
Hello readers, hope you all are doing great. In this tutorial, we will discuss another ESP32 protocol that is Web Socket and we will also explain how to create a web server using web socket protocol with ESP32. So, we will have a look at What is a web socket server, How web socket protocol is different from HTTP protocol, What is handshaking in networking, Three-way handshaking, Web socket application, Creating web socket server using ESP32 module etc. Let's get started:
| Where To Buy? | ||||
|---|---|---|---|---|
| No. | Components | Distributor | Link To Buy | |
| 1 | ESP32 | Amazon | Buy Now | |
What is a web socket protocol?

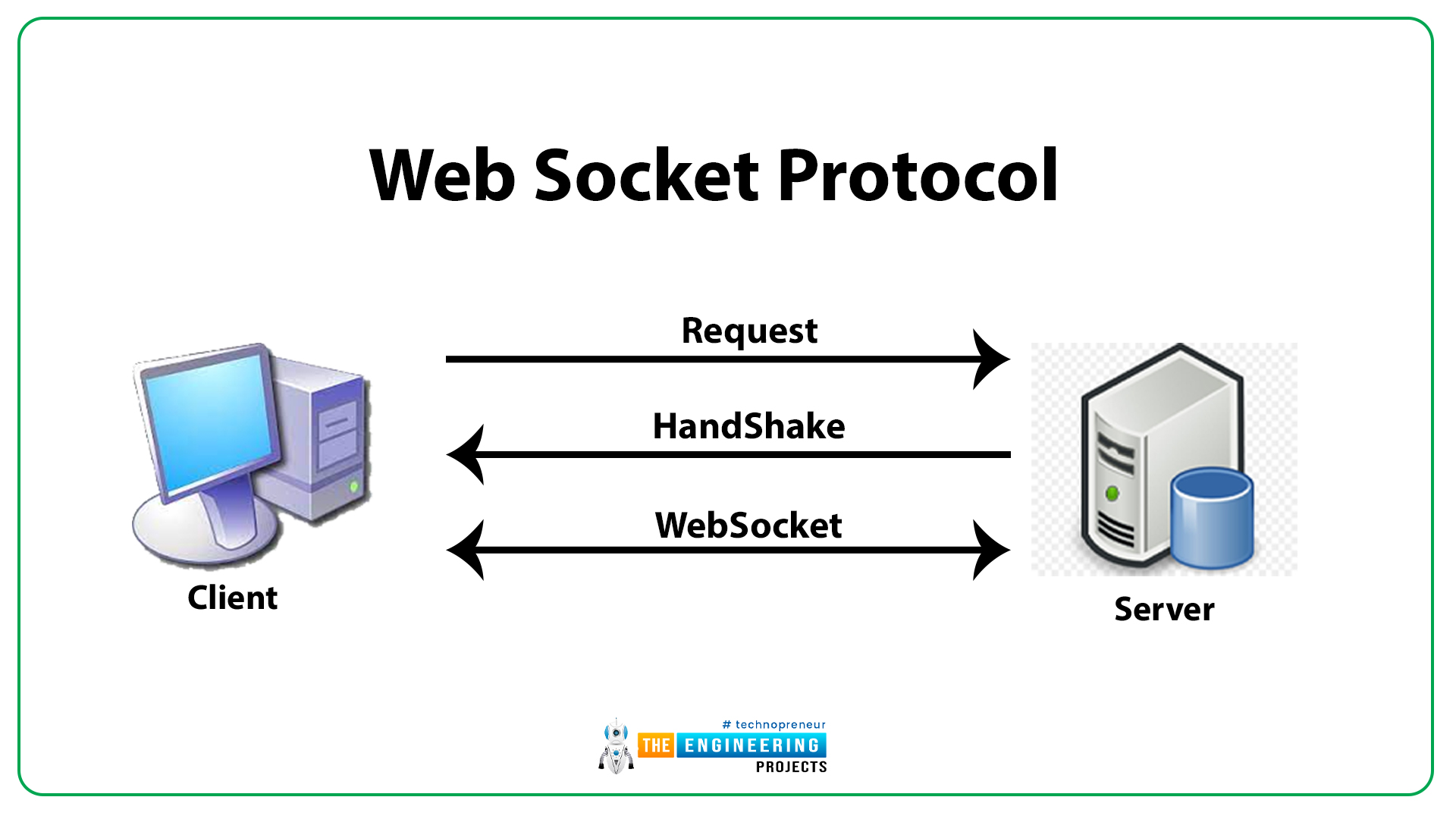
Fig 1 Web-socket server
A Web Socket is a full-duplex (both the server and the client can send and receive data at the same time) computer communication protocol. Web socket protocol, like HTTP (hypertext transfer protocol), also works in server and client communication format. A web socket uses a process known as handshaking to establish communication between the server and client. This protocol is also known as the stateful protocol. When a client device requests communication with the server, a connection is established between the server and the client, and the connection remains in place until either the server or the client terminates it.
How web socket protocol is different from HTTP protocol?
- Both, web socket and HTTP protocols are computer communication protocols and both the protocols work on the 4th layer of TCP (transmission control protocol). But still, there are multiple specifications that make them stand apart from each other.
- Unlike web socket protocol, HTTP is a half-duplex protocol (half-duplex protocol means that the client and server can either transmit or receive data at a time). It is a connection-oriented protocol.

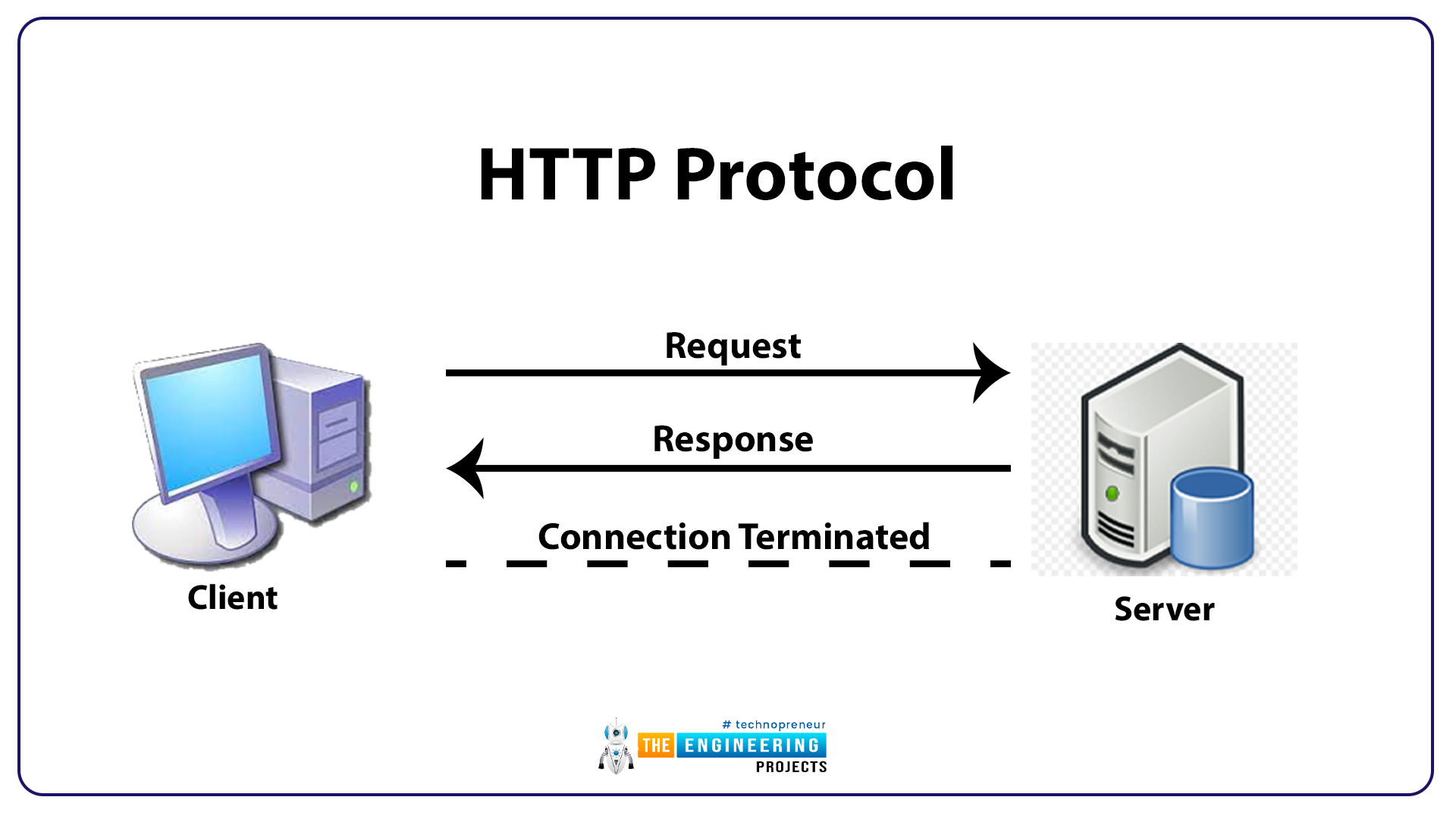
Fig. 2 HTTP protocol
- When we need to update a web page over HTTP, we have to update the complete web page before updating any data. To overcome this drawback, the most efficient solution is using a web socket protocol to receive updated data in real time. Along with that web socket protocol also saves a significant number of clock cycles for resource-intensive applications.

Fig. 3 web socket protocol
- Whenever a client sends an HTTP request to a server, a TCP connection will be open between the server and client and when the server responds to that request the TCP connection between server and client will be terminated immediately.
- HTTP protocol uses three-way handshaking which guarantees the transmission of the data packet and re-transmit the lost data packet.
- Web socket starts with ws:// (web socket) or wss:// (web socket secure) whereas, HTTP starts with http://.
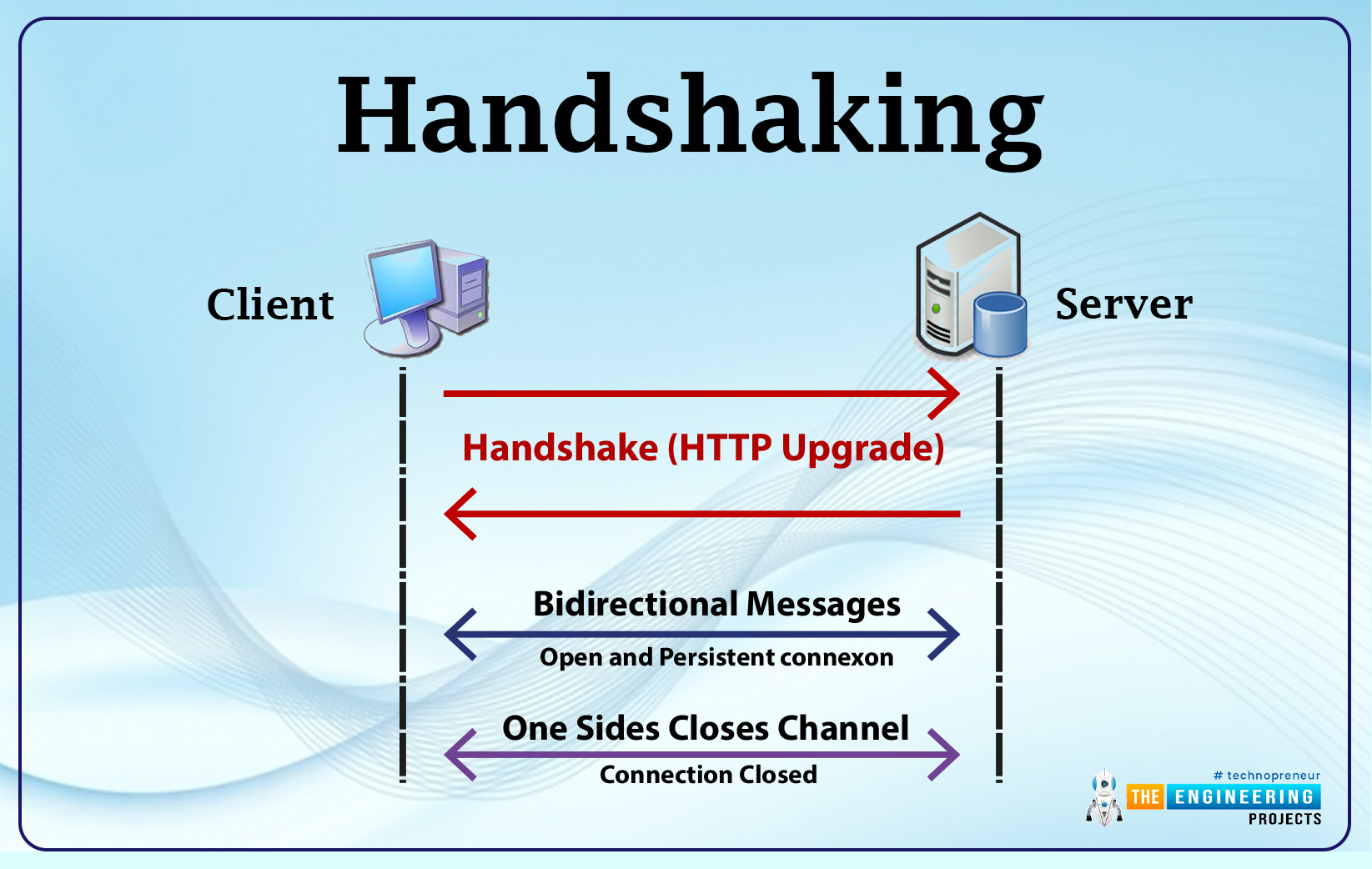
What is Handshaking in networking?
- It is the process of establishing a connection between server and client. Handshaking determines the protocol, error correction scheme and speed etc. to be used for communication.
- Handshaking is necessary at the start of each communication session to ensure successful server and client communication despite some hardware or software configuration differences.
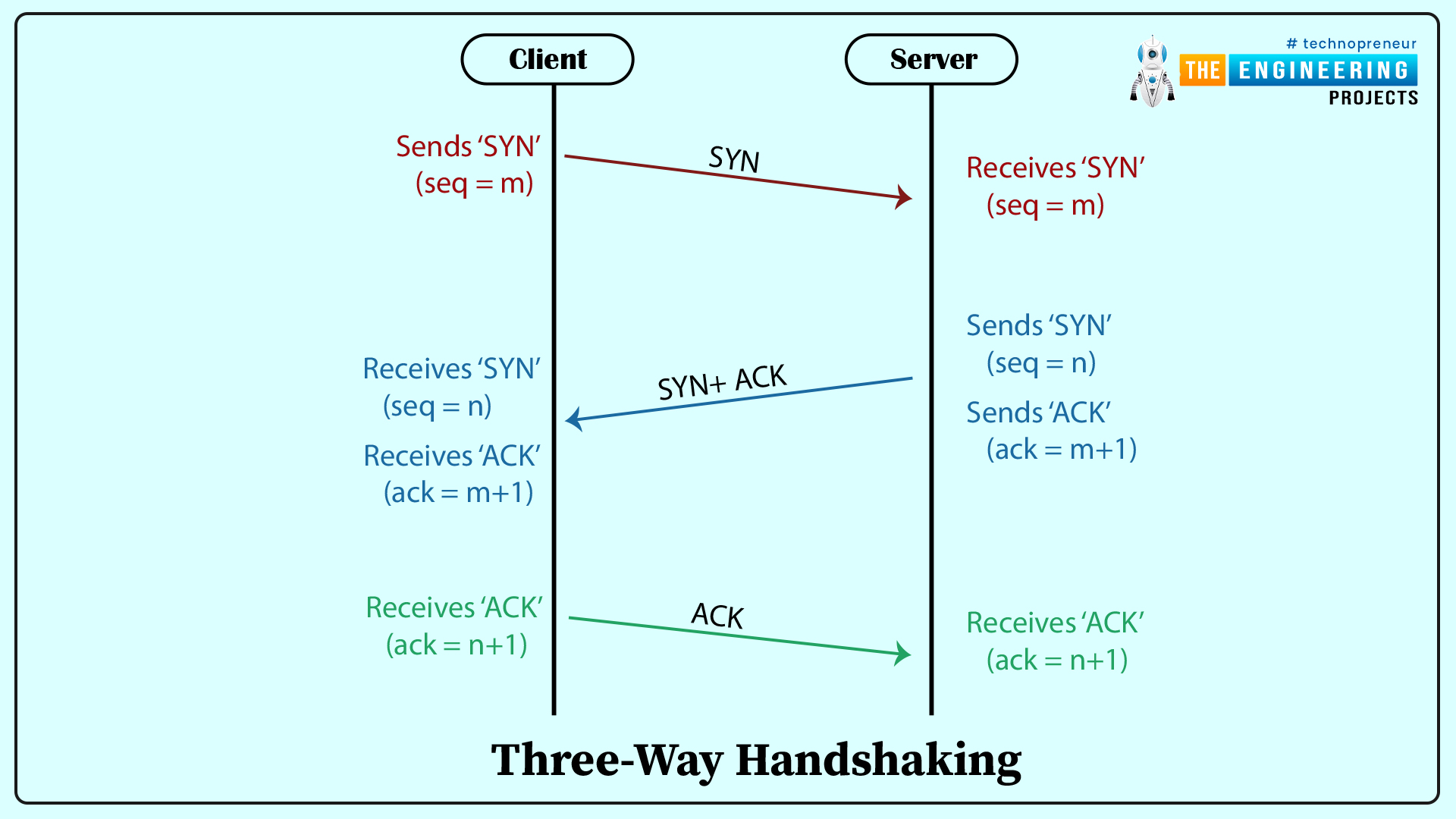
Three-way handshaking
In TCP/IP (transmission control protocol/ internet protocol) network, three-way handshaking is used to create a communication channel between server and client.
Three-way handshaking steps are:
- Establishing a connection between server and client.
- Server receives an SYN (synchronize sequence packet) packet from the client device.
- Client device receives the ACK (acknowledgment sequence number) signal from the server and responds with an ACK packet.

Fig. 5 Three-way handshaking
Web socket Application
Web socket is used in real-time applications where a client is required to respond quickly to a change or update. The various web socket applications are:
- Chat application
- Online education
- Sports update
- Location-based applications
- Financial Tickers
Creating Web Socket Server Using ESP32 Module
To create a web socket server using ESP32 we are using Arduino IDE as a compiler. Arduino IDE will compile the code and will also upload the compiled code into the ESP32 hardware module.
If you are not familiar with using the Arduino IDE compiler for ESP32 programming then follow our #1 tutorial that is about Introduction to ESP32 programming series.
Code
Code description
- Download the required libraries (AsyncTCP and ESP32 WebServer) from the given link:
https://github.com/me-no-dev/AsyncTCP
https://github.com/me-no-dev/ESPAsyncWebServer
Follow our tutorial Introduction to ESP32 programming series to learn about adding a library in Arduino IDE.
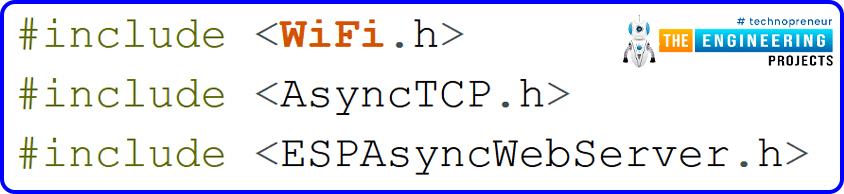
- Import the required libraries.
- We are using three libraries to create a web socket server:
- WiFi.h: This library is used to connect ESP32’s wifi module with the internet. It makes a wi-fi device to serve either as a client or a server.
- AsyncTCP.h: This library is an asynchronous TCP library, used to enable a multi-connection, trouble-free network environment.
- ESPAsyncWebServer.h: This library is used to create an asynchronous web server.

Fig. 6 Libraries
- Initialize a variable “LED_Status” to store the status of inbuilt LED (internally connected to GPIO 2.

- Enter the SSID and password as per your network credentials.

- To create a web server we need to assign a port and port 80 is used for a local server.
- Here we are creating an AsyncWebserver object with port 80 and another object AsynchWebsocket to handle connection at /ws path.

- After assigning the port and path for the webserver and web socket respectively, the next step will be to create and design a web page.
- We are using HTML (hypertext markup language) to create a web page to display LED status and change the state of the LED.
- The complete HTML code is stored inside a variable “index_html”, which is used to display and style web page content.
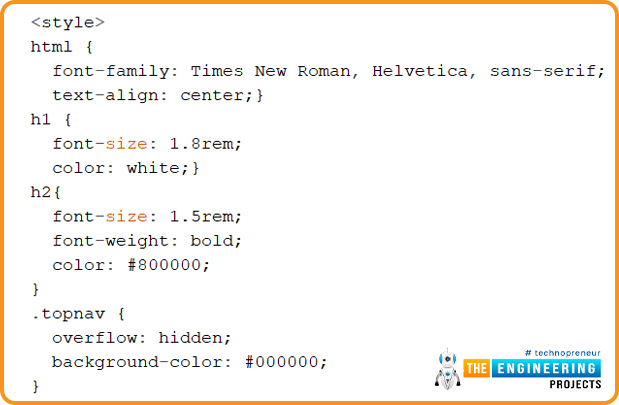
- Inside the index_html variable, the Style tag consists of all the instructions regarding styling the web page like the text color, font size, background color, font face etc. You can those instructions as per your requirements.

Fig. 10 <style> tag
Fig: 11 Styling the button
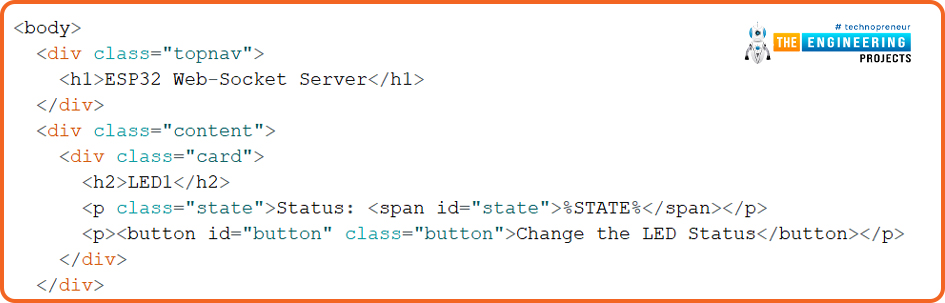
- Inside the body tag, all the instructions required to display the content like text, heading etc is defined.

Fig. 12 <body> tag
- <h1>ESP32 Web-Socket Server</h1> is the heading to be displayed on the top of the webpage.
- <h2>LED1</h2> is the second heading for LED.
- A button with text written to change the status of LED from LOW to HIGH and vice- versa.
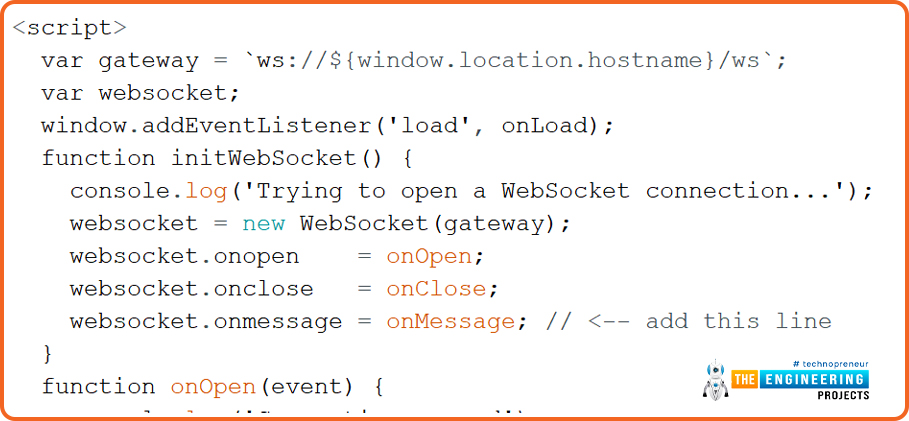
- Java-Script: When the webserver interface is fully loaded in the browser, it is used to set up a web socket connection with the server and handle data exchange via web socket. It is written inside <script> tag.

Fig. 13 script tag
- window.addEventListener('load', onLoad) Here the onload() function calls the initWebSocket() function and initButton() function to initialize the websocket connection with the server and add event listener to the button respectively.
- Gateway is the entry point for the web socket which gets the IP address.
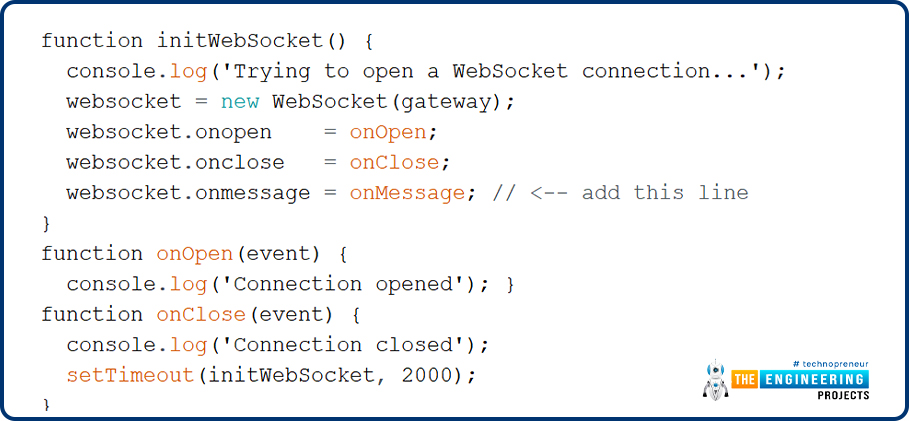
- initWebSocket() initialize the web socket connection at the obtained IP address.
- When a connection is established between the server and client, the client will send a message to the ESP32 server to ensure the connection.
- initWebSocket() will be called again after 2 sec if somehow the connection is closed.

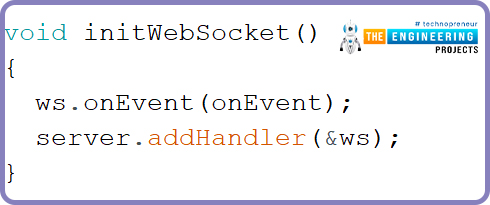
Fig 14 initWebSocket()
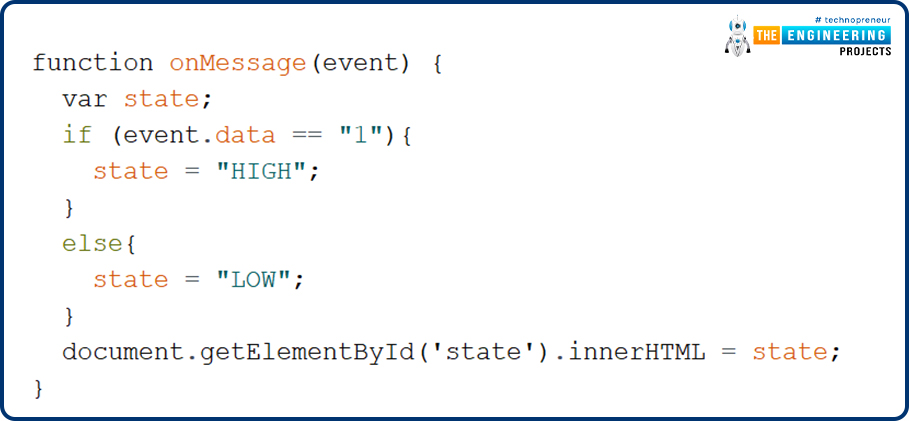
- The next step will be to update the status of LED on the web page.
- When the server receives the changes in the state of LED which are requested/made by the client, the ESP32 will update the status of the LED on hardware and then acknowledge to the client.

Fig. 15 Update LED status on the web page
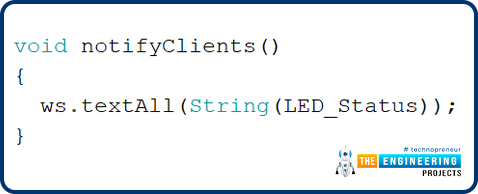
- The function notifyClients() is used to update the current status of LED to the client device.

Fig. 16 Notify clients
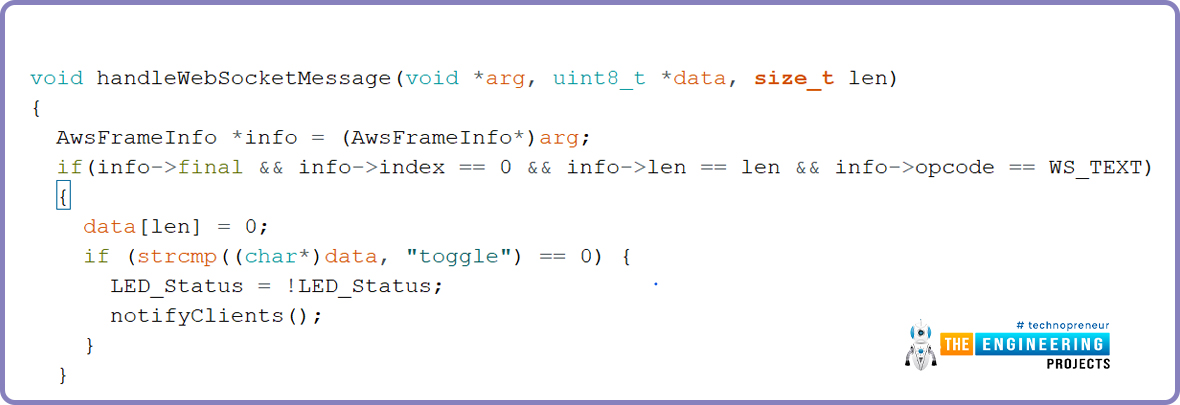
- handlWebSocketMessage() is a callback function that will run when the server receives a new message from the client through a web Socket.

Fig. 17 handles web (client) socket message
- To configure the web socket server a function onEvent() is defined, to handle different asynchronous steps for the web socket.
- The function initWebSocket() is used to initialize web socket protocol.
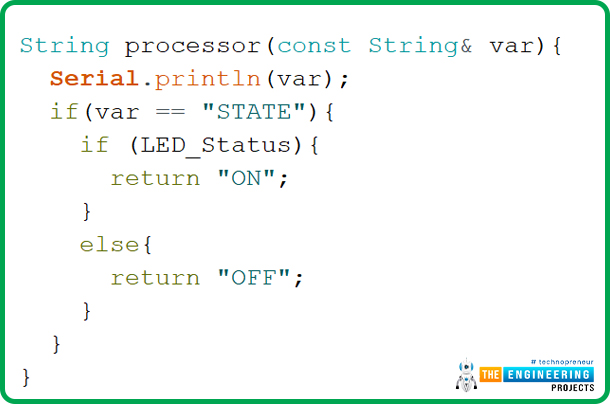
- The processor() is used to search for a placeholder on the web page.
- The %STATE% placeholder will be replaced with the current LED state i.e. HIGHT for ‘1’ and LOW for ‘0’.

Fig. 19 Placeholder
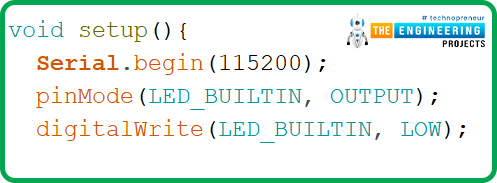
Setup()
- Inside the setup(), first of all we will initialize the serial monitor with 115200 baud rate.
- Then, set the LED as output and write the LOW or ‘0’ state for LED.

Fig. 20
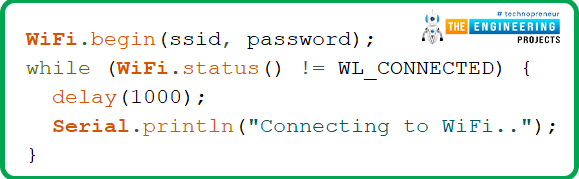
- Call the WiFI.begin() function, which is having arguments ssid and password.
- Continuously check the Wi-Fi status and print on the serial monitor once connected.

Fig. 21 Wifi status
- If the ESP32 is connected with wi-fi then fetch the IP address and print it on serial monitor.
- Iinitialize the web socket by calling initWebSocket() function.

Fig. 22
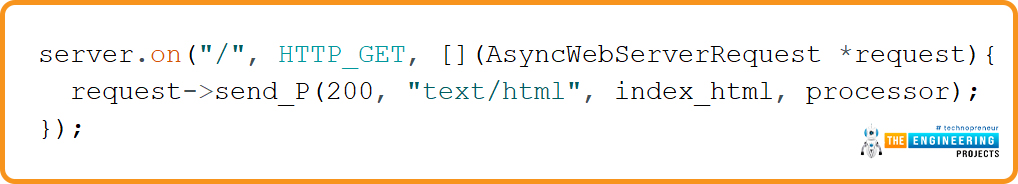
- Pass the index_html variable as an argument to serve the text stored, when you receive a request on the URL.
- Pass the processor() as an argument to replace the placeholder.

Fig. 23
- Start the server.

Fig. 24
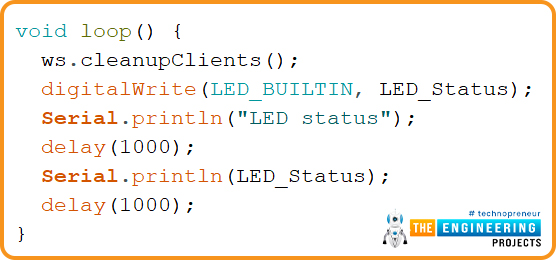
Loop()
- The cleanupClients() function is called continuously in the loop function to close the previous client connection when the maximum client-connection limit is reached. Sometimes evening after calling the close function, the browser does not properly terminate the connection which can crash the server.
- To avoid the server crash, cleanupClients() function is used.
- Keep updating the status of the LED to LED_Status variable.
- Print the LED status on the serial monitor using serial.println(“ ”).

Testing/Results
- For testing purposes, we are using the inbuilt LED which is connected to GPIO 2.
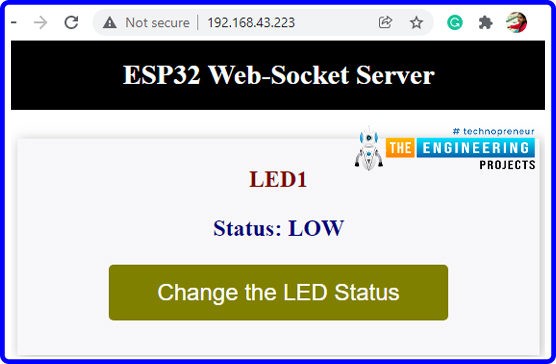
- You can see the updated status of the LED on the web page with an IP address of (192.168.43.233 in our project).
- In this code, ESP32 is acting as a server both the ESP32 module and laptop/ mobile phone should be connected to the same wi-fi network.
- Compile and upload the code into ESP32 using Arduino IDE.
- Open the serial monitor and copy the IP address.
- Enter the IP address in the browser.
- A web page will be displayed on the screen.
- Now you can change the status of ESP32’s inbuilt LED by clicking on the “change LED status” button.
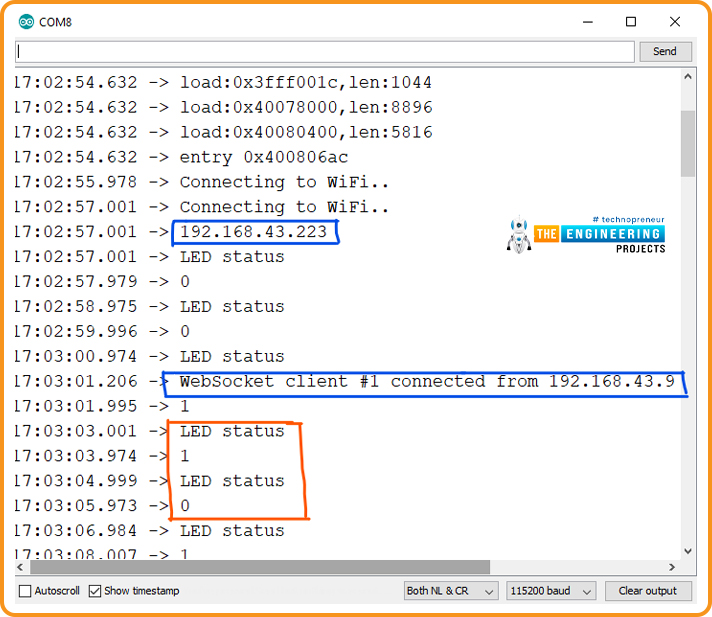
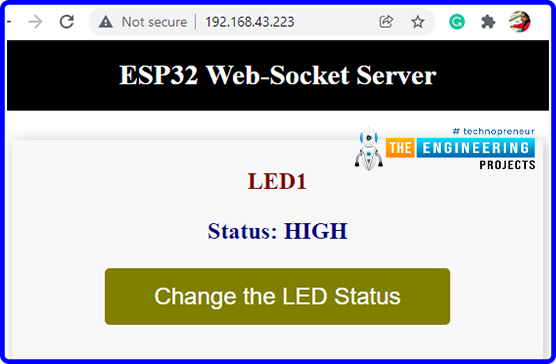
- Screenshots of the Serial monitor and web page are attached below for better understanding.
- In the first image, you can see the IP address and status of the LED is printed on the serial monitor.

Fig 26 Arduino IDE Serial monitor

Fig. 27 Web page displaying LED status HIGH
Fig 28 Web page displaying LED status LOW
Fig. 29 ESP32 LED HIGH
This concludes the tutorial. I hope you find it helpful. In our next tutorial, we will discuss PWM (pulse width modulation) using ESP32.