What is an Alt Tag? How to use it for SEO-Friendly Images



What is an Alt Tag?
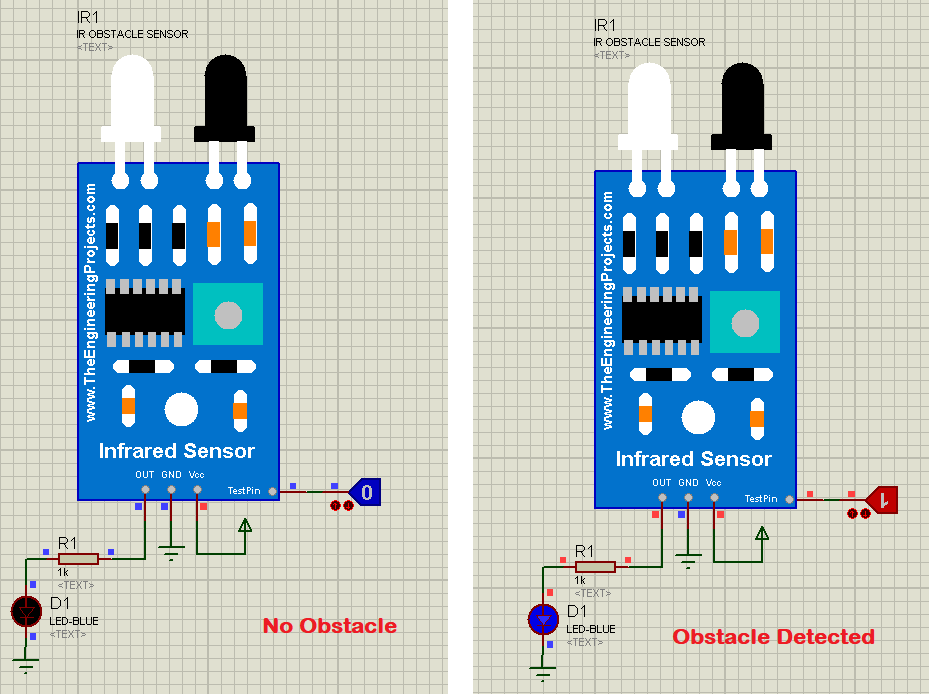
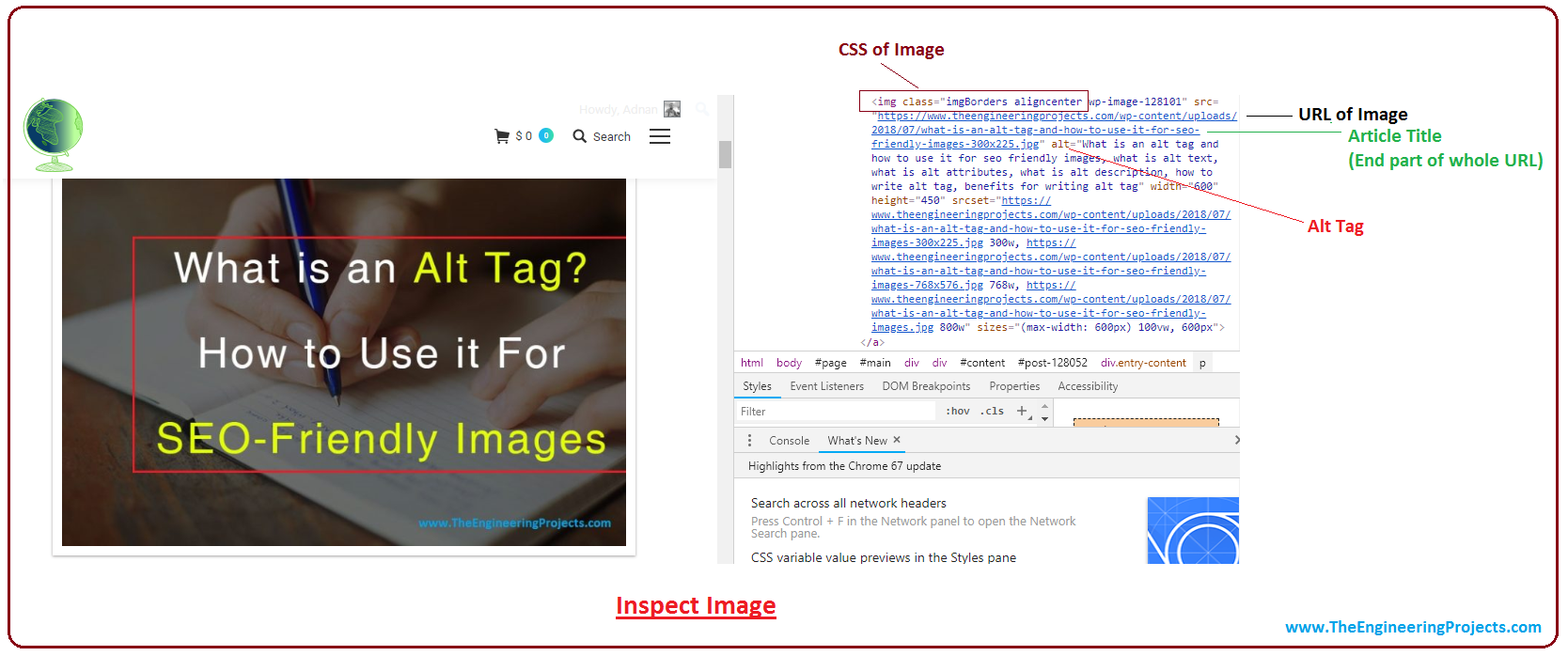
An Alt Tag is a text used to describe the nature of an image in words. Other terms like alt description, alt text, and alt attribute are used in place of an alt tag. It doesn't appear on the page unless you right click on the image and go to inspect. This text actually appears in the HTML code. There is a difference between how humans perceive images and how search engines see them. Search engines are not quite intelligent to visually check the nature of the image. This is where alt text comes into play. If you right click the above image and go to inspect, the alt tag will appear as follows:
- You can see the alt text I have selected for this image. The title tag of the image appears at the end of the URL which is part of the whole URL and when someone clicks on the image the title appears on the hyperlink where it shows the nature of the image to visitors.
Importance of Alt Tags
Alt tags are very important in terms of SEO There is no point of putting a hard work on creating a lot of images for your blog post if no one can see them.- These tags are very handy for the people who are visually impaired and use screen readers to approach the relevant content on the internet.
- If you succeed in creating relevant alt tag for the post, you are making it easy for the search bots to find your data on the web.
- It is observed, when you create content and hit publish, your images get ranked quickly before your written content find a top spot on the search results.
What is the Title Tag?
The title tag doesn't help crawlers to find the image, instead, it is added for the visitors what the image is about. The alt tag is to search bots what is title tag to visitors. John Mueller, Google 2017, makes it pretty clear the purpose of alt text and title tag. "Alt attribute should be used to describe the image. So if you have an image of a big blue pineapple chair you should use the alt tag that best describes it, which is alt=”big blue pineapple chair.” title attribute should be used when the image is a hyperlink to a specific page. The title attribute should contain information about what will happen when you click on the image. For example, if the image will get larger, it should read something like, title=”View a larger version of the big blue pineapple chair image.”
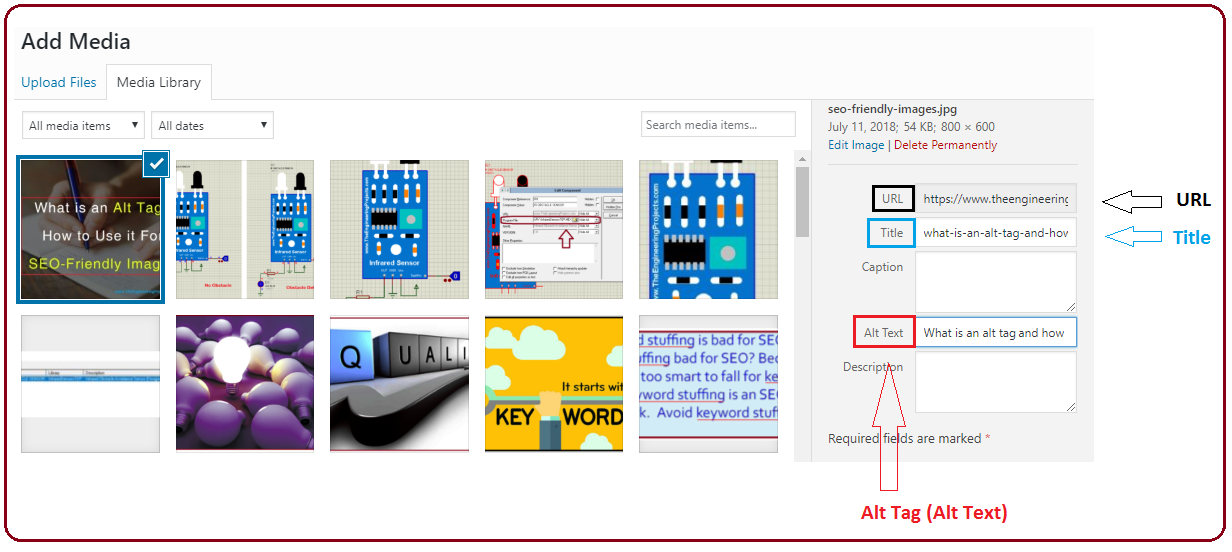
- You can choose any title after you upload the image from your system. However, it is preferred to name the title of the image before uploading in the WordPress as it will automatically pick up the title of the image, helping you get rid of changing the title again on the add media title section.
Steps to Write Alt Tags for SEO Friendly Images
Now, you have got a clear idea about alt text and how it is different from title tag. Following are some major points you must be considering before you intend to write an alt tag for any image.Make it Short and Relevant
Alt text must be short and precise and convey the main idea about the image quite impressively. Making it short will help crawlers read and index your image in no time.- An ideal length of alt text is about 125 characters.
Add Keyword
Optimizing your data for the web is all about picking right keywords. You must add the main keyword in the alt text, so written content matches the image and both help each other conveying a right idea to the visitors.
- Can we add more than one keyword?
- Primary keyword
- Secondary keyword
Avoid Keyword Stuffing
Keyword stuffing is a practice where you fill up the text number of times with the main keyword all the while ignoring if it makes sense in the text. Doing this is not good and falls under the category of black hat SEO, where people use manipulative techniques to get a top position on the search results.Adding Same Alt Text for Different Images
Some people are concerned if they can add same alt text for two different images of the same blog post. Yes, you can add same text for two separate images as long as they are quite relevant or have even a remote connection with each other. As an added note: It is advised to add different alt tag for every image for appearing on the top of image search engine and having them ranked for different keywords.- Can we add a title of the post in the alt text?
Adding Business Name
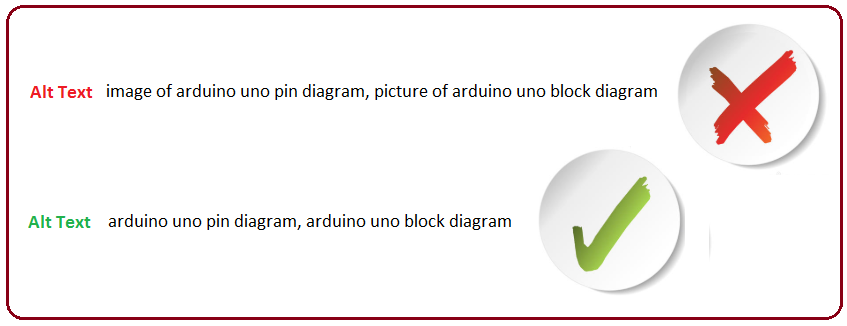
If you are running a business, don't forget to add the business name (on a logo) in the alt text. This will indicate the image is strictly relevant to your brand. You can also add the quote or words that convey the right idea about your business.Avoid Adding "a picture of" or "an image of"
No need to add words like "a picture of or an image of" in the alt text. You are not writing an alt text for the visitors, you are writing them for search engines and help them find your images on the web.- Google crawlers are smart enough to interpret the image when they approach the HTML code of the post.

Not Every Image on your Site Requires Alt Tag
When you are running a blog or website to drive sales, it is difficult to add alt text for every image on the domain.- It is okay to leave the alt text blank for some images that are added on your blog for decorative purpose only. Similarly, no need to add the alt text for social media icons on the webpage.
Wordpress Plugin to Automatic Alt Tags
Allocating alt text to every image is very time-consuming when you do it manually. You can use some tools to automate alt text. If you are running a WordPress blog, then you can use SEO Friendly Images - an SEO plugin developed by WordPress. This tool is very handy if you run short of time. It will automatically add the alt text of your images across the whole domain.- Before you intend to use this tool, make sure you have already given a proper title to every image.
- Adding an image with the title like abcd.png will do no good and makes it difficult for the plugin to allocate relevant alt tag to the image.
Final Thought
Alt tags are explicitly for optimizing images for SEO, they have nothing to appear your written content on the top of search results. They are visual graphics that convey the right idea about the nature of the images.- Don't forget to add alt text for every image. You can use the same alt text for different images in the same blog post.
- Keep it short and sweet where it conveys the main idea quite impressively.
- It is preferred to add a title of the post in the alt text.
- Add the main keyword in the alt text. You can number of keyword words. Make sure, primary keywords are added before secondary keywords.
- No need to stuff the text with the main keyword plenty of times.
- Avoid adding words like "a picture of or an image of" in the text.
- You must add a business name in your text.
- Leave alt tags for decorative images or social media icons.
×
![]()








 1 user
1 user






 Continue Wishlist
Continue Wishlist





 Getting Started Guide
Getting Started Guide
 Help Center
Help Center
 Contact us
Contact us
 Doist Blog
Doist Blog
 Privacy
Privacy
 Security
Security
 Terms of Service
Terms of Service
 What's new: Channel Descriptions
What's new: Channel Descriptions





 Search Engine Optimization
Search Engine Optimization adnanaqeel
adnanaqeel 3 Comments
3 Comments





 What is an alt tag and how to use it for seo friendly images
what is alt text
what is alt attributes
what is alt description
how to write alt tag
benefits for writing alt tag
What is an alt tag and how to use it for seo friendly images
what is alt text
what is alt attributes
what is alt description
how to write alt tag
benefits for writing alt tag

 Friday, July 13, 2018
Friday, July 13, 2018