
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | 7-Segment Display | Amazon | Buy Now | |
| 2 | Arduino Uno | Amazon | Buy Now | |
Software to install
In this project, we will need two softwares first is the Arduino IDE which is used for Arduino programming. As we are going to make this project in simulation, we will use Proteus simulation software. Proteus is a simulation software for electronics projects. In this software, we can run the real time simulation of electronics circuits and debug them without damaging any real components.
And it is a good practice to make any circuit in the simulation first if we do that for the first time.
And Proteus has a very large database for electronics components but it lacks some new component libraries, for that we have to install some libraries for those components. In this, we have to install a library for the Arduino UNO module.
We should first download the Arduino UNO library.
Components required
We will need the following components for this project
- Arduino UNO
- 7 Segment LED display
- Two push buttons
- 2 Resistors
Components details
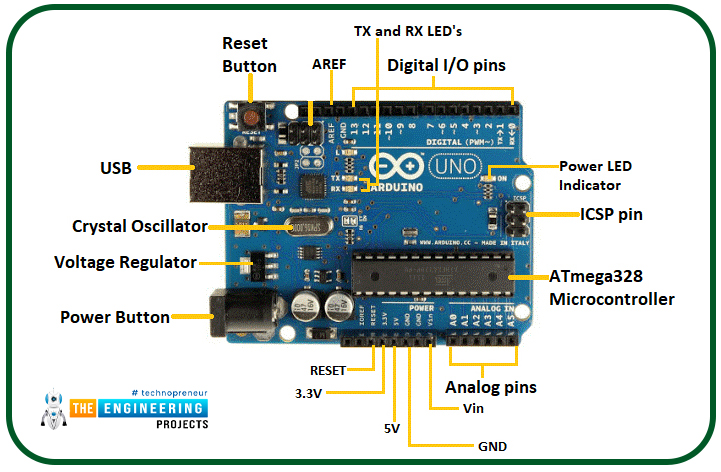
Arduino UNO
- Arduino UNO is an open source development board developed by Arduino.
- It uses the ATmega328 microcontroller made by ATMEL.
- ATmega328 has an 8 bit RISC based processor core with 32Kb flash memory.
- Arduino UNO has 14 digital input/output pins and 6 analog input/output pins.
- It has 1 UART, 1 SPI and 1 I2C communication peripheral on board.
- It has a 10 bit ADC which can give value from 0 to 1023.
- Operating voltage of ATmega IC is 5 volts but on the Arduino board, using the DC power jack, we can connect upto 9-12 voltage power supply.
- We can power Arduino UNO using the DC power jack or Vin on the Arduino UNO module.
- Here, we used the Arduino UNO as the main controller which works as a counter here and displays the same on the 7 segment LED display.

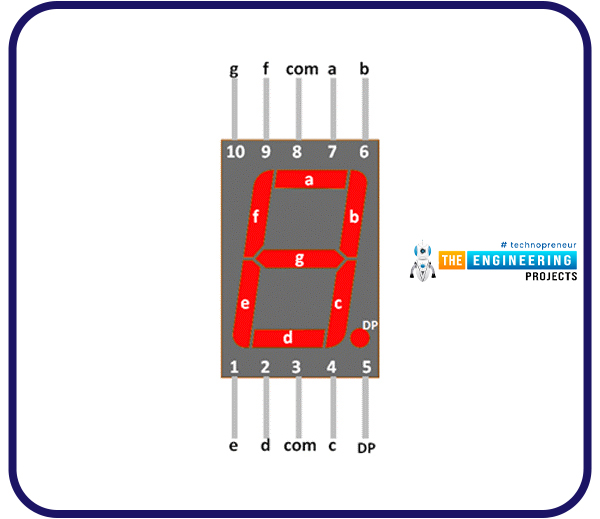
7 Segment LED display
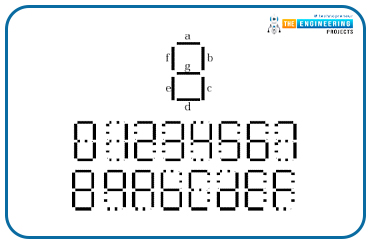
- It is an LED display module, in which there are seven LEDs arranged in the rectangular form on which we can display single digit numbers from 0-9 and some alphabets as well.
- It has two types, one is common ground and another is common Vcc.
- There are 7 different pins for each LEDs and one common pin, this pin can be common ground or common Vcc depending upon type of the display.
- The pins on the display are noted as a,b,c,d,e,f,g.
- Common ground is also known as Common cathode, and common Vcc is also known as Common anode .
- In Common cathode type display, the LEDs will glow when LEDs pins are connected to logic HIGH.
- In Common anode type display, the LEDs will glow when the LEDs pins are connected to logic LOW.
- As they are simple LEDs so while using them in the circuit, it is mandatory to use some protection resistors with each of them if we are using Common ground type display and single resistor with the Common Vcc pin if we are using the Common Vcc type display.
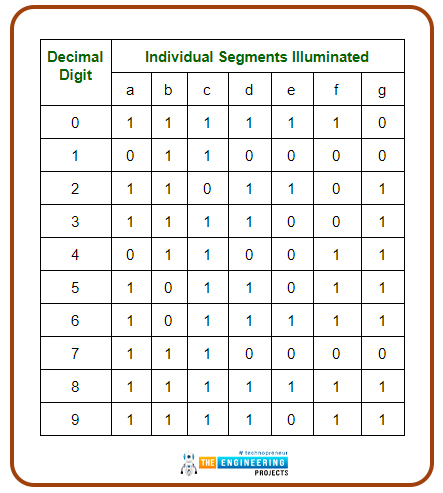
- For the counter, we will follow the truth table of display for showing the numbers.

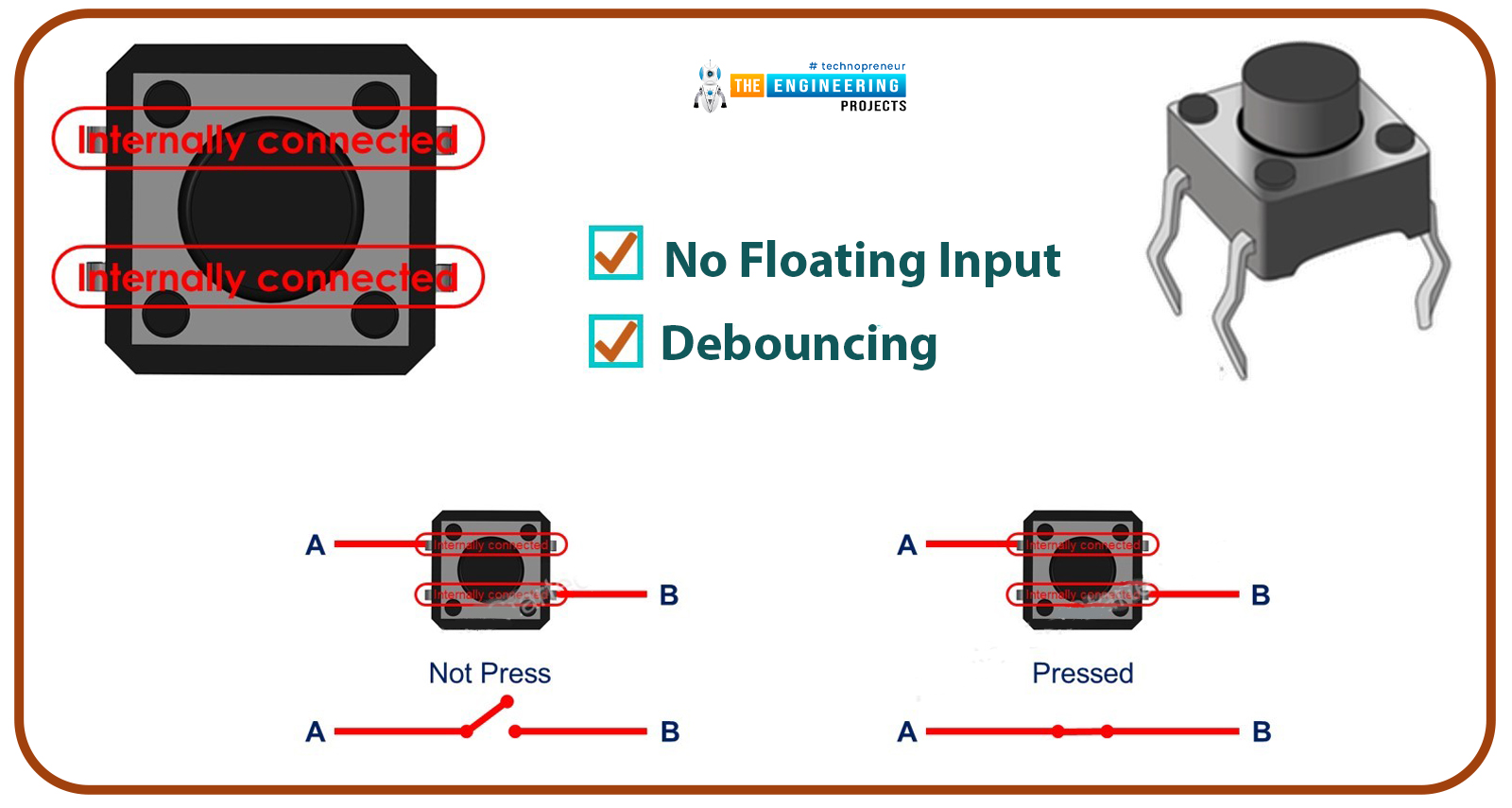
Push buttons
- In this we have used a simple momentary push button for setting the counter in UP counting or in DOWN counting.
- There are two pins in the push button.
- As we will use the push buttons in active low condition which means one side will be connected to ground and other terminal will be connected to the Arduino.
- So when we press the push button, it will close the circuit and set the pin.
- While using any push button, it is mandatory to use a pull-up or pull-down resistor with it, otherwise there will be some glitches in the operation.
- Because when the button is released, the circuit will be open and if there is no pull-up or pull-down connected to the other pin of the push button, then that pin will be in floating state and will give any random voltage, which will create an issue.
- Here, in this project we have used the pull-up resistor so that when the push button is released, the pin state will be in logic HIGH state.

Project overview
As we know counters are simple electronic circuits which count some values and after reaching the maximum value they will reset. In this project, we will make an Up-Down counter which means our counter will count from 0-9 and again after 9-0.
We will use the 7 segment display for showing the counter values. In this project, we have used the common ground type of LED display. And two push buttons to start the counter in up counting or in down counting. When we press the UP push button, then the Arduino will activate the pins as per the up counting and LED will display numbers from 0-9 and when we press the DOWN push button then the Arduino will activate the pin as per the down counting and LED will display numbers from 9-0.
To control the LEDs, Arduino will set the pins as HIGH and LOW as per the truth table for the common ground display.

Arduino will set the pins and LED will display the numbers.

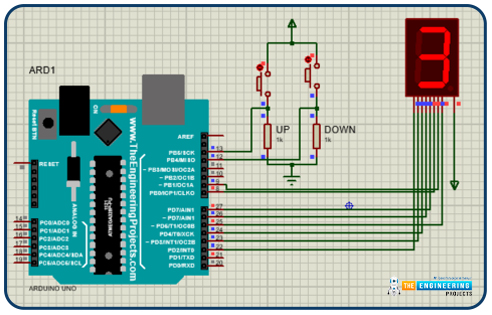
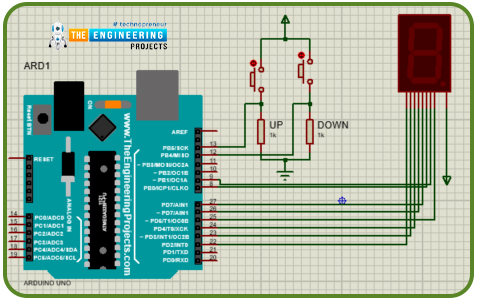
Circuit diagram and working
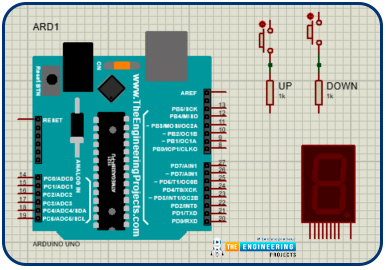
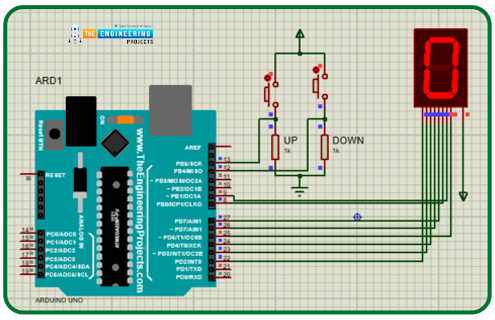
Now we know the working of our counter so let’s make the circuit for the same:
- Open the new project in the Proteus and import all the required components in the workspace.

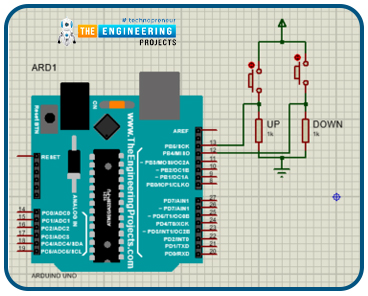
- Now let’s connect the push buttons with Arduino, for the push button we will use Arduino UNO’s digital pins D11 and D12.
- Connect the one side of the push buttons with the Vcc and another side with the Arduino UNO and on that side we will connect the pull-down resistors.
- Connect the pull down resistors with the Ground.

- Now, connect the pins of the 7 segment display with the Arduino UNO.
- Connect the pins of the LED display in the same order as A-2, B-3, C-4, D-6, E-7, F-8, G-9 and DP -5. Otherwise it will show the wrong data on the display.

Arduino Code for Up-Down counter
Now we will start writing the code of the Up-Down counter. The code of this project will be divided into three major parts. In the first part, we will declare all the required variables and pins. In the second part, we will set the modes of pins and set the initial states to pins and do the required configuration if needed and the last part we will write our main functionality of our project which we want to run continually.
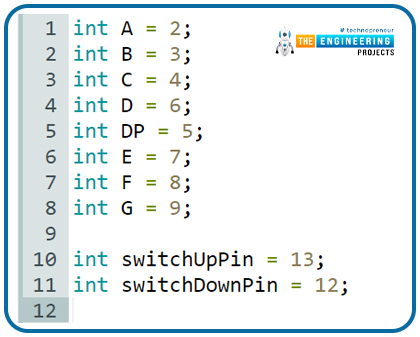
- So let’s declare all the required variables. First of all, declare the variables for pins of the seven segment display and Up counter push button and down counter push button.

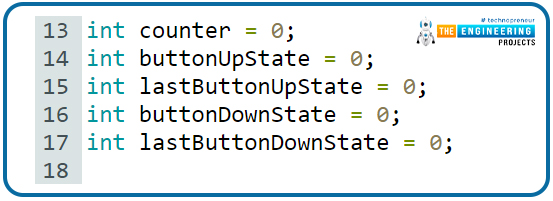
- Now declare all the required variables which we will use in this code.

- Now we declared all the required variables and pins so let’s start with the void setup function.
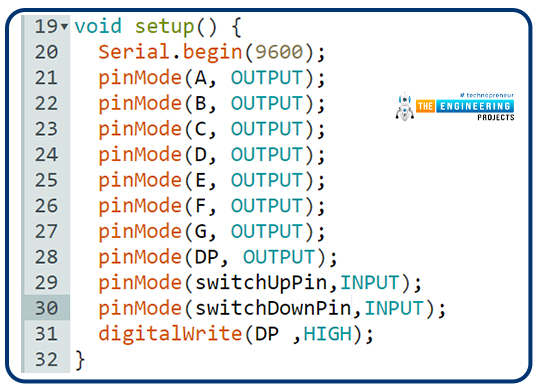
Void setup()
- It is one of the most important functions in the Arduino code structure. Without this, our code will not compile successfully and will show the error.
- In this, we will set the pin mode of each pin and set them to their initial values.
- This function only runs once every time when we restart the code so that we will write the part of code which we want to run only
- We will set the pinmode of seven segment LEDs to output mode as we want to control the LEDs from them.
- And set the pinmode of push buttons as input as we want to read their state in the application.
- For debugging purposes initialise the serial monitor also.

- After this, we will write the void loop function.
Void loop()
- This is also one of the most important functions as per the structure of the Arduino code, we can not write the code without using this function.
- In this function, we will write the code which we want to run in the continuous loop, so we will write our main application code in this section.
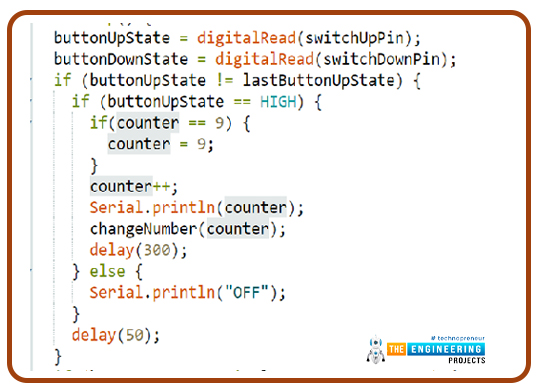
- As per the application of our code first of all, we will read the Up and Down counter push button states and when the state changes we will trigger the counter.
- Write the condition for the Up counter button, when the button is pressed then the state of the button changes and we will check the state of the push button. If it is HIGH then we will start incrementing the counter variable and using the “changeNumber()”, we will display the numbers on the seven segment LED display.

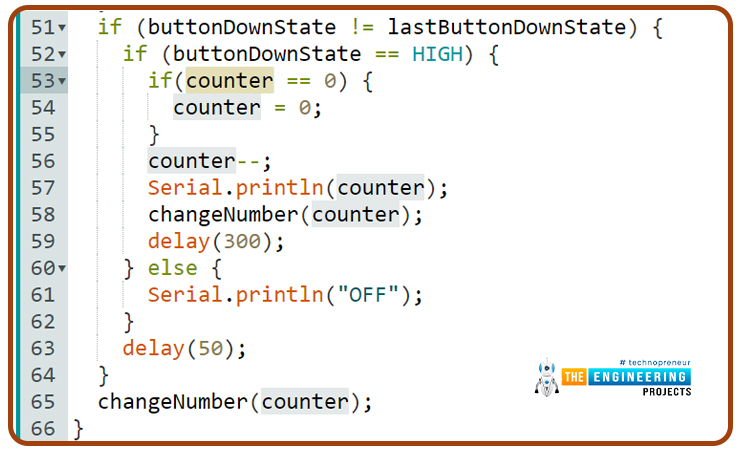
- Similarly, for the down counter push button, when the push button is pressed then the state changes and when the state of the button is high then we will start decrementing the counter variable and display the number on the seven segment display using the “changeNumber()” function

Void changeNumber(int buttonpress)
- This is a user defined function.
- We will use this function to display the number on the seven segment LED display.
- This function will set the state of the LED’s pins as per the number we want to display.
- It takes an argument as the number and with the help of switch-case, it will set the state of pins as per respective number.
- The state of pins is decided by the truth table of the seven segment LED display mentioned in the above image of the truth table.
Result and test
After the circuit and the coding part, we are all set to run the simulation:
- To run the simulation, we have to add the hex file of our application code.
- We have to generate the hex file from the Arduino IDE.
- To generate the hex file , goto “Sketch >> Export compiled binary” after that it will compile our application code and the hex file will be generated and will be saved in the same folder of the project.
- Now include that to the Arduino UNO module in the simulation.
- To add the hex file, click on the Arduino UNO module, then a window will be opened, from there browse to the location of the hex file and add that.
- Now run the simulation.
- At the start the LED display will show ‘0’.

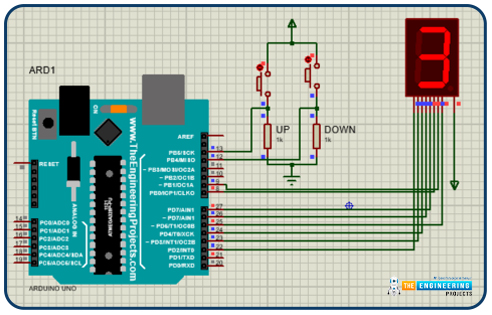
- So, when we press the Up push button, then the counter variable will be incremented by one on every press and when we push the Down push button, then the counter variable will be decremented by one on every push and the same will be displayed on the Seven segment LED display.

Conclusion
I hope we have covered all the points related to this project. I think it will be a useful project for learning purposes and gives an understanding about working of counters. Please let us know in the comment section if you have faced any issues while making this project.
Thanks for reading this article. See you in the next project.



