What is JavaScript - A Quick Definition
- JavaScript ( initially named as LiveScript, officially named as ECMAScript ) is a client-side scripting language, developed by Brendan Eich in 1995 and is used to create interactive webpages and mostly used in game development.
- Before JavaScript, webpages were dull and has no way to interact with the user, as we had only server side languages ( php, java etc. ) at that time and in order to get any action done, we have to send request to the server.
- With JavaScript, now we can perform any complex task without refreshing the page, JavaScript works on client side that's why there's no need of page refreshing.
- You must have noticed on your Facebook / Twitter profile that they update automatically, that's because of JavaScript.
- As JavaScript is a client side language so it can't communicate directly with the server i.e. database or file system.
- JavaScript is normally confused with Java, but they are two entirely different languages, Java is server side complex language while JavaScript is a simple scripting language.
How to Run JavaScript Code?
- As I mentioned earlier, JavaScript is a client side scripting language, so we don't need any compiler or editor for running JavaScript.
- Instead, JavaScript is directly executed by the web Browsers, similar to HTML & CSS, which are also client side languages.
- When a user makes an HTTP request, then browser reads the webpage and along with HTML,CSS etc. it also finds the JS scripts and executes them.
- All modern browsers support JavaScript and you can enable / disable JavaScript in your browser's settings.
- Moreover, JavaScript works on almost all operating platforms i.e. Windows, Linux, Mac, Ubuntu etc.
- So, in order to run JavaScript, you can use any Programming Environment / Editor i.e. Sublime, Notepad++, Visual Studio Code etc.
Uses of JavaScript
So, now let's have a look at few uses / advantages of Javascript:- Developing Mobile Applications & Games.
- Web Browser-based Games.
- Add interaction to websites.
- Back end web Development.
- Rich interface for Applications and web pages.
How to Include a JavaScript Code in HTML WebPage
- As I have mentioned earlier, we don't need any editor to run or execute JavaScript. Instead, web browsers execute the JS code on their own.
- But question is, How web Browsers are going to recognize that its a JS code ??
- And the answer is, the code placed between <script> </script> tags will be treated as a JavaScript Code.
- There are two ways to include the JavaScript code in an HTML webpage, discussed as follows:
Embedding JavaScript Code directly in HTML Page
- When we add JavaScript directly in <body> tag of our HTML page, it is termed as Embedded JavaScript.

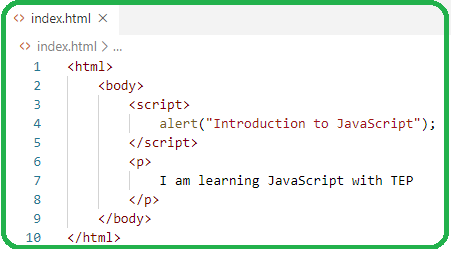
- In our HTML page, we can place JavaScript Code in the <script> </script> tags, as shown in the figure:
- You can see in the figure that I have added a simple JavaScript Code:
<script> alert(“I am learning JavaScript”); </script>
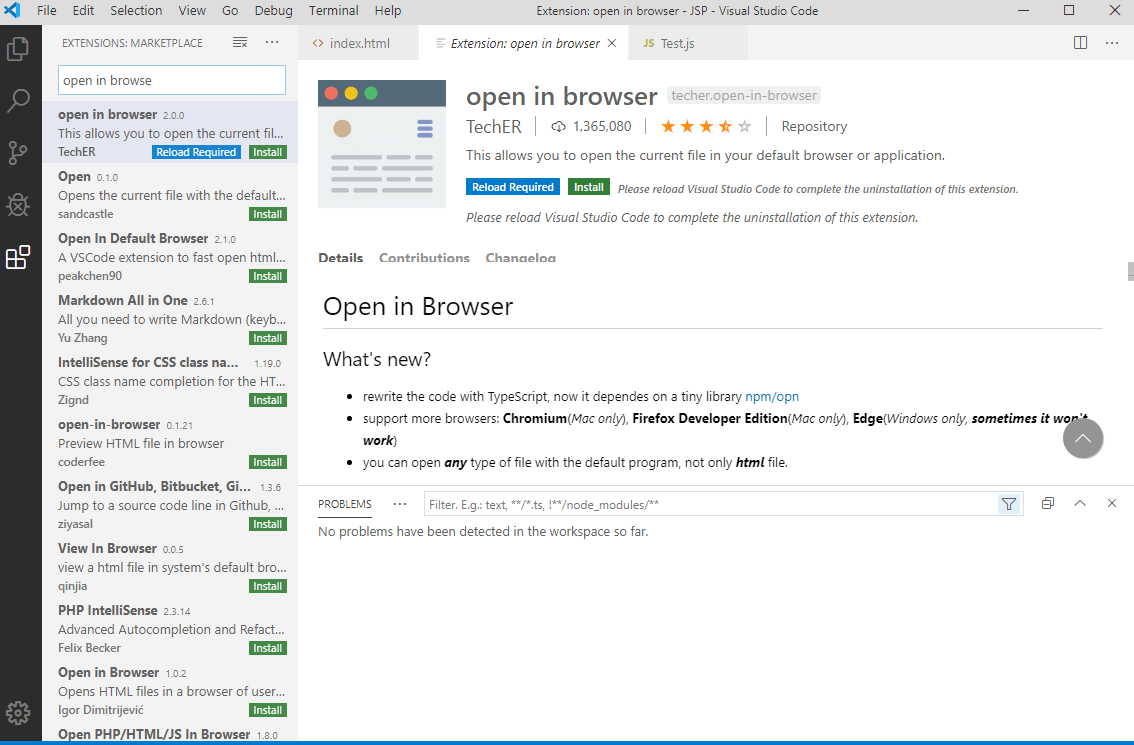
- To run this code you have to add an extension. Go to the left side of visual studio and click on extension or press Ctrl + Shift + X buttons.
- Afterwards, Search “Open in browser” and install the first file. Look below in the image for more detail.

- When your exertion is installed, now go back to your HTML file and press Alt + B. It will run your code.
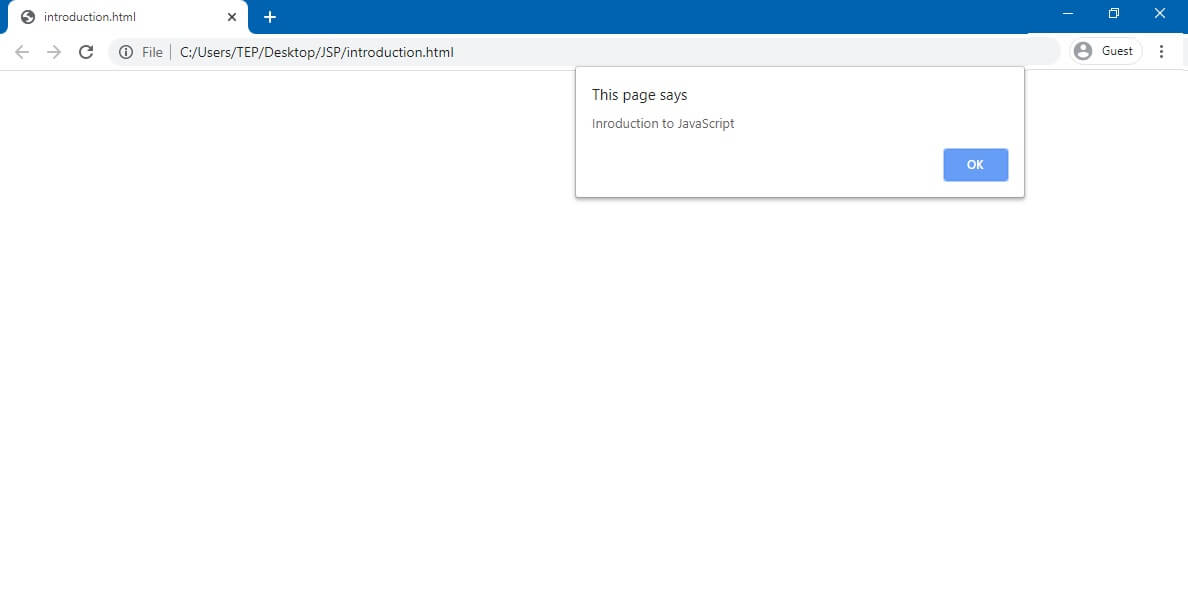
- You will see something similar to below image, in your browser.

- This is a simple JavaScript alert message, displaying our content.
Include External JavaScript File in HTML WebPage
- If we add JavaScript Code directly in HTML page then it will make the code quite messy.
- So, it's always a best practice to create a separate file for JavaScript ( extension .js ) and then include this file in your webpage.
- By convention, If your JavaScript code is more than 10 lines, then it's better to add an external JavaScript file.
- It also reduces the code repetition i.e. if you are using your JS code for multiple pages.
- Let's see now, how to add an external JavaScript file:
- Create a new file by pressing Ctrl + N and add “alert("Introduction to JavaScript");” content in this file. Save it with the name “Test.js”.

- As you can see on the right side in the figure.
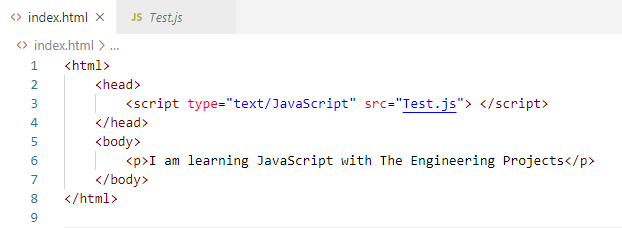
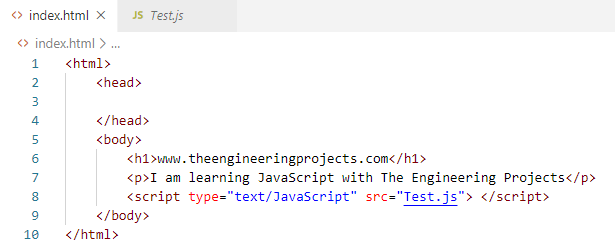
- Now go back to the “index.html” file and add the code as you can see in below figure:

- When you will refresh the web browser then it will automatically reload a JS file through source code, as shown in below figure:

- You can add <script> tag in the <head> section of your HTML file, in the start of the <body> tag and also at the start or end of the body tag.
- But I would advise you to add it at the end of the <body> tag. I will show you why it should be at the bottom of the body tag.
- The HTML page always loads from top to bottom. And if your JS file will be in <head> tag or opening of the <body> tag. Therefore, it’s gonna run JavaScript first before loading any of the content in and it will leave a negative impact on your webpage. Let me show you now how it will drop a negative impression on your website.
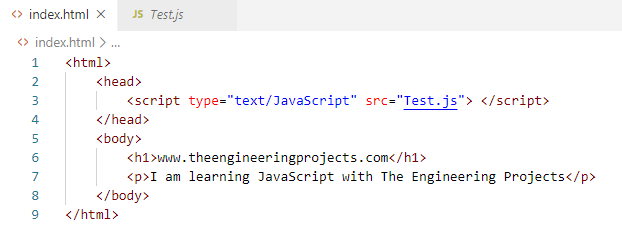
- Here is a basic example for you. As you can see in below image that I have added <script> tag at the start of <head> tag and add a new tag of <h1> for your understanding.

- Save these file and press ALT + B to execute this code. You will notice that as you see in the picture underneath that only <script> tag alert comes up first without loading the rest of page.

- But once I click at ok then it has loaded the rest of the page now. As indicated in the image here.

- It leaves a bad impact on users because the page is loading step by step but not at once. Now I am gonna add <script> at the bottom of the <body> tag and as you can see in image down.

- Now save it go again to the browser and reload the page. Instantly you can see the content and alert form at the same time. This is a perfect way of adding JS.