

JavaScript Is Case Sensitive
- JavaScript is case sensitive programing language. Therefore variables, function names, language keywords and any other identifiers must have written with a consistent capitalization of letters.

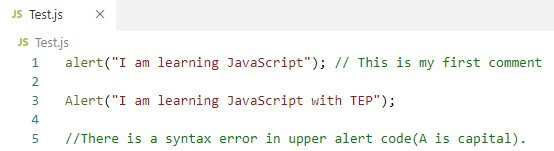
- In this statement "alert" is case sensitive and if I change the first letter of "alert" "A".
Alert(“I am learning JavaScript”);This code sample has uppercase "A" and instead of printing the expected "I am learning JavaScript". The error will appear (alert is not defined) and code would not run. So it is important to be careful with syntax. Here are some rules you should keep in mind.
- JavaScript keywords such as if, for and alert are always lowercase.
- Built-in objects such as math and date are uppercase or capitalized.
- DOM(Document Object Model) are usually lowercase but the methods are often a combination of lowercase and uppercase.
Variable, Function & Objects Name
- You can define or name your own variable, function and objects.
- There is no limit in choosing their name you can use uppercase, lowercase and underscore(_) or Numbers.
- The name must begin with letters or underscore and it can't start with a number i.e getAgeBy_Name, getHeightUnder_2
- There is no limit for you in choosing a variable name with uppercase or lowercase, as I told before JavaScript is case sensitive: age, Age, AGE will be considered as three different variables.
- So make sure to use the same variable when calling it or referring.
- Most of the code in JavaScript is a statement. Like, this is a statement of JavaScript.
alert(“I am learning JavaScript on https://www.theengineeringprojects.com/”);
- Statement can be used to change the color of webpage, background or position of picture etc
- Always put a semicolon at the end of the statement because each statement in JavaScript ends with a semicolon.
- White space is not sensitive. You can add spaces and line-breaks as much as you want.
Syntax of JavaScript Comment
The syntax of comment is similar to CSS. JavaScripts comments are used to explain or understand the code, and to make it more readable. Suggestions or warnings can help the end-user too. With the help of comment, you can stop code from execution while running or testing alternative code. There are two types of comment in JavaScript.- Single Line Comment
- Multi-Line Comments
Single Line Comment
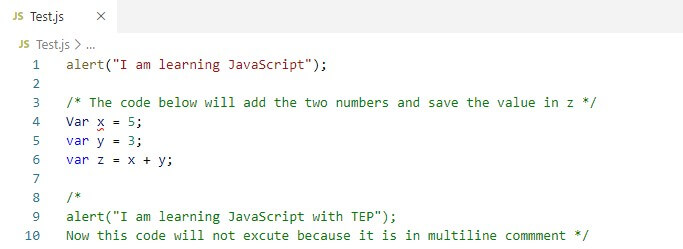
Single line comment represents double slash forward (//). You can use it before and after the code. When you add these two forward slashes (//), all of the code/text to right of them will be ignored. You can see an example in the below picture.
Multi-Line Comment
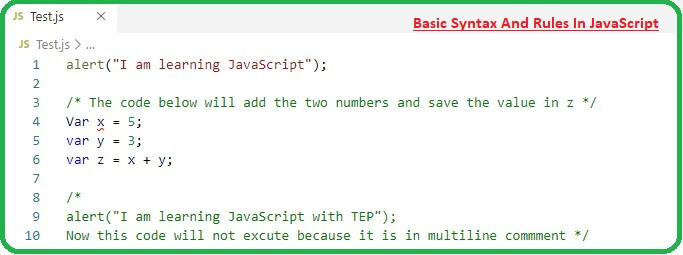
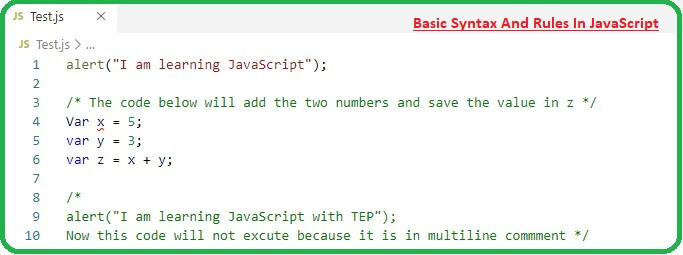
The multi-line comment is more convenient than single-line comment, you can use it as a single line comment and multi-line too. Multi-line comment represents forward slash with stearic /* and end with a stearic forward slash */./* Your comment here */You can out a segment of code by adding multi-line comment in it. You can look in the image for more detail. These are so helpful in coding. You can add any comment at any time as you want for your preference. Look in the below image for a more clear example.

Data Types in JavaScript
There are three data types in JavaScript.- Number: Number represents all the integer, decimal and float type etc. i.e 4, 4.345
- Boolean: Boolean is going to store if the statement is true or false. True/false
- String: String should be either in a single quote or double-quotes. "I am learning Js" 'Mystring'
Google Chrome Development Tool
- Google developer tool is available in the google chrome browser. Since you all know the google chrome browser already. So move forward.
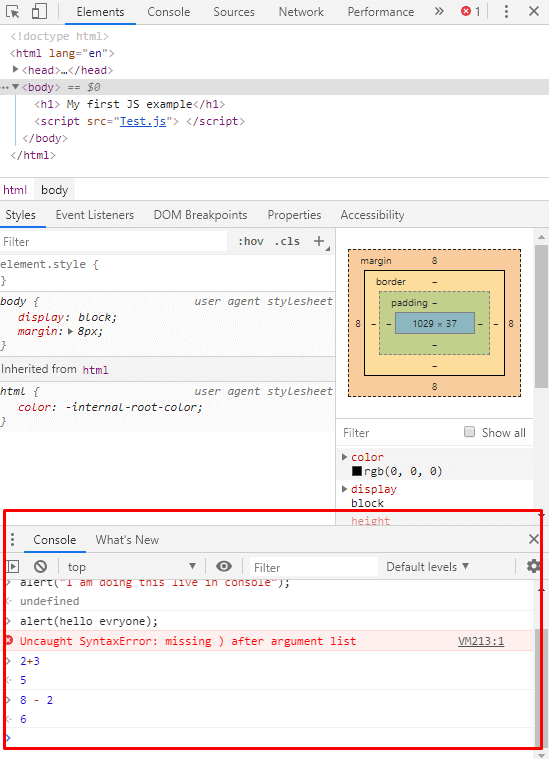
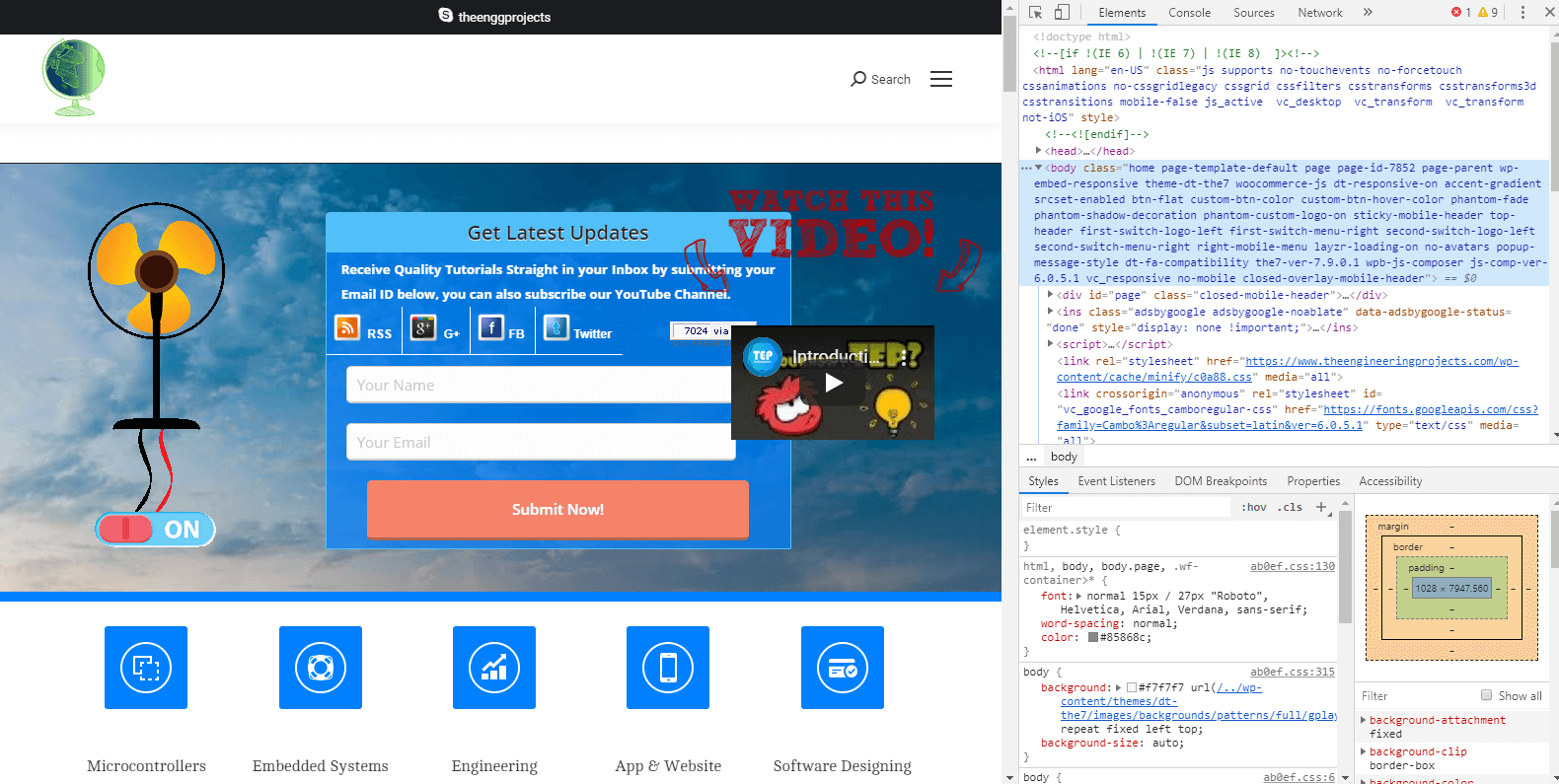
- Hence, all you have to do is press f12 in your google chrome browser. It will bring a tab like this as you can see on the right side of the Image.

- Element tab shows the HTML of the page.
- You can open the Javascript file further by right-clicking on it and go down the “open link in resources panel”.
- In the resources panel, you can see the javascript file.
- Open a new tab in your browser and press f12.
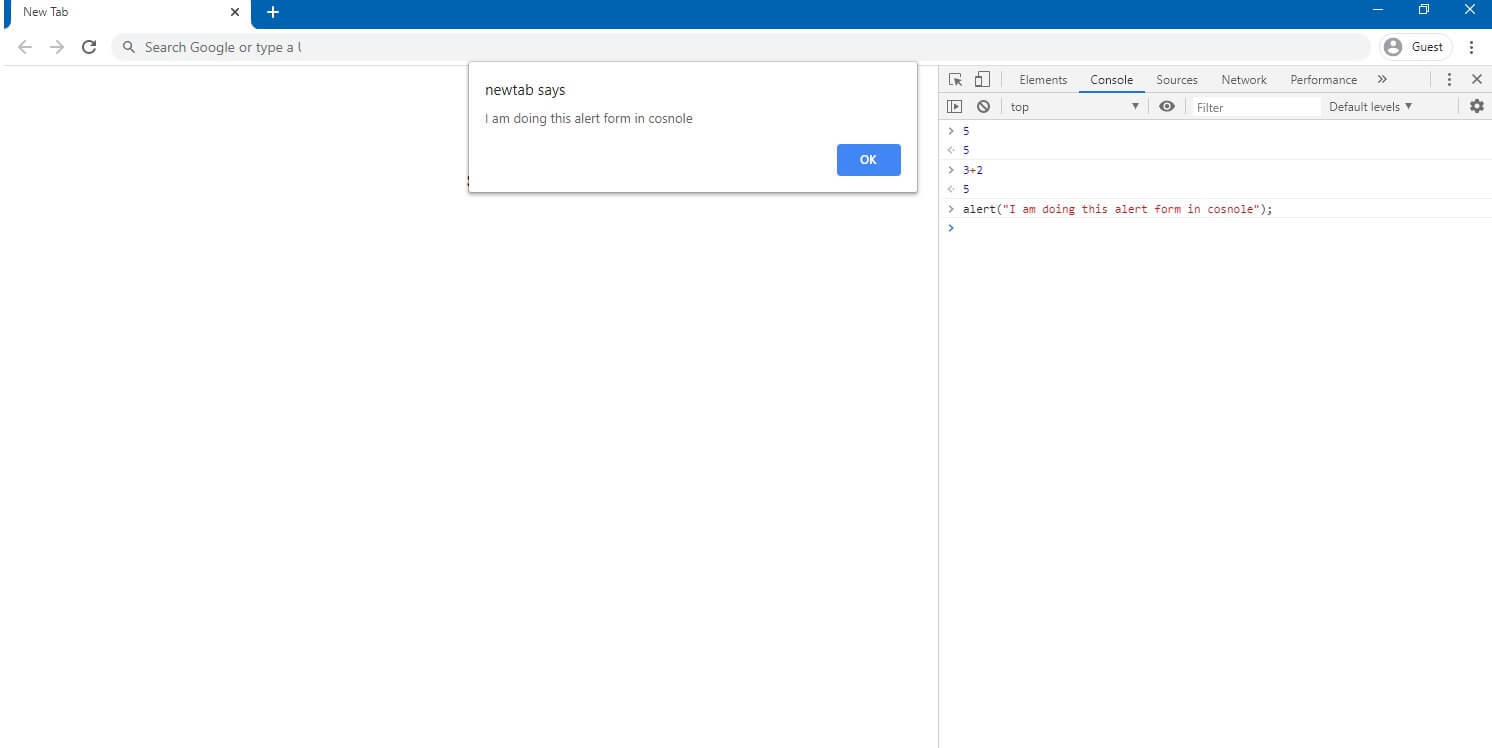
- Now go in console tab and type this code:
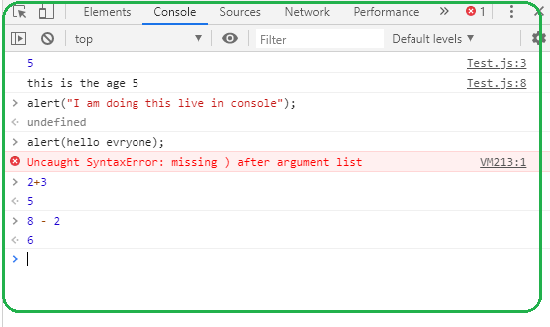
alert("I am doing this alert form in console");
And press enter. Then the dialogue box will appear instantly. Don’t worry about this “undefined message”.

- You can type different numbers in here and get your result, addition, multiplication, subtraction and more. See in the image.

- Now go back in element tab and you can see the console panel in the last. Look in image: