
Filters in ASP.NET MVC
- Filters are attributes which we can use before or after action method called in a Controller.
- Controllers are normally directly connected with their respective Views in the action method, but in some case we need to place some logic i.e. user authentication or IP address verification etc. before the View is displayed.
- In order to handle such intermediate logic or verification, ASP.NET MVC uses some Filters.
- Filters are simple custom classes where we can write our code and can assign different attributes or verification to our action method in Controllers.
- Let's have a look at the types of Filters supported by ASP.NET MVC:
Types of Filters in ASP.NET MVC
- ASP.NET MVC framework offers four types of Filters.
- Depending on the type of filters, they may occur before or after the action method.
- Let's have a look at these Filters and their description:
| Types of Filters in ASP.NET MVC | |||
|---|---|---|---|
| No. | Type | Description | Interface |
| 1. | Authorization .Filters | These Filter performs some user authorizations or verification before action methods. | IAuthorizationFilter |
| 2. | Action Filters | These Filters assign certain actions before or after methods. | IActionFilter |
| 3. | Result Filters | These filters handles the View results and assigns some actions to it. | IResultFilter |
| 4. | Exception Filters | These filters control the exceptions, if occurred during execution. | IExceptionFilter |
- These four Filters always occur from top to Bottom as given in above table i.e. Authorization Filter will run first and action Filter will run afterwards and so on.
- This order can't be reversed or changed.
- ASP.NET MVC has some built-in Filters designed in it, some most commonly used built-in Filters are:
| Built-in Filters in ASP.NET MVC | ||||
|---|---|---|---|---|
| No. | Name | Description | Filter Type | |
| 1. | OutputCache | This Filter stores / caches the web data for a specified amount of time. | Result Filters | |
| 2. | HandleError | This Filter handles different exceptions or errors generated during execution of MVC Application. | Exception Filters | |
| 3. | Authorize | This Filter is used for user verification or authorization before the action method. |
|
|
- Now let's have a look at How to use OutputCache Filter in ASP.NET MVC:
OutputCache Filter in ASP.NET MVC
- We will cover all these filters in our coming tutorials, as they will be required all along, but for now we will have a look at How to use OutputCache Filter for understanding the Filter concept.
- As I have mentioned earlier OutputCache is a built-in filter and it is used to store the web data for a specified time.
- It helps in saving the load time, suppose you are updating your site continuously for some live data, then you can place some checks like if a user refresh the page before 10 sec then upload the page from cache.
- In such cases you can use OutputCache, let's implement this logic in our StudentController, which we have created in Tut # 06: Create a New Controller in ASP.NET MVC.
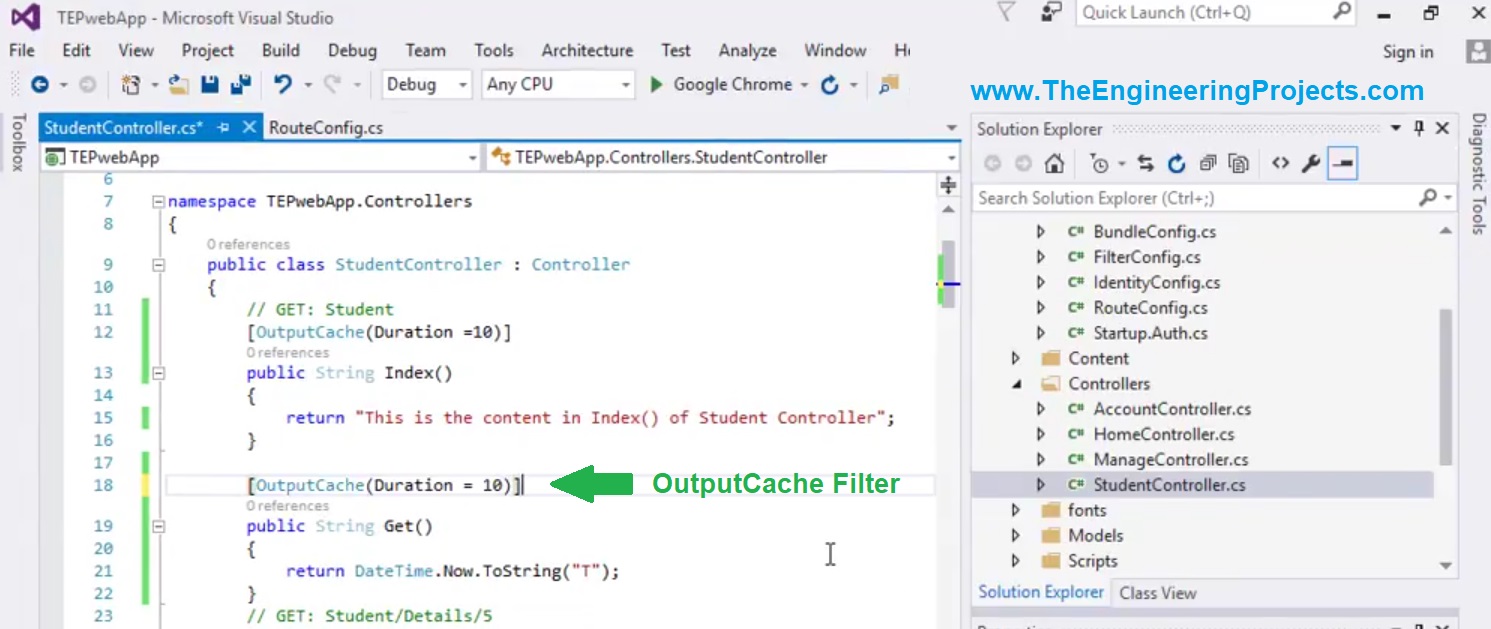
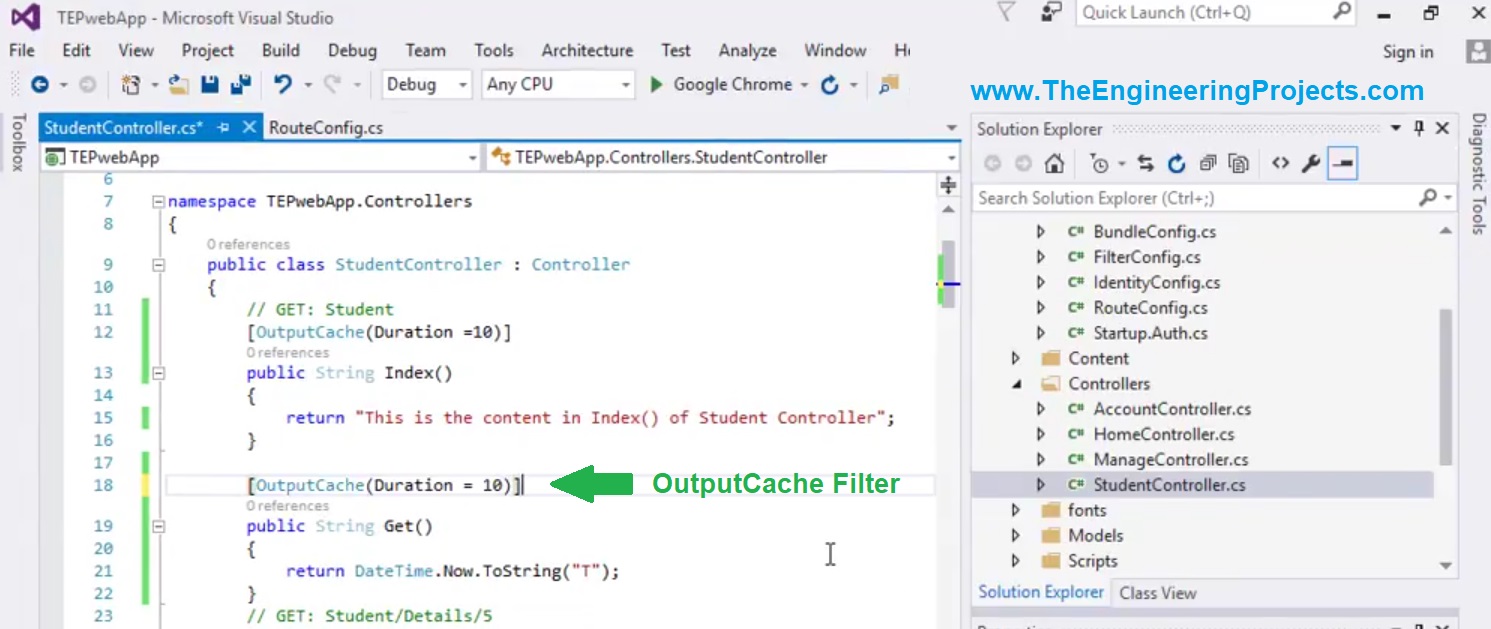
- So, open your StudentController File and add the code in it, as shown in below figure:

- You can see in the above figure that I have created a Get method and I am simply displaying the current Date and Time on the page.
- Above this Get method, I have also added OutputCache Filter and I have assigned it a duration of 10 sec, so it will cache for 10 seconds.
- Now remove this Output Cache line, and refresh your page and on each refresh the time will change and it will get the current date and time.
- Now let's add this OutputCache line and give it a duration of 10 sec.
- If you refresh your page now, the time will not change, but if you refresh it after 10 seconds then it will change and get the new date and time.
- Here's a screenshot of our Student/Get page:

- Now you have seen we have placed the Filter code before action method so this OutputCache filter is executed before our Controller's action method.
- Have a look at this video, which will give you better understanding of OutptuCache:



