
- I would recommend you to use xampp and then install WordPress on it and test everything there.
Create a Simple WordPress Plugin
- First of all, what you need to do is, you need to find the wp-config.php file in the root directory of your WordPress installation.
- Open this file and place the below code in it:
define('WP_DEBUG', true);
- It will bring the WordPress in debugging mode and if we got any error while plugin development then we will also get the reason for that error.
- If its already defined and set to False then you need to change it to True.
- Now let's create some files for our first plugin, so open the folder named wp-content in the root WordPress installation.
- In this folder you will find a folder name Plugins, so open it up.
- In Plugins folder, create a new folder and the name of the folder should be the name of your plugin.
- So, I have renamed this new folder to NamePluginTEP as its my plugin name.
- The name of your plugin must have to be unique because if we have the preexisting plugin with the same name then our plugin will not index.
- So make sure your plugin's name must be different.
- Open this folder and now create a new php file with the same name so my file's name will be NamePluginTEP.php.
- For WordPress, it will be the main file of our plugin, it checks the name the file and compares it with name of the folder.
- Now we have to add some code in this php file for basic configuration.
- So place this code in the NamePluginTEP.php file:
<?php /** * * @package NamePluginTEP * */ /* Plugin Name: NamePluginTEP Plugin URI: https://www.theengineeringprojects.com/ Author: Syed Zain Nasir Author URI: https://twitter.com/syedzainnasir Description: It's our First Simple WordPress Plugin. Version: 1.0.0 License: GPLv2 */ ?>
- You have to copy and paste the above code as its the defined syntax by WordPress.
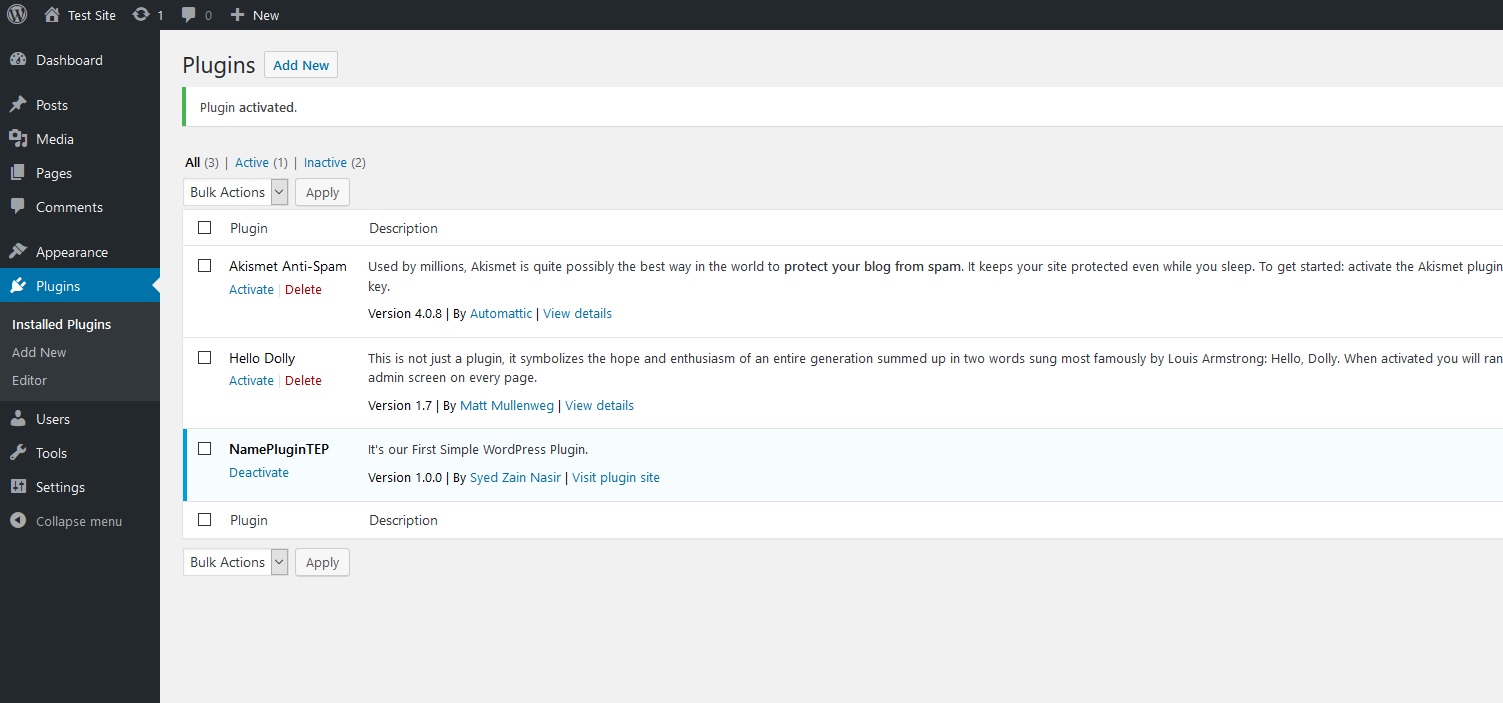
- Now save your file and open the plugins page of your WordPress and if everything goes fine then you will get something as shown in below figure:

- You can activate or deactivate this plugin but it's not gonna make any change as its just created and doesn't have any functions in it.
- First of all, we need to secure our plugin so that if someone is accessing our plugin file externally then he can't get it.
- So, we need to add this line just below the copyrights:
defined( 'ABSPATH' ) or die( 'We are having an error.' );
- So, if the user is accessing the file from ABSPATH (absolute path) then its fine otherwise generate an error and exit.
- Now we need to create a new class for our plugin and the name of this class will be the same as our plugin's name:
if ( !class_exists( 'NamePluginTEP' ) )
{
class NamePluginTEP
{
}
$namePluginTEP = new NamePluginTEP();
}
- In the above code, first of all I have placed a check to see if the class already exists. It's a safety precaution.
- If the class doesn't exist, then we have created a new class of the same name.
- After the class, I have simply created a new instance of this class and saved it in a variable starting with small "n" while the class starts with capital "N".
- If you already know php, then it won't be much of an issue for you as it's simple object oriented programming.
- So, now when our plugin is loaded then this class will be initialized.
- Here's the complete php code of our plugin:
<?php
/**
*
* @package NamePluginTEP
*
*/
/*
Plugin Name: NamePluginTEP
Plugin URI: https://www.theengineeringprojects.com/
Author: Syed Zain Nasir
Author URI: https://twitter.com/syedzainnasir
Description: It's our First Simple WordPress Plugin.
Version: 1.0.0
License: GPLv2
*/
/*
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <https://www.gnu.org/licenses/>.
*/
defined( 'ABSPATH' ) or die( 'We are having an error.' );
if ( !class_exists( 'NamePluginTEP' ) )
{
class NamePluginTEP
{
}
$namePluginTEP = new NamePluginTEP();
}
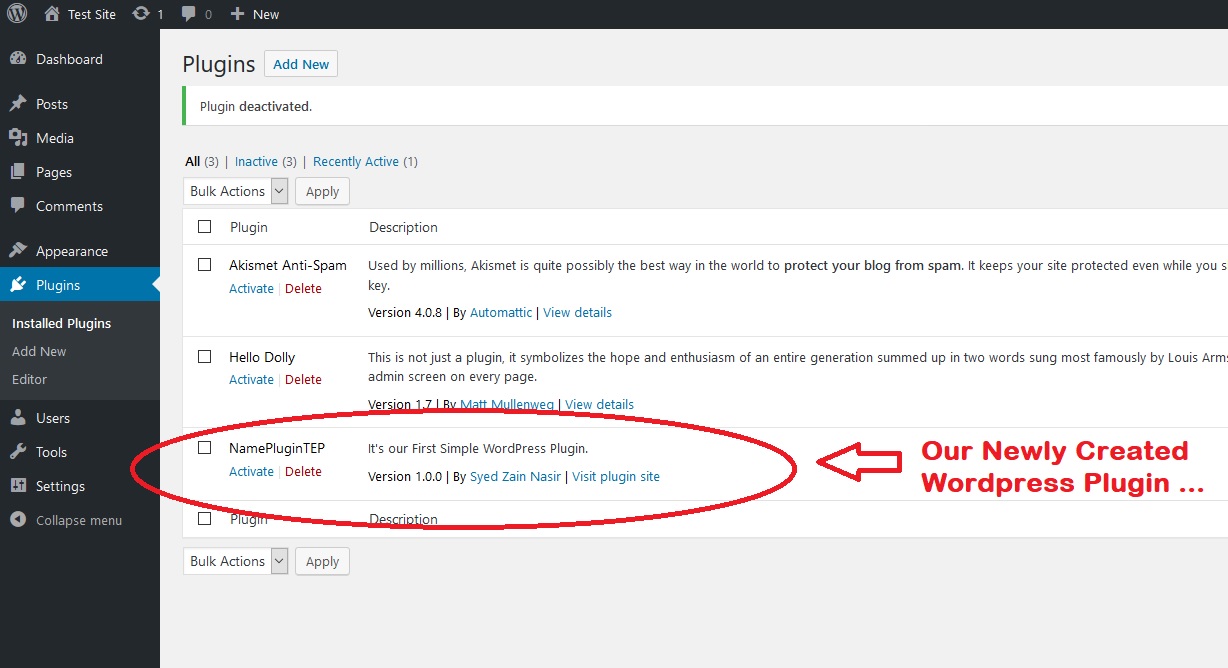
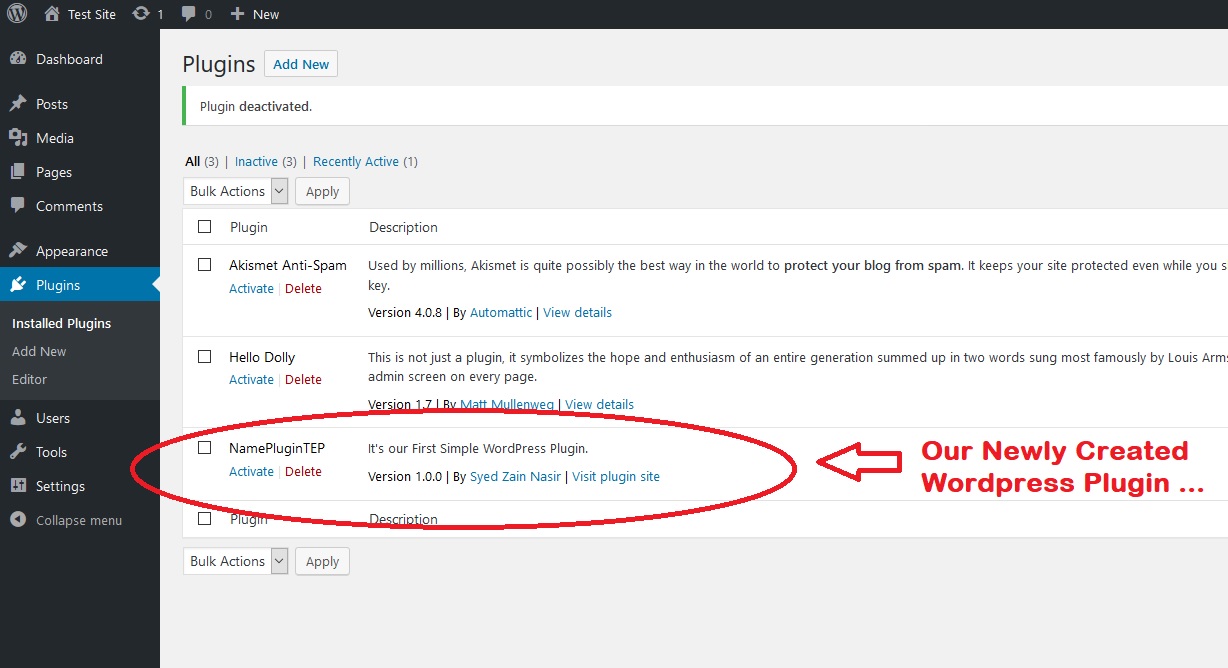
- Here's our plugin in activate mode and there's no error generated by it: