
HTML Helpers in ASP.NET MVC
- HTML Helpers are simple C# classes in ASP.NET MVC, which are used to create HTML components in the run time environment.
- HTML Helper creates a path for displaying model values (saved in SQL Databases) in respective HTML components e.g displaying name in Name Text Box.
- We can also get values from HTML components and then save them in our database via Model. You should recall Tut # 02: What is a Model ?.
- So, instead of drag and drop as in C# applications, in ASP.NET MVC we are generating and controlling our HTML components programmatically using HTML Helper classes.
- There are numerous HTML Helpers are available in ASP.NET MVC but the most commonly used HTML Helpers are shown in below table:
| HTML Helpers in ASP.NET MVC | ||
|---|---|---|
| Type | Forced Type | Description |
| Html.TextBox | Html.TextBoxFor | It creates a Text Box. |
| Html.TextArea | Html.TextAreaFor | It creates a Text Area. |
| Html.CheckBox | Html.CheckBoxFor | It creates a Check Box. |
| Html.RadioButton | Html.RadioButtonFor | Radio buttons are created using this HTML Helper. |
| Html.DropDownList | Html.DropDownListFor | Drop Down List is created with it. |
| Html.ListBox | Html.ListBoxFor | It is used to create Multi-select list box. |
| Html.Hidden | Html.HiddenFor | Hidden fields are created with it. |
| Password | Html.PasswordFor | Password text box are created with it. |
| Html.Display | Html.DisplayFor | It creates Html text. |
| Html.Label | Html.LabelFor | Labels are created here. |
| Html.Editor | Html.EditorFor | Editor is created using it. |
| Html.ActionLink | It creates Anchor link. | |
- In normal HTML language, we use html tags e.g. <a> this html tag is used for linking, but in ASP.NET MVC we use HTML Helper and HTML Helper makes it too easy to bind model data with View design.
- For example, if we are working on simple html then we will use
<a href="/Student/Click ME">Click ME</a>this code to create a link, but in HTML Helper it will be@Html.ActionLink("Click ME", "Click ME"). - I have simply used Action Link, which will create a Link component and then I have given it a name and then action method.
- So, when you click on it then Click ME action method will be called.
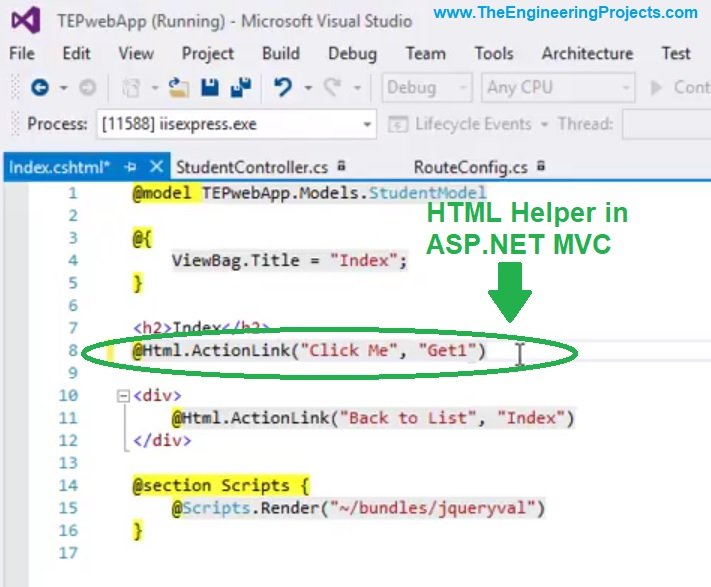
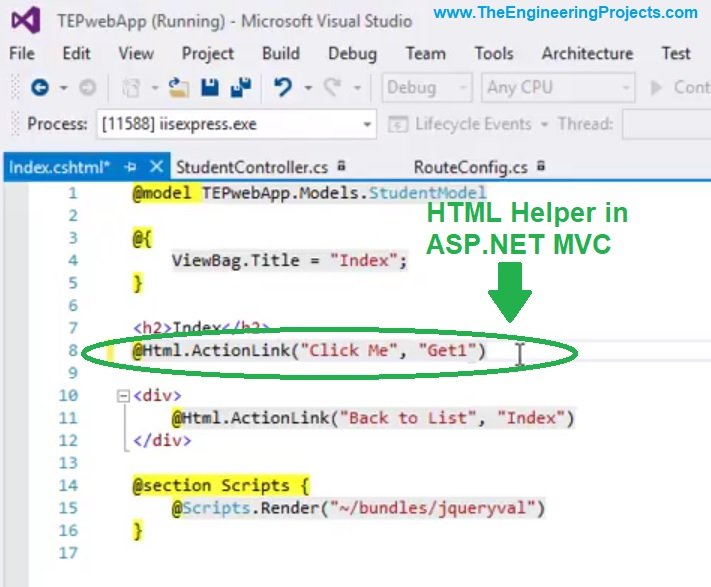
- Open the index.cshtml file of our Student Controller. ( Recall: Tut # 6: Create a New Controller in ASP.NET MVC )
- I have removed the extra code in this index file and have added a new HTML Link Helper, as shown in below figure:

- You can see in above figure that Link Helper has two inputs, the first one is the Anchor Text of the Link, while the second one is the action method which should be called i.e. Get1().
- Here's the video demonstration of HTML Helpers in ASP.NET MVC:



