop:
This part of the code runs in a loop consistently and is used to write the main section of the code.
In the first section, we will turn on the green light of signal 1 while all other signals are red. The pedestrian lights are red for pedestrian signals 1, 2 and 3. While the pedestrian 4 light is green since it is opposite to traffic signal 1.
Figure 8: Arduino Code
After a delay of 2000ms, we will turn on the yellow light for signal 1 and signal 2 to indicate that a transition from signal 1 to signal 2 will be made shortly. We will also turn all pedestrian lights red in order to ensure pedestrian safety.
Figure 9: Arduino Code
After a delay of 1000ms, all traffic and pedestrian lights will turn off for 100ms.
For the second signal, we will turn on the green light of signal 2 while all other signals are red. The pedestrian lights are red for pedestrian signals 2, 3 and 4. While the pedestrian 1 light is green since it is opposite to traffic signal 2.
Figure 11: Arduino Code
After a delay of 2000ms, we will turn on the yellow light for signal 2 and signal 3 to indicate that a transition from signal 2 to signal 3 will be made shortly. We will also turn all pedestrian lights red in order to ensure pedestrian safety.
Figure 12: Arduino Code
After a delay of 1000ms, all traffic and pedestrian lights will turn off for 100ms.
Figure 13: Arduino Code
For signal 3, we will turn on the green light of signal 3 while all other signals are red. The pedestrian lights are red for pedestrian signal 1, 3 and 4. While the pedestrian 2 light is green since it is opposite to traffic signal 3.
After a delay of 2000ms, we will turn on the yellow light for signal 3 and signal 4 to indicate that a transition from signal 3 to signal 4 will be made shortly. We will also turn all pedestrian lights red in order to ensure pedestrian safety.
Figure 15: Arduino Code
After a delay of 1000ms, all traffic and pedestrian lights will turn off for 100ms.
Figure 16: Arduino Code
For the final signal, we will turn on the green light of signal 4 while all other signals are red. The pedestrian lights are red for pedestrian signals 1, 2 and 4. While the pedestrian 3 light is green since it is opposite to traffic signal 4.
Figure 17: Arduino Code
After a delay of 2000ms, we will turn on the yellow light for signal 4 and signal 1 to indicate that a transition from signal 4 to signal 1 will be made shortly. We will also turn all pedestrian lights red in order to ensure pedestrian safety. This will also complete the loop and the sequence will keep running on its own.
Figure 18: Arduino Code
After a delay of 1000ms, all traffic and pedestrian lights will turn off for 100ms.
With this, the program of the void loop will end and start again from signal 1 on its own.
Results/Working:
Generate a hex file from the Arduino program made above. Be sure to select
Integrate the hex file into your Arduino board on Proteus.
Run the simulation.
The results of the simulation should be something like our simulation results.
The simulation results for each scenario are illustrated in the figure below.
At first, traffic signal 1 is turned ON and the green light is displayed for 2000ms. The green pedestrian light 4 is also turned ON since it is opposite to signal 1.
Figure 20: Signal 1 is ON while Pedestrian 4 is ON.
Then the yellow light of signals 1 and 2 are turned ON showing transition is about to happen. The red pedestrian lights during this are turned ON to ensure pedestrian safety.
Then traffic signal 2 is turned ON and the green light is displayed for 2000ms. The green pedestrian light 1 is also turned ON since it is opposite to signal 2.
Figure 22: Signal 2 is ON while Pedestrian 1 is ON.
Then the yellow light of signal 2 and 3 is turned ON showing transition is about to happen. The red pedestrian lights during this are turned ON to ensure pedestrian safety.
Figure 23: Yellow light showing transition.
Then traffic signal 3 is turned ON and the green light is displayed for 2000ms. The green pedestrian light 2 is also turned ON since it is opposite to signal 3.
Figure 24: Signal 3 is ON and Pedestrian 2 is ON
Then the yellow light of signal 3 and 4 is turned ON showing transition is about to happen. The red pedestrian lights during this are turned ON to ensure pedestrian safety.
Then traffic signal 4 is turned ON and the green light is displayed for 2000ms. The green pedestrian light 3 is also turned ON since it is opposite to signal 4.
Figure 26: Signal 3 is ON and Pedestrian 2 is ON
Then the yellow light of signal 4 and 1 is turned ON showing transition is about to happen. The red pedestrian lights during this are turned ON to ensure pedestrian safety.
Figure 27: Yellow light showing the transition.
That is all for today’s tutorial, I hope you enjoyed learning with us. We wish you have a good day ahead of you. Thanks for reading.

